Questões de Concurso
Sobre javascript em programação
Foram encontradas 1.090 questões
I. Troca e manipulação de dados usando XML e XSLT.
II. Retorno de dados assincronamente usando XMLHttpRequest.
III. Apresentação baseada nas Web Standards usando XHTML e CSS.
Assinale:
Código fonte da página HTML:

Resultado produzido em um navegador Internet Explorer 8:

Considerando essas informações, julgue os itens subsequentes.
Código fonte da página HTML:

Resultado produzido em um navegador Internet Explorer 8:

Considerando essas informações, julgue os itens subsequentes.
 da página HTML mostrada é preenchido com a informação da hora do servidor de aplicações PHP, embora o código JavaScript escreva a hora nesse campo.
da página HTML mostrada é preenchido com a informação da hora do servidor de aplicações PHP, embora o código JavaScript escreva a hora nesse campo. Código fonte da página HTML:

Resultado produzido em um navegador Internet Explorer 8:

Considerando essas informações, julgue os itens subsequentes.
 e faz uso de JavaScript.
e faz uso de JavaScript.seguem.
sua aplicação em linguagens e tecnologias.
sua aplicação em linguagens e tecnologias.
subsequente.
I. somente no lado do cliente.
II. somente no lado do servidor.
III. tanto no lado do cliente quanto no lado do servidor.
Está correto o que se afirma APENAS em
I. JavaScript não é uma linguagem orientada a objetos.
II. Todos os elementos de uma única página web estão contidos em um contêiner de objetos base chamado window.
III. Dentro do contêiner de objetos window há um conjunto de contêineres menores, ou objetos, como location, history e document.
IV. Dentro de um contêiner de objetos JavaScript é possível acessar apenas um tipo de recurso, as propriedades.
Está correto o que se afirma APENAS em

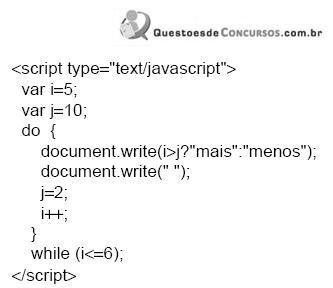
Quando o bloco for inserido no corpo de uma página HTML e executado no navegador Internet Explorer, sem considerar aspas, exibirá na tela
Coluna 1
1. try
2. catch
3. throw
Coluna 2
( ) Definir um bloco de comandos que pode gerar um erro quando da sua execução. ( ) Criar um erro de execução.
( ) Definir um bloco de comandos que deve ser executado caso ocorra um determinado erro de execução.
Assinale a alternativa que indica a sequência correta, de cima para baixo.

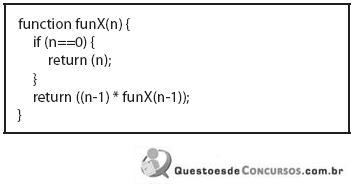
Assinale a alternativa que contém o valor do retorno resultante da invocação da função funX(5), isto é, da função mostrada acima quando invocada com o valor inteiro 5 sendo passado como argumento.