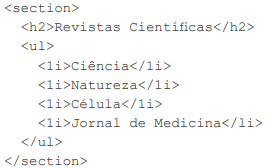
Com relação ao código HTML5 acima, julgue o item.Esse bloco ...
Esse bloco de programa somente funcionará caso seja inserido um ponto‑e‑vírgula (;) ao final de cada tag </li>.
Comentários
Veja os comentários dos nossos alunos
## Análise Detalha do Código HTML: Seção de Revistas Científicas
O código HTML apresentado define uma seção (`<section>`) para apresentar uma lista de revistas científicas. Cada revista é representada por um item de lista (`<li>`).
**Estrutura do Código:**
1. **`<!DOCTYPE html>` (Não presente no código fornecido):**
* Declaração opcional que informa ao navegador qual versão do HTML está sendo usada.
* Na omissão, o navegador assume a versão HTML mais recente suportada.
2. **`<section>`:**
* Define uma seção genérica para agrupar conteúdo temático.
* É útil para organizar o layout da página e melhorar a acessibilidade.
3. **`<h2>Revista Científicas</h2>`:**
* Define um título de segundo nível (`<h2>`) para a seção.
* O texto "Revista Científicas" será exibido como um título formatado.
4. **`<ul>`:**
* Define uma lista não ordenada (`<ul>`).
* Utilizada para apresentar uma lista de itens sem uma ordem específica.
5. **`<li>Ciência</li>`:**
* Define um item de lista (`<li>`) dentro da lista não ordenada.
* O texto "Ciência" será exibido como um item da lista.
6. **`<li>Natureza</li>`:**
* Outro item de lista (`<li>`) com o texto "Natureza".
7. **`<li>Célula</li>`:**
* Mais um item de lista (`<li>`) com o texto "Célula".
8. **`<li>Jornal de Medicina</li>`:**
* Último item de lista (`<li>`) com o texto "Jornal de Medicina".
9. **`</section>`:**
* Fecha a tag de seção (`</section>`).
* Indica o fim da seção de revistas científicas.
**Resultado na Tela:**
Ao visualizar este código em um navegador, o seguinte será exibido:
```
## Revista Científicas
* Ciência
* Natureza
* Célula
* Jornal de Medicina
```
**Observações:**
* O código utiliza tags HTML semânticas para estruturar o conteúdo de forma organizada e acessível.
* A seção (`<section>`) e o título (`<h2>`) ajudam na organização do layout da página.
* A lista não ordenada (`<ul>`) é adequada para apresentar uma lista de itens sem uma ordem específica.
* Cada item de lista (`<li>`) representa uma revista científica.
* O código pode ser facilmente expandido para incluir mais revistas científicas.
**Resumo:**
Este código HTML demonstra a criação de uma seção para apresentar uma lista de revistas científicas utilizando tags semânticas e estruturadas. A utilização de `section`, `h2`, `ul` e `li` garante uma organização clara do conteúdo e uma experiência de navegação acessível.
Fonte: Gemini
Clique para visualizar este comentário
Visualize os comentários desta questão clicando no botão abaixo