Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
Considere o contêiner abaixo, criado em uma página HTML com Bootstrap 5, em condições ideais.

Para definir que este contêiner será responsivo, de largura fixa e aparecerá centralizado na tela, utiliza-se, na lacuna I, a classe
Considere o bloco de código abaixo, que é parte de uma página HTML em condições ideais.
<body>
<p></p>
<p></p>
<script>
</script>
</body>
Para incluir e exibir no segundo parágrafo o texto TRT – BAHIA, na linha vazia entre as tags , <script> e </script>, deve-se utilizar o comando JavaScript
Considere o bloco de código HTML a seguir, que mapeia uma área de uma imagem. Para que, ao clicar na área mapeada da imagem
<map name="brasil">
<area shape="poly" alt="SP">
coords="532,704,581,649,616,646,619,654,661,647,671,682,681,687,676,709,698,719,719,709,732,719
,715,734,641,776,615,761,600,721,532,708" href="ba.html">
</map>
Para que, ao clicar na área mapeada da imagem chamada brasil.jpg seja carregada no navegador a página ba.html, a linha seguinte deste código deve ser

No contexto da HTML, considere o código a seguir.
< img src="xxxxx" alt="yyyyy" >
Nesse caso, as strings “xxxxx” e “yyyyy” estabelecem, respectivamente,
<img src="picture.jpg">
O arquivo picture.jpg está localizado
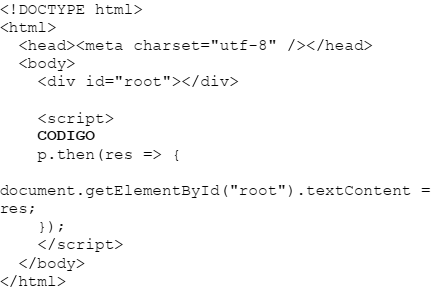
Dado o código abaixo:

Marque a alternativa que, ao substituir o termo CODIGO, garante a exibição do seguinte texto no
componente root:
Texto Valendo 2
Analise o trecho de código abaixo retirado de uma página HTML5.
< figure >
< img src="ifto.png" alt="IFTO" >
< figure >
Com o objetivo de colocar a seguinte
legenda: ”Instituto Federal de Educação, Ciência e
Tecnologia do Tocantins” para a figura, qual
instrução abaixo está correta.

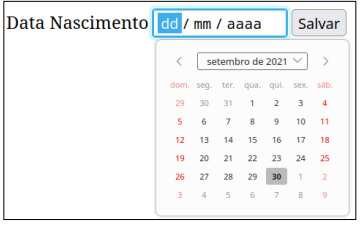
A linguagem de marcação de hipertexto – HTML, possui uma gama de tags que podem ser utilizadas para a criação de páginas web. Um desenvolvedor front-end pretende apresentar ao usuário, via navegador, um formulário que, dentre outros campos, tenha um que apresente um pop-up exibindo um calendário, semelhante ao da imagem acima, para a coleta da data de nascimento. Considerando que o usuário visualizou esse formulário de cadastro em um navegador compatível e ainda que é exibida apenas a parte do campo pretendido no formulário conforme descrito acima, assinale a alternativa correta.
Considere o código a seguir.
<!DOCTYPE html>
<html>
<script src="-----"></script>
<body>
<div ng-app="">
<p>Endereço: <input type="text" ng-model="nome"></p>
<p>Confirmando: {{ nome }}</p>
</div>
</body>
</html>
( ) Comentários de linha são precedidos dos caracteres -- enquanto comentários de bloco são demarcados pelo conjunto de caracteres /* */.
( ) Tags curtas como, por exemplo, podem ser desabilitadas através da diretiva short_open_tag no arquivo de configuração php.ini.
( ) As funções call_user_func() e usort() não permitem a utilização de funções de callback definidas pelo usuário como parâmetro.
( ) O PHP não obriga a definição explícita de tipo na declaração de variáveis, já que é determinado pelo contexto em que ela é utilizada.
A sequência está correta em