Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
Acerca de linguagens de marcação utilizadas para formatação de dados, julgue o item a seguir.
HTML e XML são equivalentes, pois ambas possuem
uma semântica de apresentação predefinida.
( ) É uma linguagem de programação. ( ) Substitui o uso de código JavaScript. ( ) Utiliza tag para delimitar conteúdo. ( ) Possui diferentes níveis de título.
Assinale a sequência correta.
( ) Pode ser usado em conjunto com CSS. ( ) Foi criado para substituir o modelo javaScript. ( ) Eliminou definitivamente o uso de tags. ( ) Exige o uso de criptografia nos sites.
Assinale a sequência correta.
Um arquivo HTML será carregado com a implementação a seguir em um navegador web:
<html>
<head>
<script src=https://code.jquery.com/jquery-3.6.0.js crossorigin="anonymous">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn1").click(function() {
alert(processa($("#n1").val()))
});
$(".btn").click(function() {
var a = 2;
var b = [4, function() {}, 'A'];
var c = ($("#n2").html() / a) != 2;
var x = $("#n1").val();
alert((jQuery.isFunction(b[1]) && c) ? x * a : x / a);
});
});
function processa(x) {
return x ** 3;
}
</script>
</head>
<body>
<input id="n1" type="hidden" value="2">
<div id="n2">4</div>
<button id="btn1" class="btn-primary">A</button>
<button id="btn2" class="btn">B</button>
</body>
</html>
Considerando os conceitos de jQuery, o acionamento do botão “B” irá exibir em tela o valor:

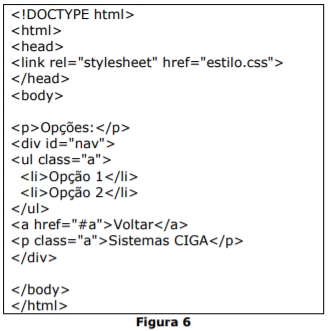
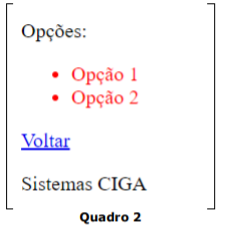
Deseja-se que ele seja apresentado em um navegador como mostra o quadro abaixo:

O conteúdo do arquivo “estilo.css” que produz o resultado da figura acima é o que consta na alternativa:

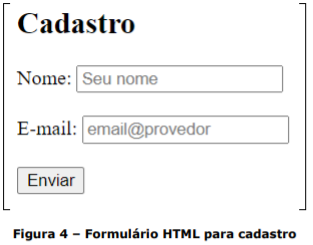
Com base no cenário apresentado, analise as afirmações abaixo e assinale V, se verdadeiras, ou F, se falsas.
( ) Somente com a utilização de JavaScript é possível validar, interceptando o clique no botão de “submit” do formulário. ( ) No HTML 5, é possível utilizar o valor “email” para o atributo “type” da tag “input”. ( ) Não é possível fazer a validação utilizando somente HTML 5, pois ela é uma linguagem de marcação e não define comportamentos. ( ) No HTML 5 é possível utilizar o atributo “pattern” que define uma expressão regular para validação do valor inserido. ( ) O atributo “required” pode ser utilizado em uma tag “input” do HTML 5 para garantir que o campo contenha algum valor.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:

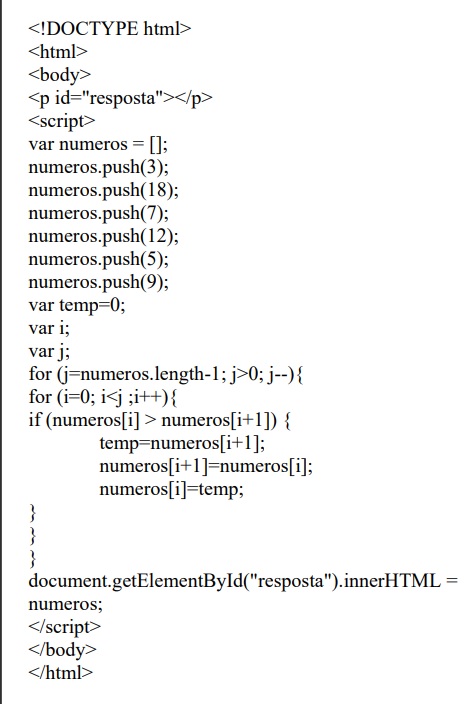
Tendo em vista a codificação apresentada, assinale a alternativa referente ao resultado mostrado na tela do navegador, quando a página concurso.html for carregada.

