Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
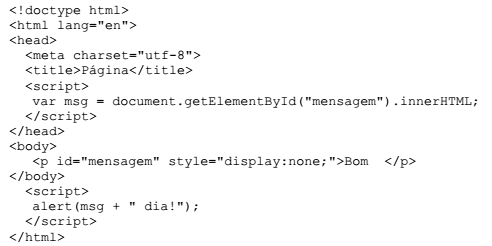
Analise o código da página HTML a seguir:

Ao carregar essa página no navegador, surgirá uma caixa de popup exibindo o texto

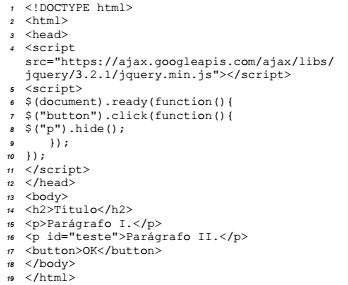
Considerando que, ao ser executado, o código precedente
esconde os parágrafos descritos nas linhas 15 e 16, assinale
a opção que apresenta uma nova instrução que, ao ser inserida
na linha 8, em substituição à atual, esconde somente o parágrafo
descrito na linha 16.
A HTML é uma linguagem de marcação utilizada na construção de páginas na Web.
O comando de formatação da linguagem para definir um hyperlink indicando que o recurso linkado deve ser aberto em uma nova janela do navegador é:
Um Especialista em Tecnologia da Informação deseja criar um layout com duas colunas utilizando Bootstrap, para dispositivos pequenos, com largura de tela de 768 pixels por 991 pixels. A coluna da esquerda deve ocupar aproximadamente 33,3% e a da direita 66,6% da tela. O Analista utilizará em uma página HTML as instruções abaixo.
<div class= "..I.." > .... </div>
<div class="..II.." > .... </div>Para obter o layout desejado, as lacunas I e II devem conter, respectivamente, os valores
Para receber, em um arquivo PHP no servidor, os valores enviados em campos texto de um formulário HTML, utilizam-se variáveis predefinidas. Se o elemento form do formulário contiver method="get", a variável utilizada será ..I.. . Caso contenha method="post", a variável utilizada será ..II.. . Pode-se também utilizar a variável ..III.. que recebe os valores tanto se method="get" quanto se method="post".
As lacunas I, II e III da frase acima são preenchidas, correta e respectivamente, com
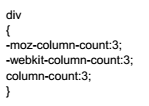
O fragmento CSS3 a seguir se aplica a todos os elementos de uma determinada página HTML5:

No fragmento de código apresentado
Na HTML5 existe um conjunto de atributos utilizados geralmente em campos de formulário para acionar eventos que normalmente executam scripts a partir de ações do usuário como clique do mouse, mudança de valor em um campo etc. Neste contexto, André criou um formulário com campos que precisam chamar e executar um script quando
I. O campo perder o foco.
II. Qualquer parte do conteúdo do campo for selecionado.
III. Uma tecla for pressionada no campo.
Os atributos correspondentes aos itens I, II e III são, respectivamente,
Considere o formulário a seguir criado no corpo de uma página que utiliza HTML5

Nas versões mais recentes do Internet Explorer e do Google Chrome, ao pressionar o botão “Enviar”, os dados serão
submetidos ao servidor se o valor contido no campo total for
Considere a página HTML abaixo.
<!DOCTYPE html>
<html>
<head><title>Home</title></head>
<body>
<script>
var cargos = ["Promotor", "Juiz", "Desembargador"];
var i = 0;
var texto = " ";
while(cargos[i]) {
texto += cargos[i] + "<br>";
i++;
}
document.getElementById("exibe").innerHTML = texto;
</script>
<p id="exibe"></p>
</body>
</html>
Para que todos os valores contidos no vetor cargos sejam exibidos pelo navegador,
Compatibilidade, Utilidade, Interoperabilidade e Acesso Universal são princípios que orientaram o desenvolvimento do HTML5. (SILVA, 2014).
Em síntese, estes termos significam, respectivamente,
Formulários XHTML permitem que páginas Web coletem dados dos usuários e os enviem para serem processados por um servidor Web.
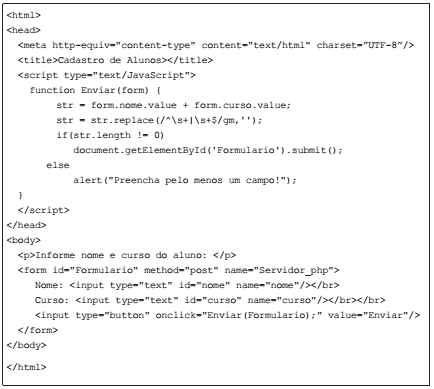
A um programador foi solicitado desenvolver um código monolítico que pudesse receber dados de alunos, tais como nome e curso, de modo a transmiti-los a um servidor Web. O código desenvolvido ficou tal como ilustrado abaixo.

A partir das informações anteriores, é possível afirmar que os dados