Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
Em computação, expressões booleanas são expressões lógicas usadas para fazer comparações lógicas e testar se uma determinada condição é verdadeira ou falsa. Nesse sentido, qual é o resultado da expressão booleana (5 > 3) and (4 < 31)?
O KnockoutJS é uma biblioteca JavaScript que ajuda a criar interfaces de usuários e telas ricas e responsivas com um modelo de dados subjacente limpo. Sobre KnockoutJS, assinale a alternativa INCORRETA.
Dentre as alternativas abaixo, assinale aquela que, em KnockoutJS, é utilizado para detectar e responder às mudanças de uma coleção de coisas.
Considere o código a seguir escrito na linguagem Javascript:
|
let num = 0 for (let i = num; i < 100; i++) { num += 1 if (num % 2 == 0) console.log(num) else if (num >= 51) break else continue } |
Considere que o programa acima está sendo executado em um navegador web. Assinale a alternativa que descreve a saída do código acima apresentada na console do navegador.

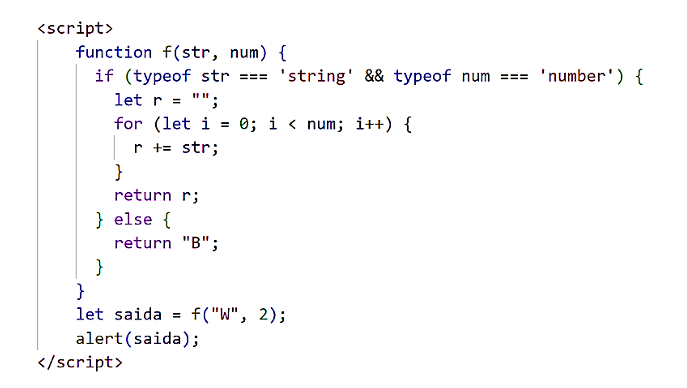
Após a execução do programa o valor da variável ‘saída’ será a descrita na alternativa:
Códigos em JavaScripta seguir para análise:
|
<script> for (i = 0; i < 9; i++) { ---nr = i } alert(nr) </script> |
(a)
|
<script> nr = 0 while (nr <= 17) { ------nr++ } alert(nr) </script> |
(b)
Após a execução dos códigos em (a) e em (b), os valores finais para a variável nr serão, respectivamente:
Considere o seguinte código em JavaScript com React
import React from 'react';
function Number() {
let x = 5, y = 5;
const [n, setN] = React.useState(x);
React.useEffect(() => {
setN(x => x + n);
setN(y => x + y);
}, [])
return n;
}
Ao se utilizar o componente funcional Number, o valor retornado
por Number após a renderização final será:
const num = 1_2_3_4_5+1_0; console.log(num)
Ao ser executado, o código acima exibe o seguinte texto no console:
Considere o seguinte trecho de código de uma página web:
<div id="opcoes" class="vert">
<div class="item">Contratos</div>
<div class="item">Convênios</div>
<div class="item">Licitações</div>
</div>
E o respectivo código de Cascading Style Sheets:
.vert {
display: flex;
width: max-content;
}
.item {
flex: auto;
width: 110px;
}
Ao ser renderizado por um navegador web padrão, o elemento
com id “opcoes” do código acima exibe três elementos div:
Analise o código a seguir.
<p id="exemplo">Isto é um exemplo</p>
Qual é a sintaxe correta, em JavaScript, para mudar o conteúdo do elemento HTML especificado no código?