Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.360 questões
Sobre a linguagem HTML (HyperText Markup Language), julgue o item a seguir.
Sua versão mais recente é o HTML4, que
possui novos elementos e recursos com
relação à versão anterior, permitindo a
construção de aplicações mais robustas e
poderosas.
É utilizada para a construção de páginas e aplicações web, mas também pode ser incluída em e-mails.
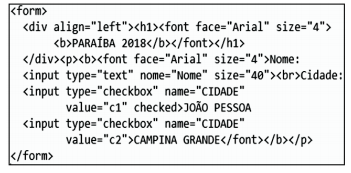
Um Analista Previdenciário lotado no Instituto de Previdência do Município de João Pessoa está elaborando uma página para um site na Internet que inclui um formulário codificado em HTML, cujo código é mostrado a seguir.

O formulário gerado pelo código é:
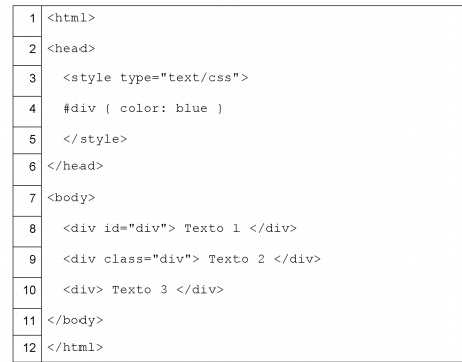
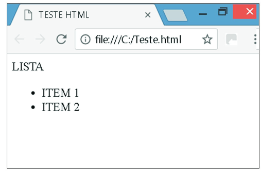
Considere a seguinte página HTML, exibida no Google Chrome
O código HTML correspondente a essa página é:
A figura abaixo ilustra uma tabela, resultado da execução de um código HTML.

A sintaxe correta para o código HTML, está indicado
na seguinte opção:
O elemento HTML mostrado a seguir indica que o navegador apresentará uma imagem que é link para o site do CRM-PR. Quando o mouse passar sobre a imagem, surgirá uma tooltip com o texto “CRM-PR”. Caso a imagem não seja carregada no dispositivo, em seu lugar, será apresentado o texto “logo do CRM-PR”. Se um deficiente visual estiver navegando na página, utilizando um sintetizador de voz, ele ouvirá a frase “logo do CRM-PR”.

Um documento HTML é estruturado por marcações chamadas de tags, que possuem, cada uma delas, uma funcionalidade específica a ser interpretada e renderizada pelos navegadores web.
HTML5 é uma ferramenta para desenvolvimento de sistemas para web baseada no padrão REST.
Apresenta-se o código JavaScript abaixo, inserido no meio de um documento HTML;
<script>
function myFunction() {
var x = 10;
var y = 20;
var a = eval(“x * y”) + “<br>”;
var x = eval(“y + 2”) + “<br>”;
var b = eval(“y / 2”) + “<br>”;
var c = eval(“y - 17”) + “<br>”;
var res = a + b + c + x;
document.getElementById(“demo”).innerHTML = res;
}
</script>
O resultado de res será respectivamente:
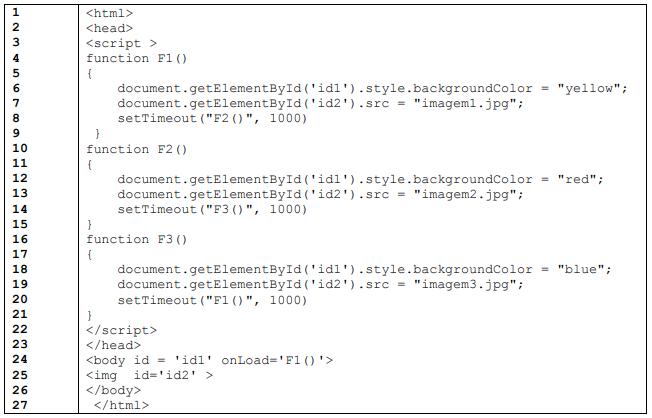
Observe a seguir um arquivo HTML e as funções Javascript nele contidas.

Assinale a alternativa que descreve corretamente o que será exibido na tela do navegador ao carregar a
página

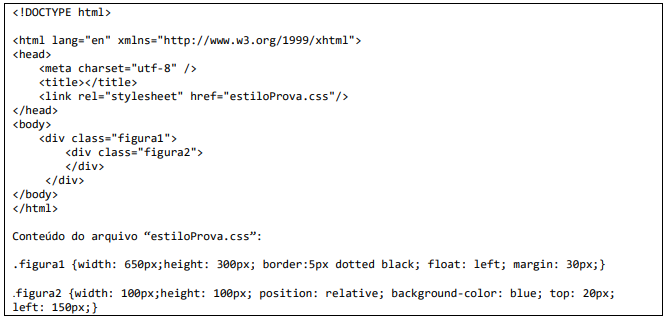
A tela exibida pelo navegador conterá um retângulo com borda