Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
No interior do bloco de uma página HTML existe o fragmento CSS:
<style>
div#block, div.box{ width:200px;height:100px;background-color:#336699}
</style>
A palavras block e box são
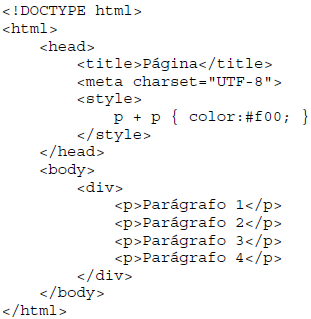
Considere a página web, abaixo.

A cor vermelha será aplicada APENAS
Um servlet pode receber os dados enviados por um formulário HTML através de uma requisição HTTP. A implementação da recuperação dos dados do formulário é feita através da codificação em um método específico de uma classe Java herdada da classe HttpServlet. Considere que este servlet possui sua URL corretamente mapeada.
Formulário HTML
<html><head>IFB</head><body><form method=”post” action=”cadastro”>
<p>Nome: <input type=”text” name=”primeiroNome”> </p>
<p>Telefone: <input type=”text” name=”telefone”> </p>
<p><input type=”submit”> </p>
</form></body></html>
Marque a alternativa que apresenta um trecho de código CORRETO com a implementação da
recuperação dos dados do formulário HTML acima:
Os elementos de marcação (tags) e atributos da linguagem XHTML foram criados baseados nos elementos de marcação (tags) e atributos da linguagem HTML. A criação dos elementos de marcação (tags) e atributos da linguagem XHTML foi feita com a utilização da linguagem XML. Por isso, as páginas web escritas na linguagem HTML e na linguagem XHTML apresentam algumas diferenças. As proposições a seguir apresentam algumas diferenças entre páginas web escritas em HTML e páginas web escritas em XHTML. Considere que um elemento de marcação das linguagens HTML e XHTML é denominado tag. Assim, analise as proposições a seguir:
I) A tag raiz de uma página web escrita com a linguagem HTML é a tag <html> e a tag raiz de uma página web escrita com a linguagem XHTML é a tag <xhtml>.
II) As tags em uma página web escrita com a linguagem XHTML devem ser escritas com caracteres em minúsculo e em uma página web escrita com a linguagem HTML, as tags podem ser escritas com caracteres em minúsculo ou com caracteres em maiúsculo.
III) Em páginas web escritas com a linguagem HTML, todas as tags de abertura devem ser acompanhadas de suas respectivas tags de fechamento, ou, quando não possuírem tag de fechamento, os caracteres /> deverão ser utilizados como fechamento.
IV) Em páginas web escritas com a linguagem XHTML, os valores dos atributos devem vir entre aspas e não devem ser vazios.
Assinale a alternativa que contém somente proposições VERDADEIRAS:
No desenvolvimento de software, a construção da interface de interação com o usuário final pode demandar a utilização de um conjunto grande de linguagens computacionais. Quando a interação do usuário final com o software se dá no contexto web, um conjunto específico de linguagens computacionais são utilizadas para a construção de tais interfaces de interação. Nesta questão, considere que a sigla HTML significa (Hyper Text Markup Language), ou seja Linguagem de Marcação de Hipertexto.
Diante disso, analise as proposições a seguir e julgue-as como FALSA (F) ou VERDADEIRA (V):
( ) A linguagem HTML foi desenvolvida para gerar automaticamente scripts Javascript (pequenos programas escritos em Javascript) que são interpretados pelos navegadores.
( ) A linguagem HTML é responsável pelo conteúdo apresentado por uma página web.
( ) As tags (marcações) contidas em um arquivo HTML informam aos navegadores a estrutura e o significado dos textos contidos em tal arquivo.
( ) O arquivo HTML é um arquivo texto plano composto de tags (marcações) XML.
( ) A sigla XML significa Extensible Markup Language ou Linguagem e Marcação Extensível.
Assinale a alternativa que contém a sequência CORRETA de cima para baixo.

