Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
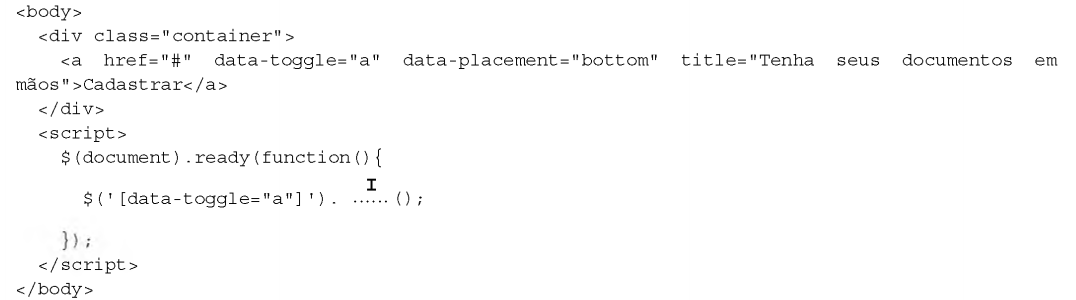
Considere o fragmento de uma página web desenvolvida usando HTML, jQuery e Bootstrap 4. Considere que todas as bibliotecas necessárias foram referenciadas no cabeçalho da página.

Para que, ao levar o ponteiro do mouse sobre o link, apareça o que mostra a figura abaixo, a lacuna I deve ser preenchida por

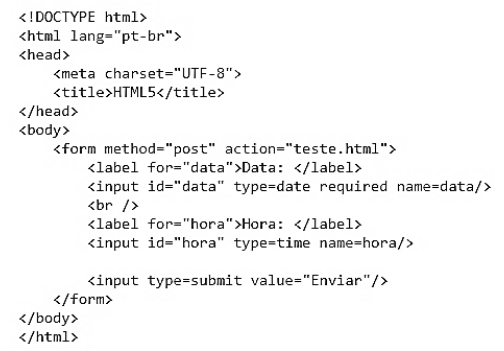
De acordo com o trecho de código a seguir, escrito em HTML5, novos valores de date e time são válidos como atributos de elementos de formulário, e apenas o campo data é de preenchimento obrigatório.

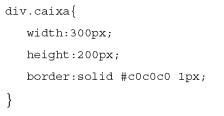
Considere o fragmento de uma página web criada com HTML5 e CSS3.

A configuração CSS3 de borda

Para que os contêineres sejam posicionados um ao lado do outro horizontalmente deve-se adicionar ao bloco CSS acima a instrução
Cascading Style Sheets (CSS) descreve como elementos devem ser mostrados na tela, papel ou outra mídia. Considere as três afirmativas a seguir e depois informe quais delas estão corretas entre as opções a seguir.
I. CSS pode ser adicionado a HTML de três formas diferentes, usando as terminologias em inglês de inline, internal e external
II. É possível usar CSS para mudar o estilo de formatação de todo conteúdo, por exemplo, de um elemento ou tag específico em HTML
III. CSS foi criado especificamente com o objetivo de
estender HTML com novos elementos ou tags que
não foram previstos inicialmente pelo padrão
HTML
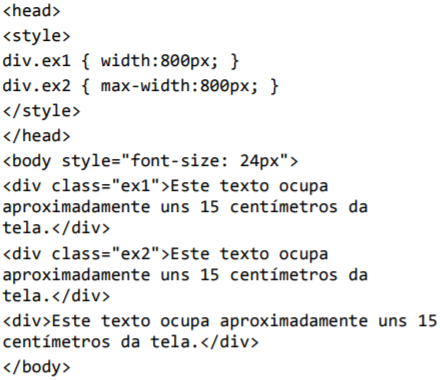
Analise o trecho de HTML/CSS exibido a seguir.

Num display com largura de 30 cm, com a janela do browser no tamanho normal, numa página contendo apenas esses elementos, cada div é exibido em uma única linha, ocupando perto de 11 cm.
Nesse cenário, considere as hipóteses sobre o comportamento dos elementos quando a largura da janela do browser é reduzida para 6 cm:
I. A largura do primeiro div é reduzida, e o texto é rearranjado de acordo.
II. A largura do segundo div mantém-se, e parte do texto torna-senão visível.
III. A largura do terceiro div é reduzida, e o texto é rearranjado de acordo.
Sobre essas hipóteses, conclui-se que:
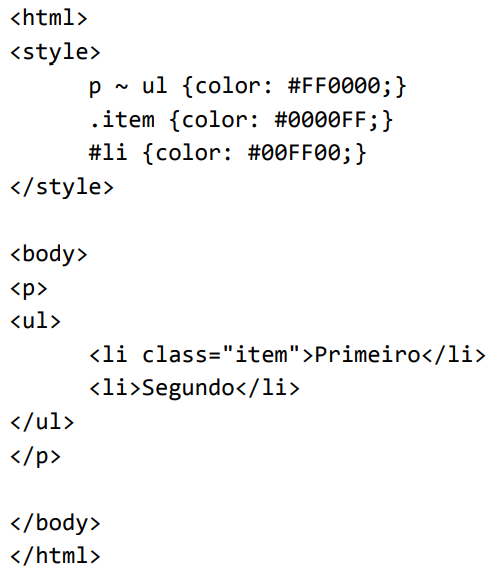
Analise o código a seguir.

O código determina que as cores da fonte para apresentar as palavras Primeiro e Segundo são, respectivamente,
Segundo a W3C, o HTML5 é a nova versão do HTML4, na qual o principal diferencial é a introdução de semântica ao código. Atualmente, o grupo WHATWG define regras de marcação e APIs que formam a base de sua arquitetura web. Dentre elas, a API de Drag and Drop é capaz de tornar quaisquer elementos arrastáveis. Considerando as afirmações a seguir:
I - Basicamente, inserir o atributo draggable=“true” num elemento o torna arrastável.
II - São eventos do objeto sendo arrastado: dragstart, dragend, dragleave, dragenter, dragover, drag e drop.
III - Todas funções de tratamento de evento de drag recebem um objeto de evento que contém uma propriedade dataTransfer, um dataset comum a todos os eventos durante essa operação de drag.
Está(ão) correta(s):