Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
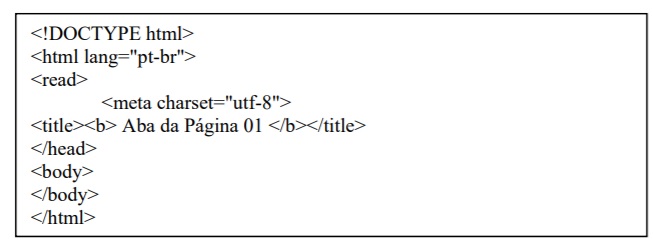
Considerando o código abaixo, assinale a alternativa correta.

A execução do código acima produz como resultado:
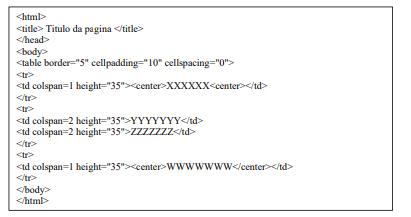
Com relação a tabela que o código abaixo gerará, assinale a alternativa correta:

No que se refere ao código HTML acima, julgue o item.
No que se refere ao código HTML acima, julgue o item.
No que se refere ao código HTML acima, julgue o item.
No que se refere ao código HTML acima, julgue o item.
No que se refere ao código HTML acima, julgue o item.
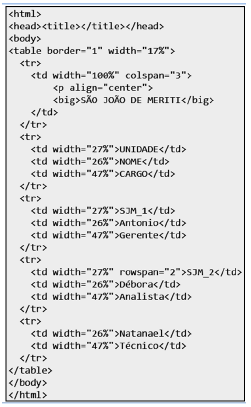
Observe o código abaixo em HTML:

O código gera a seguinte tabela:
I. O elemento HTML <base> especifica o endereço (URL) utilizada por todos os endereços relativos contidos dentro de um documento. Há um número máximo de 1 (um) elemento Base do documento. II. O Elemento HTML <mark> representa um trecho de destaque em um texto, por exemplo, uma sequência de texto marcado como referência, devido à sua relevância em um contexto particular. Por Exemplo, pode ser utilizado em uma página que mostra os resultados de uma busca onde todas as instâncias da palavra pesquisadas receberam destaque. III. O elemento HTML <track> fornece informações de contato para seu ancestral <article> ou <body> mais próximo; no segundo caso, ele se aplica ao documento inteiro. IV. O Elemento HTML <link> especifica as relações entre o documento atual e um recurso externo. Possíveis usos para este elemento incluem a definição de uma estrutura relacional para navegação. Este elemento é mais usado para vincular as folhas de estilo.
Quais elementos HTML , dentre os listados abaixo, são elementos novos da HTML 5.0?
1. <main>
2. <dialog>3. <progress>
4. <class>
5. <section>
Assinale a alternativa que contém todos os elementos novos.
3. 4. 5. 3. 4. 5.
<h1 id=”meuId”>Bem-Vindo</h1>
Deseja-se alterar o conteúdo desse h1 via JavaScript. A instrução que atinge esse objetivo é:
HTML (hypertext markup language) é uma linguagem de programação, atualmente na versão 5, muito utilizada para ambientes desktop.
Os objetos — imagens, textos e gráficos — podem ser montados em uma página HTML de Internet por meio de tabelas ou de frames (quadros), sendo que, neste último caso, os frames são carregados como páginas separadas..
Existe um módulo web aplication wizard que permite a criação passo-a-passo de um modelo de página HTML para aplicações Web do SAP BW.