Em primeiro lugar é exibida a imagem.
 , que corresponde ao arquivo CLUSTER.PNG. Se
clicar sobre ela, por meio do ponteiro do mouse,
nada acontece, pois não foi codificado um
hiperlink.
Em segundo lugar, é exibida a sigla. EMGEPRON com a palavra grifada, significando que ali há um
hiperlink e, se o usuário passar o cursor de mouse
sobre a sigla, surgirá uma “mãozinha” sobre ela,
comprovando o hiperlink. Ao clicar na sigla, será
mostrada, numa nova janela, a homepage da
EMGEPRON que corresponde à U R L
, que corresponde ao arquivo CLUSTER.PNG. Se
clicar sobre ela, por meio do ponteiro do mouse,
nada acontece, pois não foi codificado um
hiperlink.
Em segundo lugar, é exibida a sigla. EMGEPRON com a palavra grifada, significando que ali há um
hiperlink e, se o usuário passar o cursor de mouse
sobre a sigla, surgirá uma “mãozinha” sobre ela,
comprovando o hiperlink. Ao clicar na sigla, será
mostrada, numa nova janela, a homepage da
EMGEPRON que corresponde à U R L
https://www.marinha.mil.br/emgepron/pt-br.
Nessas condições, o código HTML para essa
situação está indicado na seguinte alternativa:
Em relação ao XML, analise as afirmativas a seguir:
O XML é uma linguagem de marcação como o HTML.
O XML é uma linguagem de programação para ser compilada.
O XML é utilizado para armazenar e transportar dados.
É correto o que se afirma
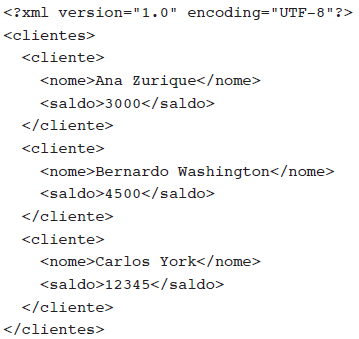
O fragmento de XML a seguir é um exemplo da estrutura do XML do arquivo que conterá os dados.

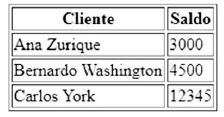
Para esse arquivo, a tabela gerada deve ter a seguinte aparência:

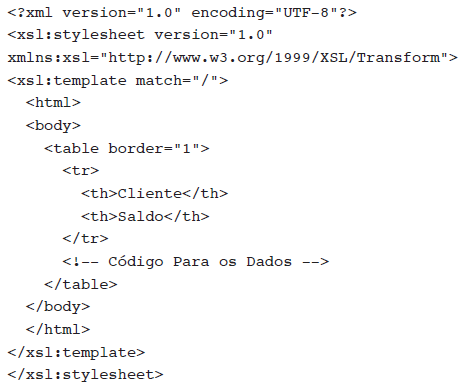
Inicialmente, o programador construiu o seguinte arquivo em XSLT:

Que sequência de instruções deve substituir o comentário <!-- Código Para os Dados -->, de forma a gerar a tabela no formato apresentado?

Nessa imagem, é necessário criar um link, de modo que, ao clicar nela, seja exibida a página da Câmara Municipal de Mangaratiba. Sabendo que o arquivo da imagem é referenciado por logo.png e a URL da página https://www.mangaratiba.rj.leg.br/, o código HTML correspondente será:
A figura abaixo ilustra uma tabela, resultado da execução de um código HTML.

A sintaxe correta para o código HTML, está indicada na seguinte
opção
O programa apresentado a seguir será utilizado para responder à questão.
Escrito na linguagem HTML, supõe-se que ele será aberto por um navegador típico que a suporte. As linhas foram numeradas para poderem ser citadas.

O programa apresentado a seguir será utilizado para responder à questão.
Escrito na linguagem HTML, supõe-se que ele será aberto por um navegador típico que a suporte. As linhas foram numeradas para poderem ser citadas.
