Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.090 questões
Em um sistema de gerenciamento de conteúdo web, a equipe de desenvolvimento está avaliando qual linguagem de programação utilizar para otimizar a performance do banco de dados. O foco está na eficiência de consumo de recursos, velocidade das consultas e capacidade de escalabilidade.
Elaborado pelo(a) autor(a).
Levando em conta tais critérios do caso, qual das seguintes linguagens é mais apropriada para a integração entre back-end e interfaces?
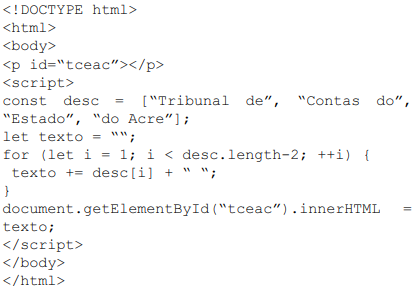
Considere o código a seguir, escrito em HTML e JavaScript.

É correto afirmar que a execução desse código gerará a seguinte saída.
Tribunal de Contas do
Em relação ao desenvolvimento de sistemas web, julgue o próximo item.
Nas aplicações SPA (single page application) que utilizam
AJAX, cada interação do usuário resulta em um
recarregamento completo da página, o que garante que todas
as partes da interface sejam atualizadas simultaneamente.
Acerca de desenvolvimento web e mobile, julgue o item seguinte.
O objetivo do JavaScript é deixar mais dinâmicas as
aplicações web, de maneira que o usuário possa interagir e
alterar o conteúdo da página.
Para solicitar ao npm uma instalação limpa do projeto, Cléber utilizou no script o comando npm:
I. HTML;
II. CSS;
III. JavaScript;
IV. PHP;
V. JSON;
( ) Linguagem que opera predominantemente no lado do cliente, permitindo manipular o DOM, validar formulários e criar experiências interativas em tempo real.
( ) Linguagem que fornece a estrutura semântica de uma página web, permitindo a correta interpretação de elementos como cabeçalhos, parágrafos, listas, links e multimídia.
( ) Linguagem que permite separar a apresentação visual do conteúdo, aplicando regras de design para controlar o layout, cores, tipografia, e outros aspectos estéticos de uma página.
( ) Linguagem que roda no lado do servidor, sendo capaz de processar formulários, interagir com bancos de dados e gerar conteúdo dinâmico que é enviado ao cliente na forma de HTML.
( ) Formato de intercâmbio de dados leve e de fácil leitura, amplamente utilizado para transmitir dados entre o cliente e o servidor de maneira estruturada e legível por máquinas.
Assinale a opção que melhor reflete a relação CORRETA, seguindo a ordem das descrições apresentadas.
function printTheme(props) { const theme = useState(props?.index?0:1);
try { console.log(theme); } catch (e) { console.log(e); }
return <Text>{theme}</Text>; }
Considere feitas as importações necessárias.
Ao ser utilizado em uma aplicação React Native, o componente acima apresentará:
const array = ["T", "R", "F", 1]
array.splice(0, 0, '>')
console.log(array.filter(v=>!!v))
Ao ser executado, o código acima exibirá na saída do console:
const regexp = /(f+)(\d?)(t*)/g; const str = 'trf1trf2trf3trf4trf5';
const array = [...str.matchAll(regexp)]; console.log(array.length)
Ao ser executado, o código acima imprime na saída padrão do console:

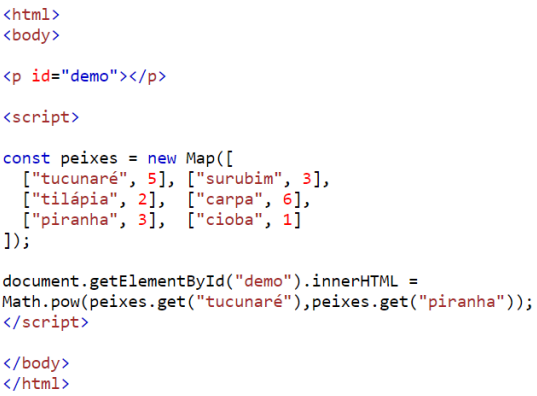
O que o documento resultante terá impresso?