Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
Um usuário selecionou esse link, que provocou a abertura do arquivo: Manual para Consulta.pdf.
Uma possível linha de comando que geraria tal link, supondo que o arquivo será aberto após o click, é:
Analise o trecho de programa a seguir, elaborado na Linguagem HTML.
<html>
<body >
</body>
</html>
A opção que deve ser colocada no espaço vazio da segunda linha para que o arquivo imagem.jpg possa ser
utilizado como fundo da tela é:
Em um programa de nome empresa.html, elaborado na linguagem HTML, colocou-se o seguinte comando:
<IMG SRC="Loja.gif" ALT="Loja" ALIGN=TOP>
Nesse comando,
A seguir é apresentado um programa escrito na linguagem HTML, no qual faltam os comandos das Linha 4 e Linha 9.
<HTML>
<HEAD> <TITLE> Lista de material </TITLE> </HEAD>
<BODY>
Linha 4
<LI> Papel
<LI> Borracha
<LI> Caneta
<LI> Marca-texto
Linha 9
</BODY>
</HTML>
Os comandos que devem ser colocados nessas linhas, para que quando esse programa seja aberto por um navegador típico, como o Chrome ou o Edge, e apresente
1. Papel
2. Borracha
3. Caneta
4. Marca-texto
são, respectivamente:
Acerca do desenvolvimento web mediante o uso do HTML 5, do JavaScript, do XML e do CSS, julgue o item subsequente.
A API (application program interface) Web Storage é uma
opção para o armazenamento de dados no lado cliente
usando-se o HTML 5: os dados armazenados em
sessionStorage ficam disponíveis para uma janela até que
ela seja fechada; em localStorage, os dados ficam
disponíveis em todas as janelas de outros domínios.
Acerca do desenvolvimento web mediante o uso do HTML 5, do JavaScript, do XML e do CSS, julgue o item subsequente.
A XHTML 5 é uma serialização XML que tem as mesmas características e sintaxes do HTML 5.
Acerca do desenvolvimento web mediante o uso do HTML 5, doJavaScript, do XML e do CSS, julgue o item subsequente.
O HTML 5 especifica novas API (application program interface) para o modelo de objeto de documento (DOM — document object model) referente a arrastar e soltar eventos enviados pelo servidor, como desenhos, vídeos e similares.
Acerca do desenvolvimento web mediante o uso do HTML 5, do
JavaScript, do XML e do CSS, julgue o item subsequente.
O HTML 5 define como os navegadores web devem lidar com marcações antigas como < font >, < center >e outras tags de apresentação.
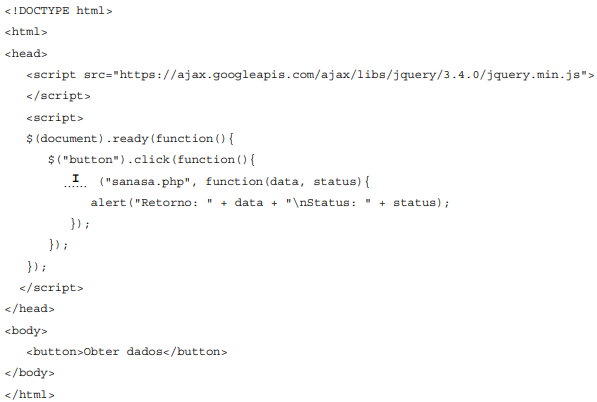
Considere a página abaixo, desenvolvida utilizando-se jQuery.

Para que, ao clicar no botão, seja feita uma requisição ao arquivo sanasa.php que está no servidor, de forma que o retorno seja recebido em data e o status da operação em status, a lacuna I deve ser corretamente preenchida por
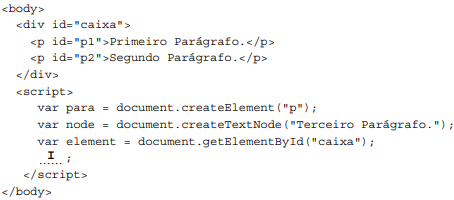
Considere a página HTML abaixo, que contém código JavaScript.

Sabendo que com HTML DOM, JavaScript pode acessar e mudar os elementos de uma página web, para que o Terceiro
Parágrafo seja adicionado ao contêiner identificado como caixa, a lacuna I deve ser corretamente preenchida por
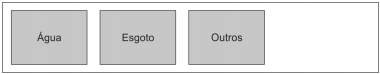
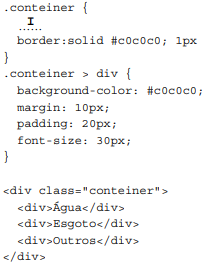
Em uma página web um Analista de TI criou um contêiner com outros 3 contêineres em seu interior, como mostra a imagem abaixo.

Os códigos CSS e HTML são mostrados abaixo.

Para conseguir a disposição dos contêineres mostrada na figura, a lacuna I deve ser corretamente preenchida por
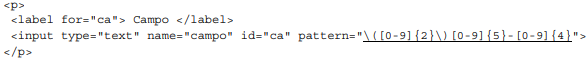
Considere o fragmento de um formulário HTML5, abaixo.

Um valor que será aceito nesse campo, de acordo com a restrição imposta pela propriedade pattern, será
 Quando esse programa foi executado em um navegador
que suporta essa linguagem, como o Chrome ou Edge,
exibiu a seguinte informação na tela:
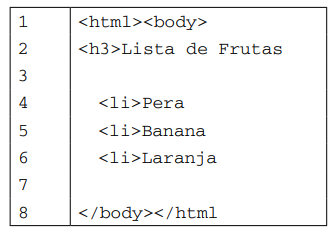
Quando esse programa foi executado em um navegador
que suporta essa linguagem, como o Chrome ou Edge,
exibiu a seguinte informação na tela: Lista de Frutas 1. Pera 2. Banana 3. Laranja
Conforme o que foi exibido, as tags que foram colocadas nas linhas 3 e 7 são, respectivamente:
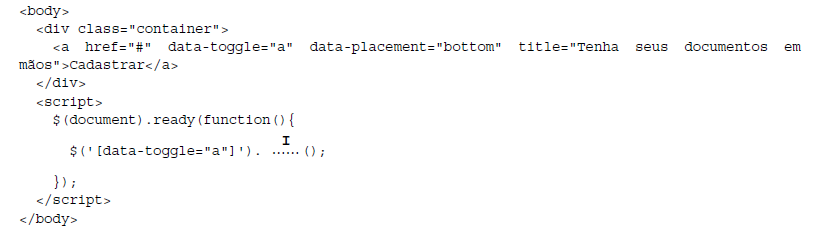
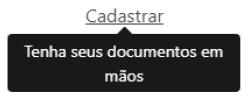
Considere o fragmento de uma página web desenvolvida usando HTML, jQuery e BootStrap 4. Considere que todas as bibliotecas necessárias foram referenciadas no cabeçalho da página.

Para que, ao levar o ponteiro do mouse sobre o link, apareça o que mostra a figura abaixo, a lacuna I deve ser preenchida por

Um usuário estava na página web principal da ARTESP usando um navegador e acionou um recurso que exibe o código da página. As linhas iniciais do código são apresentadas abaixo.

Observando as informações contidas no código acima, é correto afirmar que