Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.356 questões
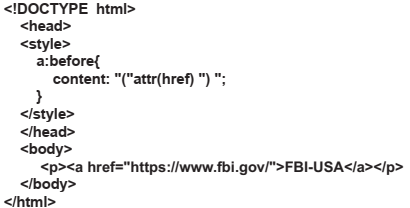
Consider the following code fragment:

Check the correct alternative that contains the output of the code fragment.
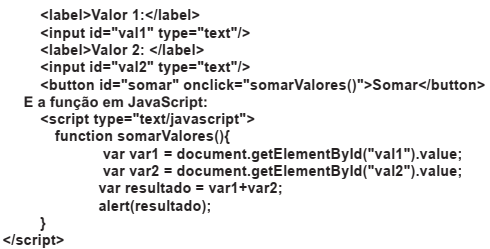
Considerando o trecho de código em html:

Dando como entrada para o campo val1 de 11 e de val2 de 12. O resultado dessa função
O CSS3 trouxe com ele algumas propriedades para adicionar cores e formas aos elementos HTML que antes só era possível fazer com o uso de imagens. Sobre CSS3, analise as assertivas e assinale a alternativa que aponta as corretas.
I. As propriedades box-shadow e linear-gradient ajudam na criação das formas, cores e efeitos das páginas direto no código, onde os resultados podem ser conferidos diretos no navegador.
II. A regra @font-face veio permitir novas famílias de fontes para utilização nas páginas, e informar ao navegador do usuário onde o arquivo necessário para desenhar os traços da sua fonte está localizado.
III. Na regra font-family, é possível definir uma fonte alternativa para a escolhida, caso a mesma não esteja disponível por algum problema.
IV. Uma das novidades do CSS3, que foi muito impactante, é o fato de não ser permitido mais a definição de uma fonte exclusiva para os títulos (ex: h1,h2 e outros).