Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.327 questões
Julgue o item seguinte, a respeito de acessibilidade e usabilidade.
O código HTML a seguir especifica corretamente, por meio do atributo subtitle, uma alternativa de texto para a imagem logo-mcom.jpg, sendo essa uma diretriz de acessibilidade da W3C, que trata de fornecer alternativas de texto para qualquer conteúdo não textual.
<img src=“logo-mcom.jpg” subtitle=“Logomarca do Ministério” width=“300” height=“500”>
1. <div>
2. <br>
3. <h1>
4. <!-- -->
( ) Insere quebra de linha.
( ) Cria uma nova seção.
( ) Põe um comentário.
( ) Define um título.
Marque a sequência correta.
Em relação à HTML 5, considere as afirmações a seguir:
I - Para definir um texto como centralizado, no HTML 5, é possível utilizar a tag<center>.
II - Todos elementos HTML possuem, pelo menos, um atributo com valor customizável.
III - A tag <basefont> do HTML 5 especifica cor, tamanho e fonte padrões para todos os textos no documento.
IV - No HTML 5, os metadados ficam contidos no <head>
V - Para fazer comentários em HTML 5, é possível utilizar <!.....>
É correto o que se afirma em:
HTML (Hypertext Markup Language) é uma linguagem utilizada para descrever como os documentos devem ser formatados nas páginas web.
<link type="text/css" href="audio.css">
Um atributo deve ser acrescentado na referência para que o arquivo CSS possa ser utilizado pelos sintetizadores de fala. Os sintetizadores são conhecidos como leitores de tela e fazem a leitura em áudio da página. Indique, entre as alternativas, esse atributo.
I. Um elemento block-level sempre começa numa nova linha. II. <p> é um elemento inline. III. <div> é um elemento block-level.
Está correto somente o que se afirma em:
Quanto às principais características técnicas do HTML5, analise as afirmativas abaixo, dê valores Verdadeiro (V) ou Falso (F).
( ) HTML5 suporta a incorporação de gráficos vetoriais SVG.
( ) A versão HTML5 suporta nativamente vídeo e áudio.
( ) Essa última versão do HTML ainda necessita do plugin do Flash.
Assinale a alternativa que apresenta a sequência correta de cima para baixo.
Considere o trecho HTML a seguir:
<ol>
<li>cadastrar</li>
<li>matricular</li>
</ol>
O que representa o elemento HTML <ol> ?
<!DOCTYPE html> <html> <body> <p id="Tejota"></p> <script> const tjProcesso = {ID:"2022.1", envolvidos: ["João", "Maria"]}; document.getElementById("Tejota").innerHTML = tjProcesso.envolvidos[0]; </script> </body> </html>
Após a execução do código, o resultado exibido será:
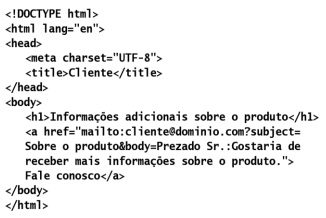
Considere o seguinte código HTML:

Nesse código existe um hiperlink que, quando acionado, ativa o gerenciador/editor de e-mails default ou faz o sistema exibir
uma lista com vários gerenciadores/editores para o usuário escolher um deles que, então, ficará pronto para o usuário
finalizar o e-mail e enviá-lo. A respeito da execução desse código HTML pelo navegador e do seu hiperlink, assinale a
alternativa correta.
Quantas foram introduzidas no HTML5?