Questões de Programação - HTML (HyperText Markup Language) para Concurso
Foram encontradas 1.327 questões


Toda aplicação Android deve possuir um arquivo de nome Manifest.xml em seu diretório raiz. Se a aplicação necessitar abrir um arquivo HTML local, será necessário atribuir a seguinte permissão na declaração: < uses-permission android:name="android. permission.INTERNET'/>
Elementos em formato SVG podem ser embutidos diretamente em uma páginaHTML usando HTML5.
Com base nos padrões Web, o JavaScript deve ser desenvolvido dentro do código HTML.
I - Elemento é um item da sintaxe de uma regra CSS, que descreve o elemento de design, ao qual o estilo será aplicado. A mesma tag HTMl, mas sem os sinais de maior e menor. Essa parte da regra, às vezes, é chamada de seletor.
II - No estilo in line ou local, os comandos css ficam dentro de cada página HTMl, permitindo que uma página possa utilizar uma formatação, diferente das outras de um site. O comando STYLE deve estar entre <HEAD> e </HEAD>.
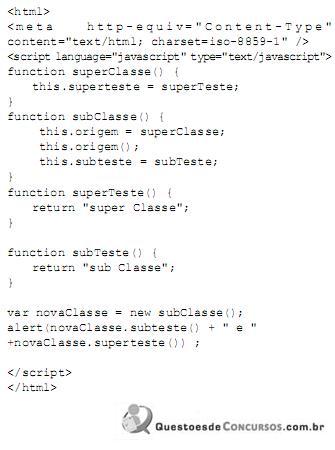
III - A linguagem JavaScript é uma linguagem de programação, orientada a objeto, pois faz uso de objetos,propriedades,métodoseeventospredefnidos.
IV - A linguagem JavaScript é do tipo dinâmica, não é necessário defnir, de antemão, os tipos de dados a serem utilizados, pois esta operação é efetuada automaticamente pela própria linguagem.
A quantidade de itens certos é igual a:
itens.
Baseado nessas informações, analise o fragmento de código a seguir:
<.p>
<.label>
Telefone: <.input type=" ..I.... " .I...I.. ="^\(?\d{2}\)\d{4}[-\s]\d{4}.*?$" placeholder="(XX)XXXX-XXXX" name="telefone">
<./label>
<./p>
Considere que o bloco de código apresentado objetiva permitir a entrada de um tipo telefone no formato indicado pela expressão regular "^\(?\d{2}\)\d{4}[-\s]\d{4}.*?$".
Para isso, as lacunas I e II devem ser preenchidas correta e, respectivamente, com
A especificação definida no texto é conhecida pela sigla
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Teste</title>
<style type="text/css">
table.formato_tabela tr td:not(:last-child) {background: #0f0;}
</style>
</head>
<body>
<table class="formato_tabela" border="1">
<tr>
<td>Célula 1.1</td>
<td>Célula 1.2</td>
<td>Célula 1.3</td>
</tr>
<tr>
<td>Célula 2.1</td>
<td>Célula 2.2</td>
<td>Célula 2.3</td>
</tr>
<tr>
<td>Célula 3.1</td>
<td>Célula 3.2</td>
<td>Célula 3.3</td>
</tr>
</table>
</body>
</html>
A instrução CSS no interior da tag
próximos itens.