Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões
Julgue o item a seguir.
A World Wide Web (WWW), conhecida como web, é um
sistema de informação em que documentos e recursos
são identificados por URLs. Esses URLs podem ser
interligados por links de hipertexto e são acessíveis pela
Internet. Os usuários acessam a web através de
navegadores e utilizam os protocolos HTTP ou HTTPS
para enviar dados. A Internet é a infraestrutura
subjacente que suporta a troca de dados e
conectividade, viabilizando serviços como e-mail,
transferência de arquivos e a própria World Wide Web,
que distribui informações por meio de páginas web em
HTML.
<!DOCTYPE html> <html><body> <p>Clique para ouvir o som:</p> <X1 > <X2 src=”som.mp3” type=”audio/mpeg”> </X3> </body></html>
Supondo-se que o navegador que executará esse programa suporte o formato do som (mp3), X1, X2 e X3 são, respectivamente:
O seguinte trecho de código foi encontrado em uma página HTML
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest();
xhttp.onload = function() {
myFunction(this);
}
xhttp.open(“GET”, “arq.xml”);
xhttp.send();
}
...
</script>
sendo que a implementação da função myFunction foi propositalmente omitida.
Com base nas informações apresentadas, é correto afirmar que

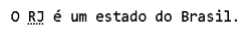
Ao se passar o mouse sobre RJ é exibido Rio de Janeiro. A linha de comando que possibilita essa exibição é:
Analise o seguinte comando elaborado na linguagem HTML
<img src= /link do arquivo align= ? />
que permite algumas opções no lugar do caractere “?”, dentre as quais:
<script> const f = function(...v){ a = v.length>0?v.length*v[0]:0; v.splice(0,1); return a==0?a:a+f(...v); } console.log(f(...[1,2,3,...[0,1],3,2])); </script>
Quando Lucas abriu a página, o valor impresso no console foi:
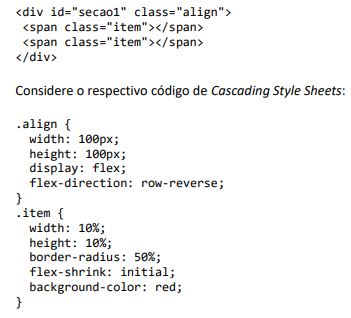
Considere o seguinte trecho de um documento em HyperText Markup Language:

Na renderização por um navegador web padrão, a largura total
ocupada pelo elemento “secao1” e o conteúdo exibido devem
ser, respectivamente:
Nesse contexto, assinale a opção que indica os formatos de arquivos em que os dados geográficos são codificados em linguagem de marcação.
A implementação das funcionalidades disponibilizadas por esta biblioteca implica a instanciação de um mapa
I. O elemento <script> serve para incluir trechos de códigos para serem executados.
II. O elemento <del> serve para incluir comentários no código.
III. O elemento <br> não necessita de fechamento.
Está correto o que se afirma em
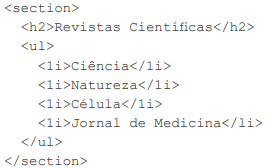
Esse bloco de programa somente funcionará caso seja inserido um ponto‑e‑vírgula (;) ao final de cada tag </li>.
O conteúdo de uma tag <H2> pode ser idêntico aos de outras páginas de um mesmo site.
O elemento <li> é utilizado para criar itens de lista, tanto em listas ordenadas quanto não ordenadas.
O elemento <section> tem como função principal definir uma seção de navegação em uma página web, ou seja, representa uma seção de uma página que aponta para outras páginas.
O elemento <ul> ordenará as revistas científicas declaradas, já que esse elemento é empregado para criar listas ordenadas, nas quais os itens são apresentados com marcadores padrão, como, por exemplo, pontos ou círculos.
Para encontrar os elementos necessários, Joaquim deve usar o seletor do jQuery:
<nav id="layout1" class="layout1"> <a href="/tribunal/">Tribunal</a> | <a href="/downloads/">Downloads</a> </nav>
Considere também o respectivo código de Cascading Style Sheets:
#layout1 { display: flex; flex-direction: row-reverse; } a { flex-shrink: initial; }
Ao ser renderizado por um navegador web padrão, o código HTML com a folha de estilo CSS acima exibe: