Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
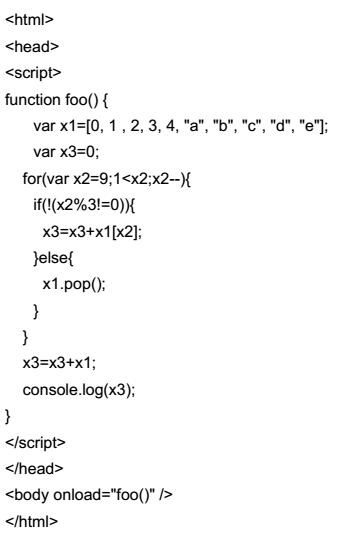
Abaixo é exibido o conteúdo do arquivo foo.html. Este é interpretado pelo navegador Chrome versão 48, e o console do navegador está aberto para verificar o resultado.

Dessa forma, o console irá exibir a seguinte
mensagem após a página ser completamente
carregada:
Analise as afirmativas a seguir:
I. HTML é uma linguagem de marcação que especifica como o texto deve ser formatado;
II. A versão HTML 1.0 somente permitia comunicação em uma via; os usuários podiam acessar páginas em servidores mas não enviavam informações;
III. A linguagem XML é uma evolução da linguagem HTML e, assim como a HTML, descreve o conteúdo de forma estruturada;
IV. A linguagem HTML 4.0, ao contrário das versões anteriores, dá suporte a linguagens scripts;
V. A linguagem XHTML é uma reformulação da linguagem HTML para exibição de conteúdo independente da plataforma.
1. ‐ <em>...</em> 2. ‐ <kbd>...</kbd> 3. - <u> ... </u> 4. -<samp> ... </samp> 5. - <strong> ... </strong> 6. - <dt> ... </dt>
( ) Texto sublinhado. ( ) Maior ênfase (geralmente coloca em negrito). ( ) Texto de amostra. ( ) Maior ênfase (geralmente coloca em itálico). ( ) Marca o texto especificado como um termo de definição de glossário. ( ) Texto a ser digitado.
A sequência está correta em
<input type="text" name="concurso_ifpe" value="html5" maxlength = "20" size = "30">

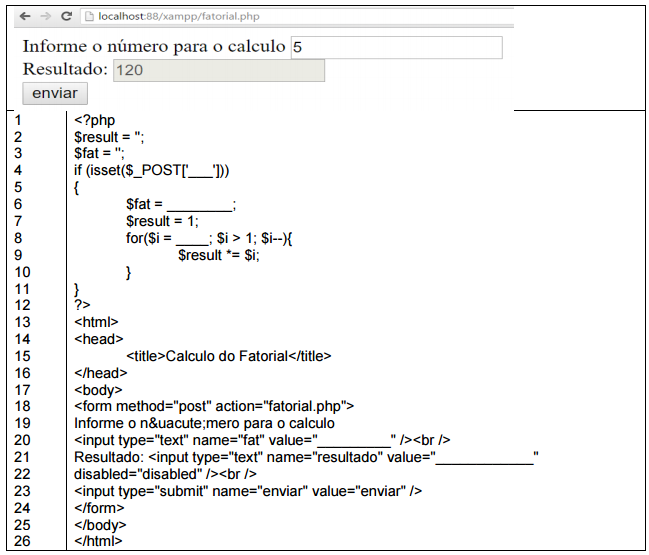
Observe o formulário e código fonte do programa abaixo escrito em PHP e HTML:

Os comandos, variáveis e valores que completam, respectivamente, as linhas 4, 6, 8, 20 e 21 são
(Considere que o ponto e virgula nas opções é utilizado como separador)
IV. O elemento footer foi inserido com o intuito de marcar o rodapé de uma seção ou da página como um todo e deve conter informações sobre o conteúdo da seção ou página, como o seu autor, links para documentos relacionados, direitos autorais e similares.
II. Um usuário ao preencher um formulário poderá digitar em seus controles não apenas texto simples, mas também marcação HTML e até mesmo scripts inteiros. Assim um campo de formulário é uma porta de entrada de scripts maliciosos.
III. Até a chegada da HTML5 a validação dos dados de um formulário era feita com o uso de JavaScript e como medida de segurança replicada com script rodando do lado servidor. IV. HTML5 introduziu conceito de validação de formulários totalmente inovador, simples e eficiente, tornando desnecessária a reaplicação de scripts de validação. A criação de novos atributos para os controles de formulários, destinados a definir o tipo de dado a ser entrado, disparam mecanismo nativos de validação e mensagens de erro.
O modelo de tags HTML a ser usado é