Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
Na linguagem HTML, os browsers podem ter diferentes interpretações se uma tag for escrita como <HTML>, <Html> ou <html>.
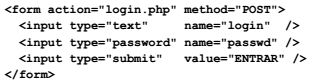
Considere a declaração do seguinte formulário HTML:

No servidor, o arquivo login.php deverá prover o código em PHP para recuperar as cadeias de caracteres correspondentes à conta e à senha digitados pelo usuário na tela do navegador web, a fim de efetuar o procedimento de admissão (login) no site. Essas cadeias, oriundas da submissão do formulário especificado, estarão disponíveis para o programa em PHP:

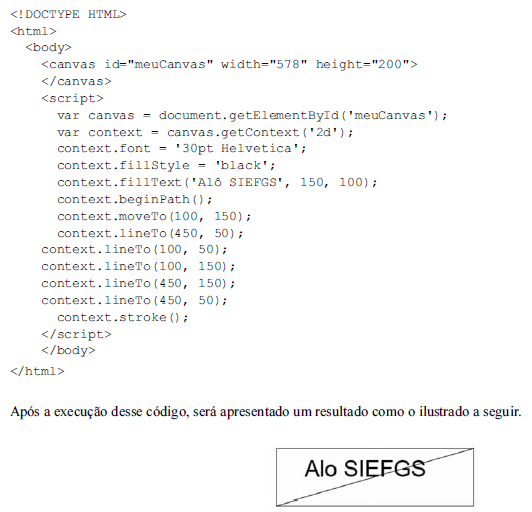
O referido programa, escrito em HTML com JavaScript, apresenta um erro. Ele deveria produzir o seguinte resultado:


A execução dos códigos mostrados em (I) e (II) irá gerar, respectivamente, os seguintes resultados:

Esse código gera a seguinte tabela:
Considere o seguinte código HTML.

O elemento <acronym>, usado em versão anterior, não faz parte da especificação HTML5.
<html>
<head>
<style>
a :after {
content: " (" attr(href) ")";
}
</style>
</head>
<body>
<p><a href="www.tre-rs.jus.br">TRE/RS</a></p>
</body>
</html>
Com relação ao CSS e HTML descritos no código, o resultado apresentado será
<html>
<body>
<h1>HTML</h1>
<svg width="200" height="200"
style="fill : rgb (255,255,255); stroke:rgb (0,0,0)">
<rect width="200" height="200" />
<circle cx="100" cy="100" r="40" />
<line x1="0" y1="100" x2="100" y2="200" />
<line x1="100" y1="200" x2="200" y2="100"/>
<line x1="200" y1="100" x2="100" y2="0" />
<line x1="100" y1="0" x2="0" y2="100" />
</svg>
</body>
</html>
Assinale a opção que apresenta o resultado do código HTML acima em um navegador compatível.
Ao clicar no botão Aplicar, para que as letras B e D, contidas na tabela, fiquem com fundo na cor vermelha, deve-se preencher a lacuna I com:
