Questões de Concurso
Sobre html (hypertext markup language) em programação
Foram encontradas 1.365 questões
No exemplo apresentado a seguir, o atributo hint descreve corretamente a forma de orientar o preenchimento do campo para o usuário.

A utilização simultânea dos atributos multiple e required no elemento input permite que o usuário especifique mais de um valor, devendo inserir ao menos um valor.
Alguns elementos do HTML5, tais como o center e o font, são considerados obsoletos por serem utilizados meramente para formatação, função que pode ser realizada por meio de CSS.
No HTML 5, a tag <rp> é usada para definir o que deve ser mostrado na hipótese de determinado browser não suportar anotações ruby.
Da mesma forma que as páginas HTML utilizam os objetos HttpRequest e HttpResponse para enviar e receber solicitações ao servidor, o Ajax utiliza os objetos XMLHttpRequest e XMLHttpResponse para comunicação assíncrona.
O trecho de programa a seguir foi elaborado na linguagem HTML com JavaScript e será aberto por um navegador que as suporte.
<html>
<body>
<h1>Página Principal</h1>
<form>
comando y
</form>
</body>
</html>
Após a sua execução, é exibido pelo navegador:

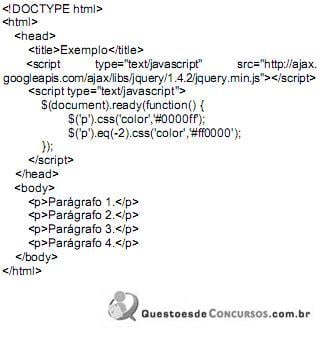
< html > < body > <p> < a href = "#heading 1" > Parte 1</a > </p > < h 1 id = "heading1">Parte 1 do site </h1> <p> Texto da Parte 1 </p> </body> </html>
A função da 3ª e 4ª linhas é
Casa térrea em terreno de 500 m2, 180 m2 de área construída, com 3 quartos (1 suíte), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.

Para tanto, elaborou-se o seguinte programa:
< html >
< body >
comando x
< p > Casa térrea em terreno de 500 m2 , 180 m2 de área construída, com 3 quartos (1 suite), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.< /p >
< /body >
< /html >
Supondo que a imagem da casa se encontre no arquivo casa123.jpg, um comando que poderia ser colocado no lugar do comando x, para apresentar o resultado desejado é:

Quando a página for carregada no navegador,
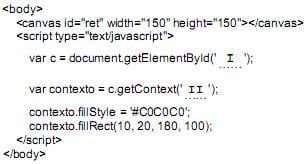
O fragmento de código da página HTML a seguir mostra um exemplo de uso da API Canvas, que gera um retângulo de cor cinza na tela.

Para que o exemplo funcione corretamente, as lacunas I e II devem ser preenchidas, respectivamente, por
( ) O atributo required pode ser utilizado em um elemento input para tornar o preenchimento de um campo obrigatório.
( ) O atributo expression pode ser utilizado em um elemento input para definir expressões regulares de validação.
( ) O atributo novalidate pode ser incluído em um elemento form para não efetuar a validação em um formulário.
( ) Utilizando range como valor de type em um elemento input, obtém-se um controle deslizante para selecionar um valor em um intervalo de valores.
Assinale a sequência correta.
I - Suporta tags para conteúdos multimídia, como < video > e < audio >.
II - Suporta apenas gráficos vetoriais escaláveis estáticos.
III - Foram incluídas as tags < header > e < footer >.
IV - Foram descontinuadas as tags < nav > e < article >.
Estão corretas as afirmativas
A sintaxe do trecho está correta, considerando o HTML 4.01 e o DOCTYPE utilizado.
O trecho em tela apresenta uma declaração de tipo de documento que permite a utilização de todos os elementos e atributos do HTML, exceto elementos depreciados.
A técnica tableless não recomenda a utilização de elementos de tabela em páginas HTML, mesmo para a exibição de dados tabulares.
Entre as maneiras de inclusão do CSS em uma página HTML, a forma inline é a mais recomendada
Na linguagem HTML5, o uso de prefetch em um elemento
 href="/images/image1.jpeg">, permite ao navegador buscar e carregar, em segundo plano, documentos que provavelmente serão chamados a seguir na navegação do usuário.
href="/images/image1.jpeg">, permite ao navegador buscar e carregar, em segundo plano, documentos que provavelmente serão chamados a seguir na navegação do usuário. Na formatação de dados IBM 3270, os caracteres e números são representados por meio do uso do código ASCII (american standard code for information interchange).
