Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.090 questões
I. Variáveis declaradas com let não podem ser redeclaradas no mesmo { } bloco.
II. Variáveis declaradas com let podem ser utilizadas em qualquer trecho do código (escopo global).
III. Variáveis declaradas com var no interior de um { } bloco podem ser utilizadas fora do bloco de origem.
Está correto o que se afirma apenas em
const a = [1,2,3,4,5]; const b = a.map(xpto); alert(b); function xpto (x, y) { return x * y; }
Assinale o conteúdo exibido na execução do script acima.
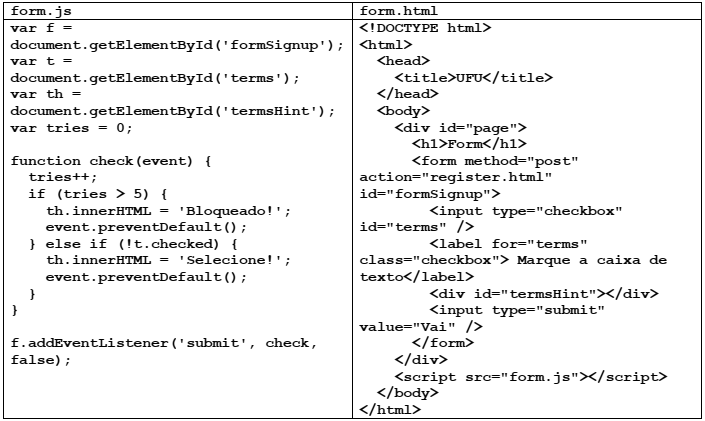
Considere o conteúdo dos arquivos form.js e form.html apresentados a seguir.

Assinale a alternativa que descreve o comportamento da página form.html ao ser aberta em um
navegador como o Firefox.
Julgue o próximo item que tratam de CSS, JavaScript e Net Core.
Em JavaScript é possível simular cada uma das quatro
categorias de membros de classe da linguagem Java.
int a = 3 ;
int b = 7 ;
int c ;
c = ++a + (--a * b++) ;
A execução do código apresentado, escrito em JavaScript, resulta
na variável c com o valor
Qual fragmento de código, em Javascript, é um exemplo válido desse tratamento?
Exemplo:
String recebida: ‘ B r a s il ‘ (total de 14 caracteres e 8 espaços em branco)
String retornada: ‘Brasil’ (total de 6 caracteres e nenhum espaço em branco)
Considere que, na função a ser escrita, duas aspas simples seguidas (‘‘) representam uma string vazia, e duas aspas simples com um espaço entre elas (‘ ‘) representam um caracter de espaço em branco.
Qual função realiza o que foi pedido a esse programador?
var test = require('unit.js'); function f32(v){ return I } test.assert (f32(10) == 0 && f32(11) == 1);
Qual alternativa completa o local identificado pela letra “I”, de forma que a execução ocorra sem erros?
Analise o código abaixo retirado de uma páginaHTML5.
< html >
< body >
< script >
x => (a+3);
document.write(typeof f);
< /script >
< /body >
< /html >
O resultado do trecho de código do JavaScript será:
< html >
< body >
< p id="mostrar">
< script >let fruta = "Maçã, Banana, Pera";
document.getElementById("mostrar").inner
HTML = fruta.slice(6);
< /script >
< /body >
< /html >
O resultado do trecho de código do JavaScript será:
Código para as questões 33 e 34, 35.

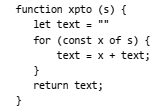
Considere a função xpto em código JavaScript.

A expressão
xpto("banana" + "laranja")
retorna:
Considere o código JavaScript a seguir.
let txt = "";
function funcao(value, index, array) {
if (index % 2 == 0) {txt += value};
}
function xpto (x) {
x.forEach(funcao);
return txt;
}
alert (xpto([0, 1, 1, 2, 3, 5]));
A execução desse código provoca a exibição de:
document.getElementById('demo').innerHTML = Date()
Numa página web na qual esse código seja aplicado, o elemento que é compatível com a estrutura do comando para receber a data corrente é:
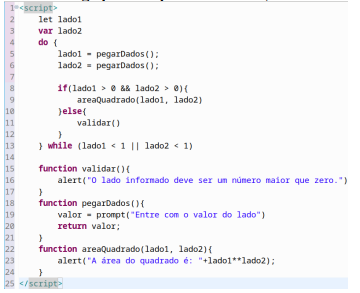
Analise o script JS a seguir.

O resultado da execução desse código é:
Quanto ao desenvolvimento web, julgue o seguinte item.
JavaScript é uma linguagem que sofre
muito com compatibilidade entre
navegadores. A jQuery sofre com o mesmo
problema. Animações, manipulação de
DOM e outra tarefas corriqueiras são mais
complexas e menos produtivas ao usar o
jQuery.