Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões
Para solicitar ao npm uma instalação limpa do projeto, Cléber utilizou no script o comando npm:
function printTheme(props) { const theme = useState(props?.index?0:1);
try { console.log(theme); } catch (e) { console.log(e); }
return <Text>{theme}</Text>; }
Considere feitas as importações necessárias.
Ao ser utilizado em uma aplicação React Native, o componente acima apresentará:
const array = ["T", "R", "F", 1]
array.splice(0, 0, '>')
console.log(array.filter(v=>!!v))
Ao ser executado, o código acima exibirá na saída do console:
const regexp = /(f+)(\d?)(t*)/g; const str = 'trf1trf2trf3trf4trf5';
const array = [...str.matchAll(regexp)]; console.log(array.length)
Ao ser executado, o código acima imprime na saída padrão do console:

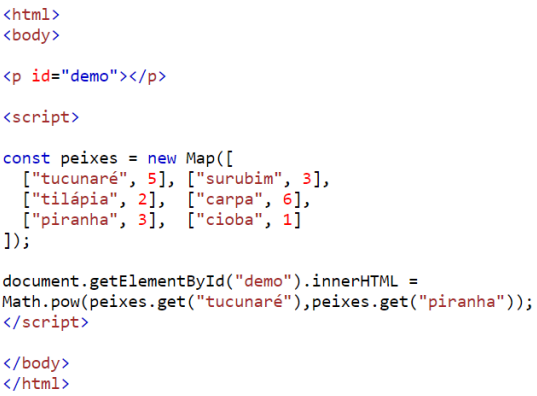
O que o documento resultante terá impresso?

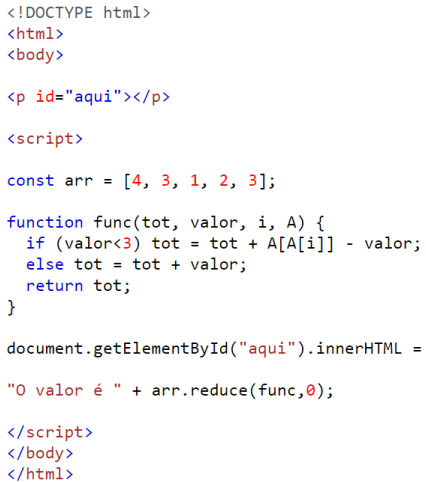
Qual é a saída correta desse código?

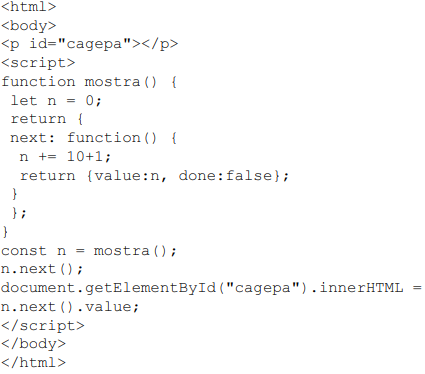
Considerando o código precedente, desenvolvido em JavaScript, assinale a opção que corresponde ao resultado da execução desse código.
A linguagem HTML5 é utilizada para o desenvolvimento de páginas para Internet utilizando tags. A tag para desenhar gráficos, em tempo real, por meio de scripts (geralmente JavaScript) é a:
Um exemplo típico de linguagem client-side é o:
I. Set é uma coleção de valores que não permite elementos repetidos.
II. Todos os objetos são criados por meio do construtor JSON (JavaScript Object Notation).
III. A sintaxe para uma declaração de função com dois parâmetros (p0 e p1) é:
function nome_da_função(p0, p1) {
corpo_da_função
}
Está correto o que se afirma em
Com relação ao emprego do JavaScript no Joomla, avalie as seguintes possibilidades:
I. Somente um framework JavaScript é fornecido como parte do Joomla 3.x: jQuery.
II. Há duas formas de incluir um arquivo JavaScript externo usando o Joomla! API: o método addScript da classe JDocument e o método script da classe JHTML.
III. O framework Mootools está obsoleto e será removido na versão 4 do Joomla.
Está correto o que se apresenta em
Nesse contexto, considerando as limitações de processamento de dispositivos móveis, para monitorar mudanças no tamanho da janela, poderíamos
Sobre o Flutter, analise as afirmativas a seguir:
I. A funcionalidade "hot reload" permite um desenvolvimento mais ágil, por mostrar instantaneamente o resultado das mudanças no aplicativo em desenvolvimento.
II. É utilizado apenas para desenvolvimento mobile, sendo capaz de desenvolver aplicativos Android e iOS com o mesmo código.
III. Utiliza elementos personalizáveis chamados "widgets" para construir interfaces de usuário.
Está correto o que se afirma em