Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
No exemplo apresentado a seguir, o atributo hint descreve corretamente a forma de orientar o preenchimento do campo para o usuário.

A utilização simultânea dos atributos multiple e required no elemento input permite que o usuário especifique mais de um valor, devendo inserir ao menos um valor.
Alguns elementos do HTML5, tais como o center e o font, são considerados obsoletos por serem utilizados meramente para formatação, função que pode ser realizada por meio de CSS.
No HTML 5, a tag <rp> é usada para definir o que deve ser mostrado na hipótese de determinado browser não suportar anotações ruby.
Da mesma forma que as páginas HTML utilizam os objetos HttpRequest e HttpResponse para enviar e receber solicitações ao servidor, o Ajax utiliza os objetos XMLHttpRequest e XMLHttpResponse para comunicação assíncrona.
O trecho de programa a seguir foi elaborado na linguagem HTML com JavaScript e será aberto por um navegador que as suporte.
<html>
<body>
<h1>Página Principal</h1>
<form>
comando y
</form>
</body>
</html>
Após a sua execução, é exibido pelo navegador:

< html > < body > <p> < a href = "#heading 1" > Parte 1</a > </p > < h 1 id = "heading1">Parte 1 do site </h1> <p> Texto da Parte 1 </p> </body> </html>
A função da 3ª e 4ª linhas é
Casa térrea em terreno de 500 m2, 180 m2 de área construída, com 3 quartos (1 suíte), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.

Para tanto, elaborou-se o seguinte programa:
< html >
< body >
comando x
< p > Casa térrea em terreno de 500 m2 , 180 m2 de área construída, com 3 quartos (1 suite), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.< /p >
< /body >
< /html >
Supondo que a imagem da casa se encontre no arquivo casa123.jpg, um comando que poderia ser colocado no lugar do comando x, para apresentar o resultado desejado é:

Quando a página for carregada no navegador,
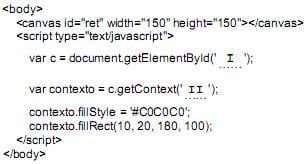
O fragmento de código da página HTML a seguir mostra um exemplo de uso da API Canvas, que gera um retângulo de cor cinza na tela.

Para que o exemplo funcione corretamente, as lacunas I e II devem ser preenchidas, respectivamente, por
Um formulário em HTML é um modelo de entrada de um conjunto de dados. O primeiro passo a ser dado para a construção de um formulário é fazer as etiquetas que desenham as janelas de entrada de dados. Os métodos que transferem dados do browser para o servidor são denominados ________ e ________.
O elemento IMG da linguagem HTML insere imagens que são apresentadas junto com os textos. Com base nessa informação, considere o exemplo a seguir.
< IMG SRC="imagem" ALT="descrição" ALIGN=TOP >
Nesse exemplo, o atributo ALIGN=TOP alinha o texto adjacente com
1. o topo da imagem.
2. o meio da imagem.
3. a parte de baixo da imagem.
Quais propostas estão corretas?
< OL>
< LI>item
< LI>item
< /OL>
Os comandos apresentados nesse trecho permitem criar
( ) Os tags < table> ... < /table> especificam que o texto contido entre os tags de início e de fim será exibido como uma tabela.
( ) Os tags < html> ... < /html> especificam que o texto será exibido como cabeçalho de nível 1.
( ) Os tags < H1> ... < /H1> especificam os limites que demarcam o início e o fim do documento.
( ) O corpo (body) do documento – especificado entre os tags < body> ... < /body> – inclui o texto do documento e os tags de marcação que especificam como o texto será formatado e exibido.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
.

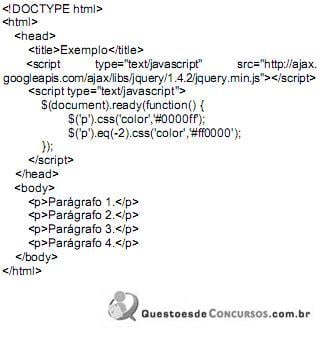
I. O par de elementos < p> e < /p > permite definir um parágrafo com o texto colocado entre eles.
II. O par de elementos < h1> e < / h1> poderia ser substituído por um par < h> e < /h> com um único efeito visível, pois ambos permitem a colocação de um título na página.
III. A linha
p.estilo2{font-family:Arial,Helvetica,sans-serif;} permite definir um estilo de fonte de caracteres a ser usado em parágrafos posteriores.
Quais estão corretas?
.

( ) O atributo required pode ser utilizado em um elemento input para tornar o preenchimento de um campo obrigatório.
( ) O atributo expression pode ser utilizado em um elemento input para definir expressões regulares de validação.
( ) O atributo novalidate pode ser incluído em um elemento form para não efetuar a validação em um formulário.
( ) Utilizando range como valor de type em um elemento input, obtém-se um controle deslizante para selecionar um valor em um intervalo de valores.
Assinale a sequência correta.