Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.090 questões
Sobre JavaScript, analise as sentenças a seguir:
I- JavaScript é orientada a objeto, sem distinção entre tipos e objetos.
II- Os objetos em JavaScript são divididos em classes e instâncias com toda a herança através da hierarquia de classe.
III- Os tipos de dados das variáveis devem ser declarados (tipagem estática).
Analisadas as sentenças, assinale a alternativa
CORRETA.

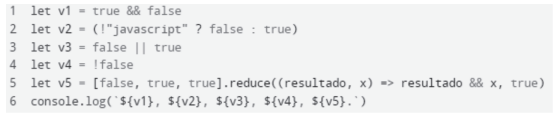
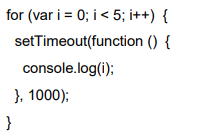
Após o processamento do trecho de código acima, a exibição da mensagem no console será:

Após a execução, a saída gerada será
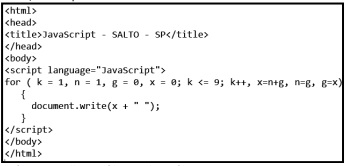
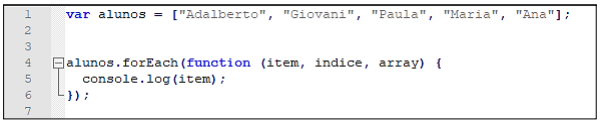
Considere o seguinte algoritmo em escrito em JavaScript:

Analisando tal estrutura, é possível inferir que é declarado um array que está sendo preenchido com nomes de alunos e, em seguida, é percorrido para que os nomes sejam exibidos um abaixo do outro, apresentando o seguinte resultado em tela quando executado:
Adalberto
Giovani
Paula
Maria
Ana
Para que o primeiro item do array seja removido, antes mesmo que o laço de repetição seja executado, pode-se adicionar
na linha 2 o comando:
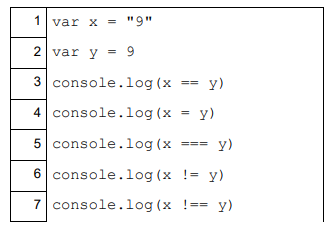
Considere o código JavaScript abaixo e as respectivas linhas de código de 1 a 7.

Após a execução do código, quais linhas produziriam no
console o resultado true?

Qual será a sequência de números exibidos após a execução deste código?
const array = ["Um", "Dois", "Tres"]; array.unshift("Tres"); array.splice(-1);
O valor final do array é:
Analise o código JavaScript a seguir.
const valores = [4, 3, 2, 1, 0];
let xpto = "";
valores.forEach(fF);
alert (xpto);
function fF(value, index) {
xpto += index + ":" + value + ">";
}
A execução desse código exibe:
Considere o script JavaScript a seguir.
let x = 16;
let y = [];
y[2] = x;
y[2] %= 3;
y[0] = x<<2;
y[1] = x <<= 5;
alert(y);
A execução desse script exibe:
Considere o código JavaScript na questão a seguir.

O parâmetro L deve ter como valor um array com números
inteiros, maiores que zero, dispostos em ordem crescente.

A partir do código JavaScript precedente, julgue o item a seguir.
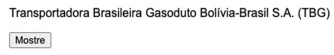
Ao ser executado, o código inicialmente irá mostrar na tela apenas um botão similar ao mostrado a seguir.

Se esse botão for clicado, será apresentado um resultado similar ao que se segue.

JavaScript é a linguagem de programação utilizada para escrever macros no Microsoft Excel.
Considerando a linguagem de programação JavaScript, julgue o item a seguir.
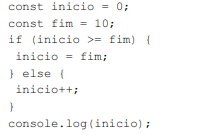
Caso o código a seguir seja executado, o console.log() mostrará que a variável inicio tem valor igual a 1.

De acordo com o Clean Code, o programador deve ter o cuidado de declarar todas as variáveis locais em um único ponto, no início do código, como forma de facilitar a compreensão do código escrito.
Para garantir uma correta compilação de um código escrito em JavaScript, é necessário que as variáveis sejam definidas e inicializadas antes de seu uso no código.
I. É derivado do Java, motivo pelo qual sua nomenclatura é semelhante.
II. O JavaScript pode funcionar tanto como um procedimento quanto como uma linguagem orientada a objetos.
III. Uma vez que um objeto tenha sido construído, ele pode ser utilizado como modelo, ou protótipo, para criar objetos semelhantes.
IV. A sintaxe básica é intencionalmente semelhante ao Java e à C++ para reduzir o número de novos conceitos necessários para aprender a língua.
Estão CORRETOS:

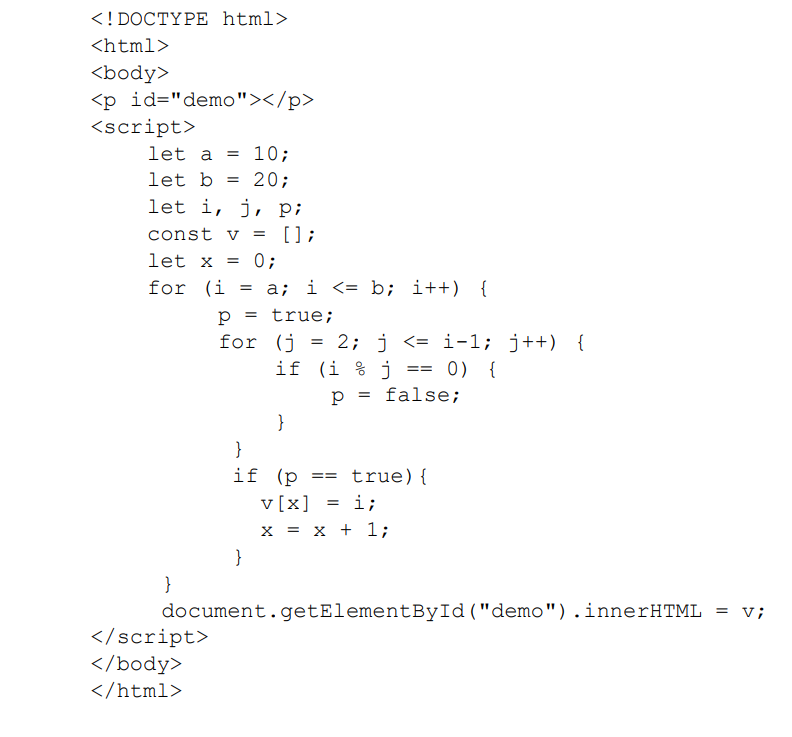
O resultado da execução do código é
Em relação às tecnologias de desenvolvimento Front-End, avalie as seguintes afirmações:
I - JavaScript é uma linguagem de marcação de hipertexto utilizada na criação de pequenos programas para realizar ações em uma página web.
II - CSS é uma linguagem de programação estruturada de script utilizada para estilizar as páginas web.
III - Um link no HTML utiliza a tag <a> que possui o atributo href no qual indica-se o destino do link. Exemplo de link em HTML: <a href="http:uespi.br/'> Página da UESPI</a>.
IV - O JavaScript pode ser incorporado a páginas HTML para que elas sejam mais dinâmicas e interativas.
Assinale a alternativa que apresenta APENAS as afirmações CORRETAS.