Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
I. dados = [ i for i in range(0,100,2) ]
II. public class Funcionario extends Pessoa implements Usuario
III. <h3> Seção 3.2.1 </h3>
IV. ul { list-style-type: circle; margin-left: 20px; }
V. const updateButton = document.getElementById("updateButton");
Esses códigos pertencem às tecnologias:
Observe o código JavaScript a seguir.
let x="";
let i=0;
x=" 0 ";
while (i < 10) {
x += i;
x = 10-i + x;
i++;
}
Assinale o valor da variável x ao final do loop.
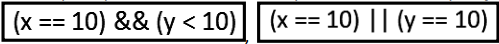
 e
e  resulta-
resulta-rão, respectivamente, nos seguintes valores lógicos:

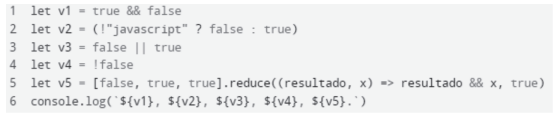
Assinale os valores exibidos na execução do script acima, na ordem.
4 & 1
7 | 2
~ -5
9 >> 2
9 >>> 1
Os valores de cada uma dessas expressões, na ordem, são:
Para rastrear os objetos processados, José utilizou a estrutura de dados do JavaScript:
const associar = (elementos) => { for(let obj of elementos) obj.addEventListener('click',(e)=>{ e.target.style.display='none'}); }
Para executar a função criada, associando corretamente aos elementos do tipo div, Beatriz deve utilizar para o parâmetro elementos a expressão:
William implementou a seguinte função, em JavaScript, para o cálculo do desvio padrão, onde x é um vetor com os valores do conjunto na amostra analisada.
1. const dp = (x) => { 2. let xm = 0, soma = 0; 3. for(let i=0; i<x.length; i++) 4. xm += x[i]; 5. xm /= x.length; 6. for(let xi of x) 7. soma += (xi-xm)^2; 8. return Math.sqrt(soma / x.length); 9. }
No entanto, William, ao criar a função para cálculo do desvio padrão, cometeu um erro, e, para consertá-lo, ele precisa:

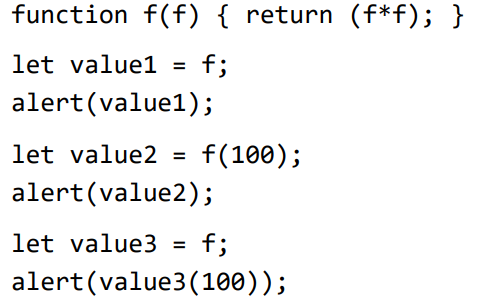
Jorge abriu a página e viu impressos no console de depuração, respectivamente, os valores:
Considerando que o id utilizado na div é "msgOut", e que a variável msg contém a mensagem, Leandro irá utilizar o comando:
const fatorial = async(a) => { let b = a; while(--a>0) b*=a; return b; } document.writeln(`Fat 5: ${fatorial(5)}`);
Tatiana esperava verificar a impressão do fatorial de cinco, mas o que viu foi [object Promise]. Tatiana resolveu o problema, alterando a escrita no documento para:
function somar(a, b) {
return a + b;
}
No padrão arrow function, ela seria definida como:
Sobre JavaScript, analise as sentenças a seguir:
I- JavaScript é orientada a objeto, sem distinção entre tipos e objetos.
II- Os objetos em JavaScript são divididos em classes e instâncias com toda a herança através da hierarquia de classe.
III- Os tipos de dados das variáveis devem ser declarados (tipagem estática).
Analisadas as sentenças, assinale a alternativa
CORRETA.

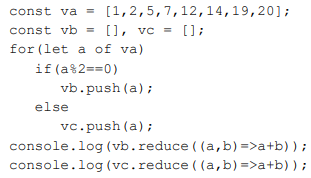
Após o processamento do trecho de código acima, a exibição da mensagem no console será:

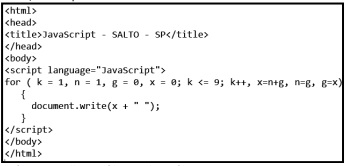
Após a execução, a saída gerada será