Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões

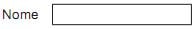
Para conseguir produzir, em uma página Web, um formulário com um campo que permitisse a entrada de dados (para a digitação de um nome) como o apresentado acima, qual trecho em HTML poderia ser utilizado?
Trechos ,
 ou regiões do
ou regiões do  podem ser marcados com diferentes tags, que permitem especificar suas
podem ser marcados com diferentes tags, que permitem especificar suas  bem como permitem definir as âncoras de navegação.
bem como permitem definir as âncoras de navegação.Pode-se dizer que a(s) âncora(s) para navegação definida(s) sobre o texto está(ão) no(s) trechos(s)
function register_load_function (func)
{
if (typeof (window.onload) != "function")
{
window.onload = func;
}
else
{
var old = window.onload;
window.onload = function ()
{
func ();
if (old)
old ();
}
}
}
No preâmbulo da página, considere as chamadas:
register_load_function (f);
register_load_function (g);
register_load_function (h);
Após a carga da página, o interpretador Javascript executará a função definida em window.onload, o que provocará a execução das funções f, g e h na seguinte ordem

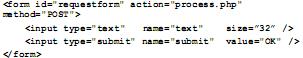
Assinale a opção que indica a expressão correta a ser usada em uma função Javascript para submeter o formulário.

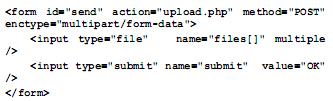
Assinale a opção que indica a sentença correta em PHP a ser usada no script upload.php para atribuir à variável $n o número de arquivos submetidos.


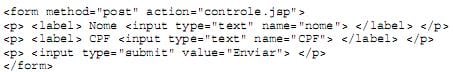
Considere que este formulário foi carregado em um navegador com suporte adequado a HTML5, que os campos foram preenchidos e que o botão “Enviar” foi clicado.
Para que o formulário só seja submetido se o campo CPF possuir 11 números inteiros de 0 a 9 sem pontuação, é necessário colocar na tag input deste campo o atributo de validação

Após a sua abertura por um navegador que suporte HTML, o que será exibido na tela é:
< FORM NAME="form1" METHOD="post" ACTION="pagina.php"> Campo 1:
< INPUT TYPE="text" NAME="campo1">
< BR >
Campo 2:
< TEXTAREA NAME="campo2">
< BR>
< INPUT TYPE="submit" VALUE="Enviar">
< /FORM>
Em PHP, pode-se obter o valor das variáveis usando os nomes dos elementos do formulário:
< ?php
echo ("A 1a. variável é " . ...I... );
echo (" e a 2a. é " . ....II... );
? >
As lacunas I e II são, correta e respectivamente, preenchidas com
Para saber se a estrutura semântica nas páginas está correta, é necessário verificar o código em
Analise o programa a seguir, elaborado na linguagem HTML.
< html>
< body>
< p>Albert Einstein disse:
<q>A imaginação é mais importante
< /body >
< /html >
Quando ele for aberto por um navegador que suporte HTML, será exibido na tela o texto:

< html>
< head>
< /head>
Para que o título "Pagina 1" apareça na barra do navegador, a tag que deve ser inserida, é:
< body>
< /body>
< /html>
< body background=”x.jpg”>
Essa linha é destinada a
I – Uma das aplicações mais frequentes da tecnologia AJAX é na atualização assíncrona do conteúdo de páginas HTML.
II – Boa parte da funcionalidade da tecnologia AJAX é viabilizada pelo objeto XMLHttpRequest, que é capaz de transmitir requisições HTTP de modo assíncrono.
III – A tecnologia AJAX utiliza código Java para a manipulação do conteúdo de páginas HTML.
Está correto o que se afirma em
< !DOCTYPE html >
< html >
< body >
< button onclick=”Funcao()” > Clicar < / button >
< p id=”MP”>
< script >
function Funcao() {
var str = “Concurso MP”;
var n = str.search(/mp/i);
document.getElementById(“MP”).innerHTML = n;
}
< /script >
< /body >
< /html >
O resultado da função Funcao ao clicar no botão Clicar em um browser (o valor de innerHTML do elemento cujo id é “MP”) é:
1. < caption >
2. < center >
3. < font >
4. < frame >
5. < img >
Assinale a alternativa que indica todos os itens corretos.