Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
Analise o script a seguir.
<!DOCTYPE html>
<html>
<body>
<p id="par"></p>
<script>
var x;
document.getElementById("par").innerHTML = x;
</script>
</body>
</html>
undefined
No contexto dos elementos introduzidos pelo HTML 5, analise as afirmativas a seguir.
I. Os elementos “header”, “section” e “footer” são elementos block-level.
II. O elemento "‹wbr›" é funcionalmente idêntico ao já conhecido elemento "‹br›".
III. Além dos atributos height e width, o elemento "‹canvas›" permite o uso do atributo depth, para uso em gráficos tridimensionais.
Está correto o que se afirma em
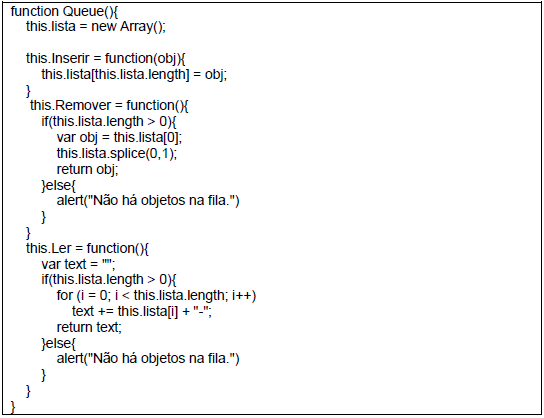
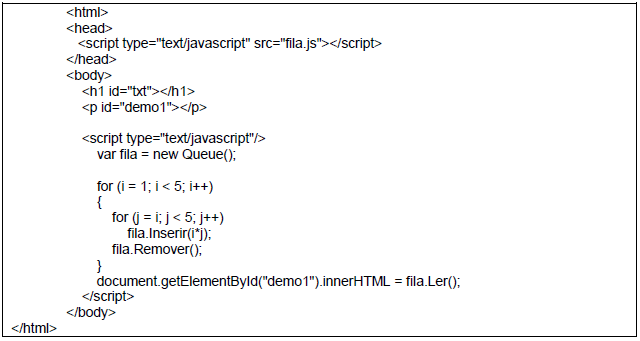
Dada uma Classe em Javascript chamada Fila.js que implementa uma fila:


Será impresso na tela
Considere as afirmações abaixo, relacionadas com o desenvolvimento de aplicativos para dispositivos móveis.
I - Aplicativos escritos em HTML5 apresentam a vantagem de possibilitar a portabilidade para diferentes plataformas e dispositivos.
II - Páginas responsivas são páginas HTML5 que permitem interação entre aplicativo e usuários.
III- O desenvolvimento de aplicativos para a plataforma Android é feito usando a linguagem de programação JavaScript.
Quais estão corretas?
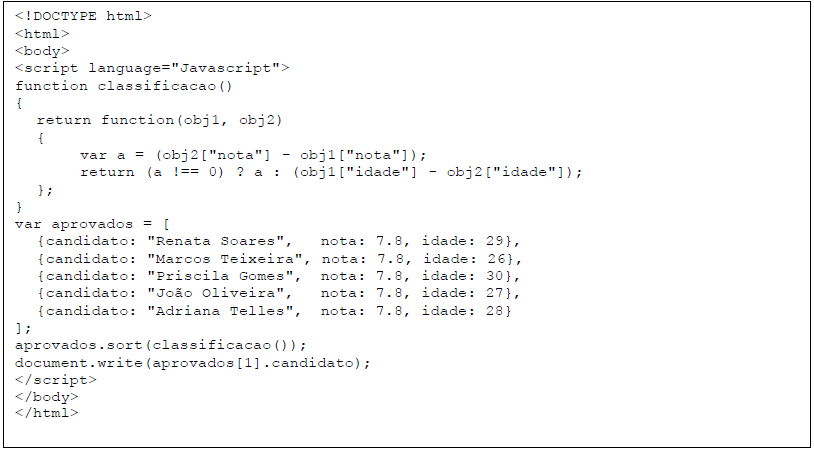
Analise a página Web a seguir, escrita em (HTML) e com a linguagem JavaScript.

Como pode ser observado, uma função foi criada para ordenar os candidatos do array “aprovados”, considerando como critério de ordenação nota e idade. Ao executar este script no navegador Google Chrome, versão 64, pergunta-se: qual candidato ficou em segundo lugar?

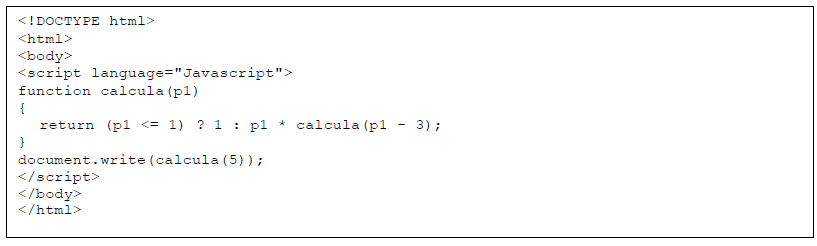
Ao acessar esta página no navegador Google Chrome, versão 64, assinale a alternativa que apresenta o resultado CORRETO deste processamento.
O HTML 5 introduziu diversos elementos semânticos, gráficos e de multimídia.
Assinale o elemento que não é uma novidade nessa versão.