Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
Quanto aos conceitos básicos de Node.js analise as afirmativas abaixo e assinale a alternativa correta.
I. O Node.js depende de um browser para a execução de aplicações Javascript.
II. Apenas uma thread é responsável por executar o código Javascript da aplicação..
III. O pacote Express.js é um framework para desenvolvimento de aplicações Web.
Leia atentamente a frase abaixo:
“JavaScript usa ________ em vez de _______ para o mecanismo de ________”
Assinale a alternativa que preencha correta e respectivamente as lacunas.

hello = (val) => "Hello " + val;
Essa definição é equivalente ao trecho:
function xpto(x) { return x % 2 == 0;
}
const numeros = [22, 0, 18, 1];
alert (numeros.every(xpto));
O valor exibido na execução desse código é:
var x1
var x2
var x3
var y = 11
var z = 12
x1= z++ == ++y
x2= 10 + "casa"
x3= y+1 === z && 10 != "20"
Após a execução dessas operações, os valores de x1, x2 e x3 são, respectivamente:
Assinale a alternativa correta com relação à Template Literals.
const w = 1;
const x = "1";
const y = Number(1);
const z = String(1);
console.log(w == x, w == y, w == z, x == y, x == z, y == z) ;
console.log(w === x, w === y, w === z, x === y, x === z, y === z);
A respeito da linguagem de programação Python e da linguagem JavaScript, julgue o item.
No contexto dos métodos do objeto array da linguagem
JavaScript, a principal função do método reverse() é
devolver uma string (variável de texto) que represente o
conteúdo do array.
A respeito da linguagem de programação Python e da linguagem JavaScript, julgue o item.
Na linguagem JavaScript, uma função aceita apenas um
argumento.
I. Variáveis locais somente podem ser acessadas de dentro da função a qual pertencem.
II. Uma variável é considerada global se tiver sido criada dentro de uma função.
III. Se uma variável não tiver vínculo com nenhuma função, pode ser usada por todas.
Estão corretas as afirmativas:
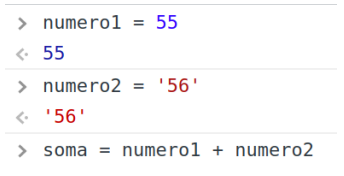
Considere o código JavaScript a seguir.

A execução desse código provoca a exibição de:
Considere o trecho jQuery a seguir.
$("p").click(function(){
...
});
Numa página Web, o código acima serve para