Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.090 questões
O código abaixo está em linguagem TypeScrip, cuja tipagem é estática.
let fraseLegal = 'Bom dia!';
fraseLegal = 9.5;
Analisando o código apresentado, tem-se que a TypeScrip
1. Contém pares chave-valor nos quais as chaves podem ser de diversos tipos de dados. 2. Um Map lembra a ordem de inserção original das chaves. 3. O método exists() retorna verdadeiro se uma chave existe em um mapa
Assinale a alternativa que indica todas as afirmativas corretas.
1. Toda string contida em uma variável é um objeto e possui métodos e atributos. 2. Podem-se empregar aspas simples ou aspas duplas para conter um valor de string a ser atribuído a uma variável. 3. Para utilizar aspas como caracteres de string, deve-se obrigatoriamente empregar o caractere de escape \ (barra invertida).
Assinale a alternativa que indica todas as afirmativas corretas.
1. Float 2. Number 3. Bigint 4. Undefined 5. Null
Assinale a alternativa que indica todas as afirmativas corretas.
Do mesmo modo que em outras linguagens de programação, no JavaScript, uma função é um bloco de código JavaScript nomeado e parametrizado que o programador define uma vez e que pode ser chamada de qualquer parte do programa quantas vezes desejar. Considerando a função escrita em Javascript a seguir, marque a alternativa correta sobre as formas de uso dessa função.
function check(args) {
var atual = args.length;
var esperado = args.calle.length;
if (atual != esperado) {
throw new Error("Parâmetros com erro.");
}
}
FONTE: FLANAGAN, David. Javascript: O guia definitivo. 6ª ed. Porto Alegre: Bookman, 2014.

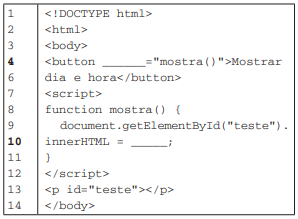
Supõe-se que esse programa será aberto por um navegador como o Chrome ou o Edge. Deseja-se que ele apresente na tela um botão que, ao ser pressionado, exiba a data e hora no formato:
Sun Mar 01 2020 23:20:11 GMT-0300 (Horário Padrão de Brasília)
Para tanto, os traços deverão ser substituídos, respectivamente, por:
<!DOCTYPE html> <html> <body> <canvas id="c" width="200" height="100"> </canvas> <script> var c = document.getElementById("c"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100,50,40,Math.PI,2*Math.PI); ctx.stroke(); </script> </body> </html>
O desenho resultante no canvas, exibido no navegador, é
<!DOCTYPE html> <html> <body> <p id=”texto”></p> <script> document.getElementById(“texto”).innerHTML = (~(5^2))<<2; </script> </body> </html>
O texto na saída apresentado no navegador, ao carregar essa página, é:
<!DOCTYPE html> <html> <body> <p id=”conta”></p> <script> var a = 1; var b = 2; var c = 3; x = a + b * c; y = x % 5; z = Math.pow (y,2); z--; document.getElementById(“conta”).innerHTML = z; </script> </body> </html>
Quando esse programa for aberto por um navegador como o Chrome ou o Edge, será exibido na tela:
Avalie o código a seguir, escrito na linguagem Javascript.
<script>
alert(window.location.href);
</script>
O que será exibido na caixa de alerta?