Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
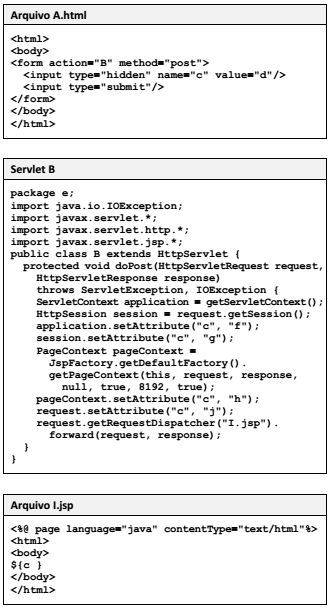
Considere a página HTML A.html, o servlet B e a página JSP I.jsp mostrados a seguir:

Considere que todos os links entre os itens listados
anteriormente estão corretos. A página JSPO exibirá
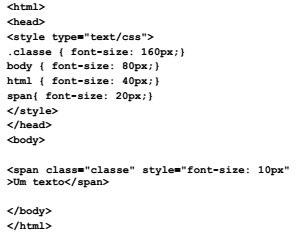
Considere o seguinte código HTML/CSS:

Assinale a alternativa que indica o tamanho em que será
mostrado o texto “Um texto”.
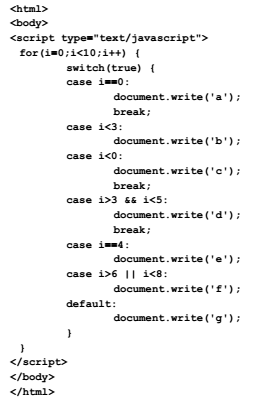
Considere a seguinte página HTML e seu código Javascript:

O texto gerado por esta página será:
Um website foi programado para exibir o nome do usuário no canto da tela através do seguinte código HTML:
< p id=”cliente”>usuário</p >
Considerando que o nome está armazenado na variável “meuNome”, a sintaxe correta em Javascript para trocar a palavra “usuário” pelo conteúdo da variável é:Analise as afirmativas abaixo sobre os atributos para <input> em HTML.
I. ____________________ especifica a URL de um arquivo que irá processar os dados quando o formulário for submetido.
II. ____________________ especifica como os dados do formulário serão codificados quando forem submetidos ao servidor (somente forms com o método post).
III. ____________________ especifica que um <input> deve ser preenchido antes da submissão.
Correspondem, respectivamente, às afirmativas I, II e III:
Considere a página HTML e o script JQuery:

Um desenvolvedor Web mobile pretende utilizar os novos elementos semânticos disponíveis no HTML5 em suas páginas. Associe corretamente os elementos HTML5 enumerados com o posicionamento na ilustração que representa conceitualmente as partes de uma página HTML:

Analise as seguintes afirmações sobre o padrão HTML5:
I. <canvas width="300" height="225"></canvas> cria um espaço na tela para desenhar.
II. O recurso placeholder permite exibições dentro de um campo do tipo input, como imagens e textos.
III. O atributo autofocos, quando presente em um campo tipo input, move o foco do cursor para este campo.
IV. search, number, range, email, tel, url são tipos para os campos input e facilitam a identificação do campo.
V. Sem a declaração <!DOCTYPE htm> não é possível a renderização da página pelo navegador Chrome.
Em relação a estas afirmações, assinale a alternativa correta:
Em HTML5, o atributo title da tag <img> pode ser usado para se adicionar um texto fixo a ser sempre apresentado imediatamente acima de uma imagem.
I - keygen é uma tag que gera chaves de autenticação para usuários.
II - range é um valor do atributo type, da tag input, que define a entrada como um intervalo de datas.
III - rp mostra os navegadores que suportam anotação rubi.
IV - progress mostra o progresso de uma execução.
Está correto o que se afirma em