Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.090 questões

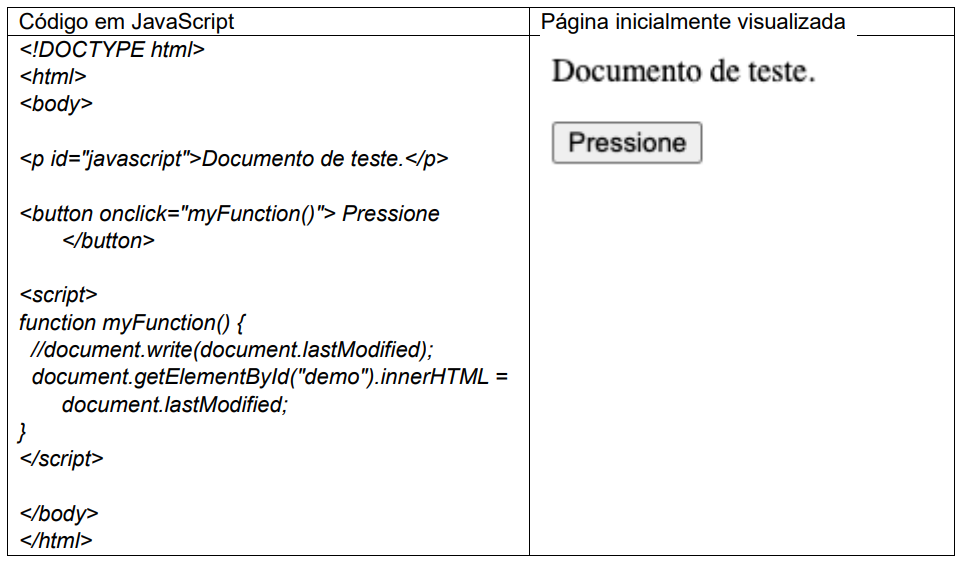
Ao inserir-se esse código em uma página HTML e abrir-se essa página em um navegador, o resultado é:
I - É um software desenvolvido em linguagem de baixo nível. II - Faz o gerenciamento de todo o sistema de hardware. III - A BIOS integrada em um PC também é conhecida por ser o firmware do PC. IV - O software com o conjunto básico de instruções de um hardware.
A ação que deve ocorrer ao clicar no botão “Pressione”, criado através do programa em JavaScript abaixo, é a seguinte

Julgue o item subsequente, a respeito de HTML5, CSS3 e JavaScript.
O código JavaScript a seguir, ao ser executado, apresenta o valor 3 no console de desenvolvimento do navegador web.
<script>
var cores = [“vermelho”, “verde”, “azul”];
console.log(cores.length);
</script>
Considere o código JQuery apresentado a seguir.
$("button.mudar").on("click",(evt)=>
{ $("#mensagem").html("Clicado"); });
Sobre o funcionamento do código apresentado, é correto afirmar
que:
O método read() é um método de acesso a arquivos, o qual é utilizado, exclusivamente, pela linguagem JavaScript e permite a leitura de uma quantidade específica de bytes ou de caracteres do arquivo.
O FileReader() é um método, usado em JavaScript, especialmente útil para a leitura de arquivos em navegadores da web.
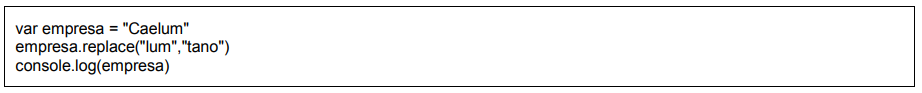
Com base no bloco de código acima, qual será o retorno no console da aplicação quando o código for executado?
function verify_var_type(variable) {
if (typeof(variable) != ‘string’ {
return false;
}
else {
return true;
}
}
Analisando o bloco de código acima, responda. Qual o retorno dessa função?
Considerando o seguinte script em javascript::
let valor_1 = 5;
const valor_2 = 3;
valor_1 += valor_2 ;
console.log(valor_1);
Qual resultado deve ser impresso ao executar o programa?