Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
<!DOCTYPE html> <html> <head> <title>Uma página</title> <script> function mudar() { var frase = /* ___ */; frase.innerHTML = frase.innerHTML.replace("frase", "palavra"); } </script> </head> <body> <p id="par">Olá, JavaScript</p> <p class="par">Uma frase</p>
<button onclick="javascript:mudar()">Mudar</button> </body> </html>
O objetivo do código acima é mostrar uma página em cujo primeiro parágrafo estará escrito “Olá, JavaScript”, e em cujo segundo parágrafo estará escrito “Uma frase” e aparecerá um botão escrito “Mudar” que, se clicado, modificará o conteúdo do segundo parágrafo para “Uma palavra”. O trecho de código JavaScript que deve substituir a lacuna de modo a alcançar o objetivo acima descrito é
Considere o seguinte código HTML de uma página Web com uma folha de estilos CSS (Cascading Style Sheets) embutida:
<!DOCTYPE html>
<html>
<head>
<title>Uma página</title>
<style>
body {
font-family: sans-serif;
}
h2 {
text-decoration: underline;
}
p {
color: red;
}
.frase {
text-align: center;
}
</style>
</head>
<body>
<h1>Um título</h1>
<h2>Um subtítulo</h2>
<p class="frase">Uma frase</p>
</body>
</html>
Considerando as regras de aplicação de propriedades do CSS, as mudanças de estilo que
serão aplicadas ao trecho “Uma frase” quando essa página Web for aberta em um
navegador compatível são:
<label for="cpf">CPF:</label> <input type="password" id="cpf" inputmode="number" minlength="11" maxlength="11" pattern="^[0-9]{3}.?[0-9]{3}.?[0-9]{3}-?[0-9]{2}" required autocomplete="off"> <br> <label for="cpf">Valor:</label> <span id="atual"></span>
Julgue o item que se segue, relacionados a desenvolvimento de sistemas.
Uma característica importante do DHTML é a possibilidade
de se alterar página para conteúdo exclusivo a cada vez que
uma página é carregada.
Julgue o item que se segue, relacionados a desenvolvimento de sistemas.
No HTML 5, sessionStorage pode ser utilizado para
armazenamento local de dados, tendo como característica o
armazenamento de dados restritos à aba em funcionamento.
A respeito dos elementos utilizados na linguagem HTML 5 (HyperText Markup Language), julgue o item.
É permitido, por meio do elemento canvas, que a
informação para a construção de imagens baseadas em
pixels seja inserida diretamente no código do
documento.
A respeito dos elementos utilizados na linguagem HTML 5 (HyperText Markup Language), julgue o item.
No HTML 5, existe a possibilidade de uma ou mais
imagens estarem inseridas em um elemento figure.
A respeito dos elementos utilizados na linguagem HTML 5 (HyperText Markup Language), julgue o item.
Geralmente, o elemento embed é considerado como o
ponto central do conteúdo do documento, tendo em
vista que sua principal função é marcar o conteúdo a ser
distribuído via RSS.
A respeito dos elementos utilizados na linguagem HTML 5 (HyperText Markup Language), julgue o item.
Quando se deseja realizar a importação e a incorporação
de recursos externos, é obrigatório o uso do elemento
article, o qual tem apenas essa finalidade.
A respeito dos elementos utilizados na linguagem HTML 5 (HyperText Markup Language), julgue o item.
Em HTML 5, o elemento aside define um bloco de
conteúdo que faz referência ao conteúdo principal que
o cerca.

Considerando o código precedente, em HTML, julgue o item a seguir.
O código em questão apresenta um erro de sintaxe, porque
atribui valores de tipos diferentes a uma mesma variável.
Quanto ao desenvolvimento de sistemas web, julgue o item seguinte.
HTML5 é uma linguagem de programação que permite
estruturar páginas web e executar comandos como loops de
repetição, por exemplo.
No contexto do HTML, considere o trecho a seguir.
<img src="minhaimagem.jpg"
alt="...."
style="width:500px;height:600px;">
Assinale a interpretação do atributo “alt”
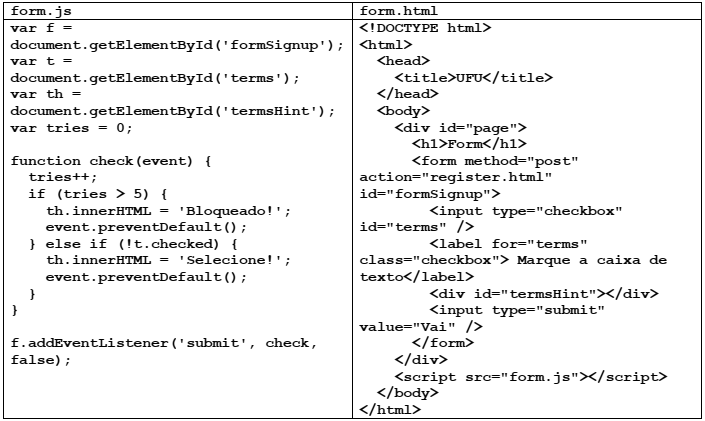
Considere o conteúdo dos arquivos form.js e form.html apresentados a seguir.

Assinale a alternativa que descreve o comportamento da página form.html ao ser aberta em um
navegador como o Firefox.
package cadastroUsuario;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.*;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CadastroServlet extends HttpServlet

Tendo como referência o código precedente, julgue o item que se segue.
O comando out.println(“background-color:
green;”); altera a cor de fundo da página HTML e a
deixa na cor verde.