Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
MARCAÇÃO 1. DOCTYPE 2. UL 3. META 4. INPUT TYPE 5. LABEL 6. TITLE 7. OL A
SIGNIFICADO ( ) Indica uma lista não numerada. ( ) Auxiliam os mecanismos de busca a encontrarem o site na web. ( ) Aparece na aba do navegador. ( ) Rótulo para campos de formulário. ( ) Indica para o navegador a versão de HTML usada na página. ( ) Campo de formulário.
A sequência correta é
Analise as afirmativas a seguir referentes à linguagem XHTML:
I – XHTML não diferencia maiúsculas de minúsculas.
II – A ordem de fechamento das tags precisa ser inversa à ordem de abertura.
III – As tags <head> e <body> não podem ser omitidas.
Está CORRETO apenas o que se afirma em:
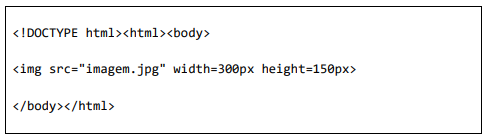
Considere o trecho de código fonte HTML5/CSS3 a seguir:

Assinale a alternativa que pode substituir o trecho “<img src="imagem.jpg" width=300px height=150px>”, produzindo exatamente as mesmas configurações de largura e altura da imagem como definidas no trecho de código:
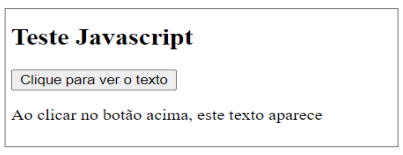
Considere o conteúdo visível da página HTML a seguir, contendo um código Javascript, sendo renderizado por um navegador web:

Assinale a alternativa CORRETA que irá exibir o texto “Ao clicar no botão acima, este texto aparece” na página HTML, somente ao clicar no botão “Clique para ver o texto”
I. O padrão HTML5 descreve o elemento section como um agrupamento temático próprio para imagens. II. A alternância de resolução no HTML 5, conhecida como resolution switching, configura a responsividade automática de uma imagem. III. O padrão HTML5 exige que, para cada elemento img, seja fornecido um atributo alt (para alternativa).
( ) Ambos identificam elementos em uma página da web e ambos utilizam sintaxes similares. ( ) As regras de formatação para o XML são muito mais rígidas do que para documentos HTML. ( ) A principal diferença entre o HTML e o XML é que somente o XML utiliza o conceito de tags.
Assinale a alternativa que apresenta a sequência correta de cima para baixo.
Resultado do Vestibular: 1. Lista dos Aprovados 2. Lista de Espera
A Lista dos Aprovados e a Lista de Espera devem ser hiperlinks (ambos hiperlinks devem ser considerados na cor azul) para os arquivos aprovados.pdf e espera.pdf, respectivamente.
Elaborou-se um programa para a finalidade pretendida, sendo que os pontos assinalados com (1), (2), (3), (4) e (5) correspondem a informações suprimidas do programa.
<html><head> </head><body> <p><(1)> Resultado do Vestibular:</(1)></p> <(2)> <(3)> (4) </a> <(3)> (5) </a> </(2)> </body></html>
Sobre (1), (2), (3), (4) e (5) tem-se que:
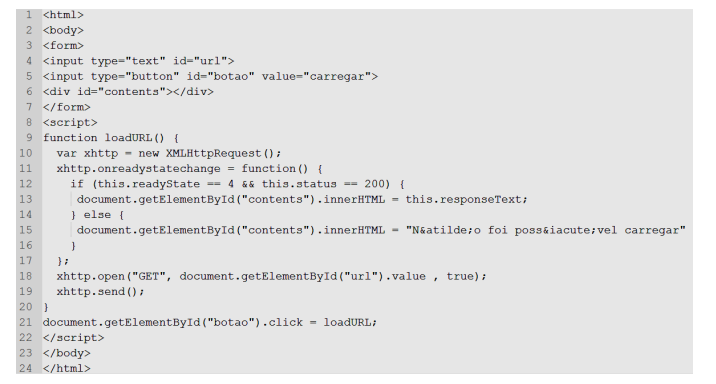
Considere o código em Javascript inserido no seguinte HTML:

Uma das linhas do referido código está incorreta. Assinale a alternativa que apresenta essa linha:
Na programação web e construção de sites para a internet são utilizados, em larga escala, os conceitos de HTML e CSS. Os monitores de vídeo trabalham com o sistema de cores RGB (RedGreen-Blue), em que valores entre 0 e 255 de vermelho, verde e azul são combinados para formar todos os tons de cores na tela. Entretanto, quando se trabalha com HTML ou CSS, as cores são utilizadas no sistema hexadecimal. Algumas cores têm nomes atribuídos pelo W3C; portanto, são reconhecidas por praticamente qualquer navegador, como white para branco e blue para azul.
As sintaxes em HTML <font color=”red”> e em CSS {color: yellow;} correspondem no sistema hexadecimal, respectivamente, a
< a href="http-www-umlocal.html" > Link < /a>
Considere o código HTML a seguir, independentemente da versão. Assinale a alternativa CORRETA que exibe o resultado do código, bem como as características dos elementos que estão codificados.
< form >
< input type="checkbox" name="bicicileta" >Bicicleta< br >
< input type="checkbox" name="carro" >Carro
< form >
Julgue o item a seguir a respeito de HTML5 e CSS 3.
A tag < table > permite que uma tabela seja inserida em um código HTML5.
Julgue o item a seguir a respeito de HTML5 e CSS 3.
A tag < article> é um dos novos elementos de seção em HTML5 e é usada para representar um artigo. O conteúdo dentro da tag < article> é independente de outro conteúdo do site (mesmo que possa ser relacionado).
<body> ------------------------------------ <button type="button" onclick="document.getElementById('xpto').innerHTML = 'Clicado'">Clique aqui</button> </body>
Assinale o papel da string “xpto” na segunda linha após o trecho tracejado.
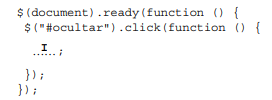
Considere o bloco de código jQuery abaixo, parte de uma página HTML, em condições ideais.

Considere a existência de um botão criado por meio da tag button, cujo atributo id possui o valor ocultar. Considere, ainda,
que há na página diversos parágrafos criados por meio da tag p. Nestas condições, para que, ao clicar no botão, o conteúdo de
todos as tags p seja ocultado, a lacuna I deve ser corretamente preenchida com