Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
CPF: < input type="text" name="cpf" required>
No Google Chrome, para que o formulário seja submetido somente se o CPF for digitado no formato XXXXXXXXX-XX, onde X representa qualquer número decimal de 0 a 9, é necessário colocar nesse campo o atributo
A tag definida a seguir é obrigatória na especificação de uma página que utilize HTML5.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 5. //PT"
"h t t p:/ /www. w3.org/ TR /html5 /strict.dtd">
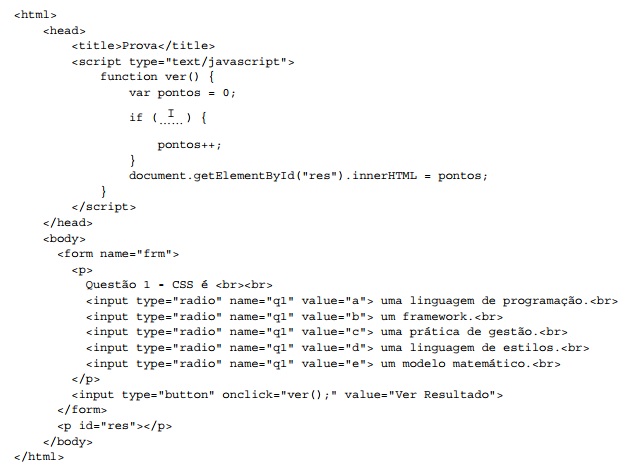
Considere uma página HTML cujo código seja o apresentado a seguir.
<!doctype html>
<html>
<header>
<style>
h2{
display: inline;
}
</style>
</header>
<body>
<h1>Titulo</h1>
<h2>Subtitulo</h2>
</body>
</html>
Nessa situação, será apresentado em um navegador o seguinte resultado:


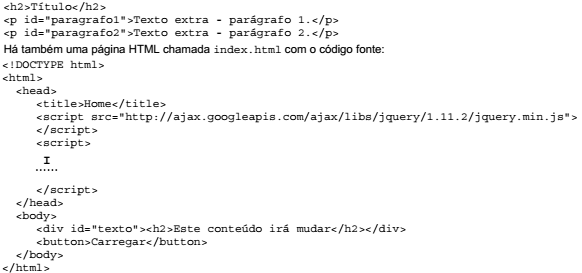
Quando a página index.html for renderizada no navegador, para que ao se clicar no botão Carregar o arquivo dados.txt seja carregado e tenha seu conteúdo exibido no interior da tag div com o atributo id="texto", deve ser escrito na lacuna I o bloco de código:
div[id$="inferior"]{background:#0000FF}
É correto afirmar que a cor de fundo azul será aplicada no elemento div cujo valor do atributo id

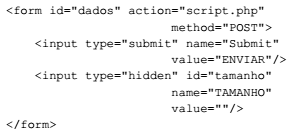
O valor do campo TAMANHO deverá ser preenchido por uma função Javascript, que terá acesso a ele através do construto:
Em uma página de um site foram inseridas as duas imagens abaixo.

Em logo.png foi inserido um hiperlink para a URL
http://www.camara.rj.gov.br/, mas não em cmrj.png.
Dessa forma, na execução do código HTML, ao
passar o cursor do mouse sobre a imagem logo.png
surgirá uma “mãozinha”, indicando a existência do
hiperlink, ao passo que na imagem cmrj.png nada
acontecerá. Para essa situação, a codificação
HTML será:
Com relação a XML, identifique as afirmativas a seguir como verdadeiras (V) ou falsas (F):
( ) XML significa, em inglês, eXpressive Makeup Language e não permite criar tags próprias, como, por exemplo,< comandoproprio>Assunto</comandoproprio >
( ) As tags XML são case sensitive, ou seja < Mensagem>Isto está incorreto</mensagem >
( ) Os valores dos atributos XML devem ser colocados entre aspas, como, por exemplo, < notadata="12/11/2007">9</nota >
( ) A sintaxe para escrever comentários em XML é igual à do HTML, ou seja, < !--Isto é um comentário-- >
Assinale a alternativa que apresenta a sequência correta, de cima para baixo.
O trecho de código está incorreto sintaticamente porque a tag XMLNS já se encontra em desuso desde a versão 1 do HTML.
O código apresentado ilustra um exemplo de redirecionamento considerando refresh e tempo de 0 segundo.