Dadas as afirmativas abaixo sobre os métodos de envio de dados de formulários em HTML:
I) Um POST empacota os dados do formulário e envia o pacote como parte da solicitação.
II) O GET pode ser utilizado quando se desejar que as solicitações sejam adicionadas aos “Favoritos”.
III) É recomendável utilizar POST quando os dados dos formulários forem confidencias.
Assinale a alternativa CORRETA:
</audio> </body> Para disponibilizar na página o áudio chamado beethoven.mp3 a lacuna I deve ser corretamente preenchida por
Considere a seguinte página HTML5 que utiliza CSS3.
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #ededed;
border: solid #000000 1px;
color: #000000;
padding: 15px 32px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.btnSalvar {...I...}
</style>
</head>
<body>
<button class="button btnSalvar">Salvar</button>
</body>
</html>
Ao ser executada no navegador, esta página gerou o seguinte botão.

Conclui-se que a lacuna I contém a instrução
Para que a imagem não possa ter seu tamanho aumentado acima do tamanho original, mesmo em janelas maiores, mas possa ser reduzida de forma automática e proporcional se a janela for redimensionada para tamanhos menores que o tamanho da imagem, a lacuna I deverá ser preenchida por

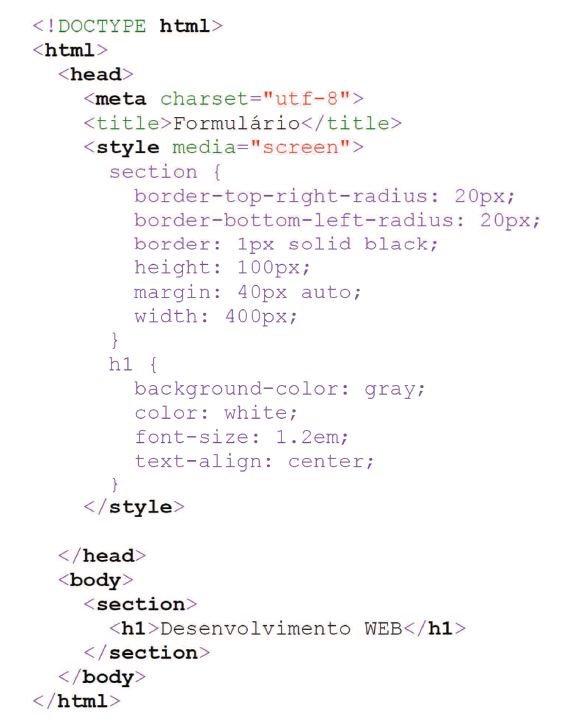
I. A tags ection é apresentada na tela como um retângulo de 400 pixels de altura e 100 pixels de largura.
II. O texto “Desenvolvimento WEB” é apresentado na cor branca.
III. A tag section é apresentada na tela como um retângulo com as bordas superior direita e inferior esquerda arredondadas.
IV. O texto é apresentado dentro de uma faixa cinza.
V. O texto “Desenvolvimento WEB” é apresentado na cor cinza.
Está(ão) correta(s), apenas:

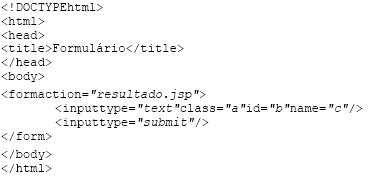
Considere o código HTML mostrado a seguir:

Assinale a alternativa que irá exibir na página
“resultado.jsp” o texto digitado pelo usuário.
Considere o seguinte trecho de uma página HTML.

Através de códigos CSS3 incorporados a tag
style podemos, dentre outras coisas, mudar a
formatação dos textos exibidos na página HTML.
Assinale a alternativa que representa o código
necessário para ser adicionado na linha 4, de
modo a alinhar a direita da página o texto contido
no componete div.