Questões de Programação - JavaScript para Concurso
Foram encontradas 1.043 questões

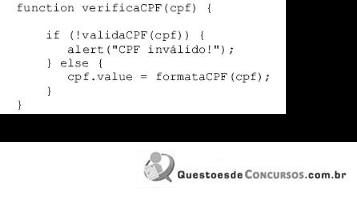
Os códigos acima, adaptados de JavaScript: The Definitive Guide, apresentam o conteúdo de dois arquivos: uma página HTML cujo
nome é teste.html e um script JavaScript cujo nome é valida.js. Julgue os seguintes itens, a partir do comportamento exibido pelo
browser quando interpretando a referida página HTML, considerando que a página tenha sido recebida por meio de um pedido http
enviado a um servidor, e para a qual o browser habilitou permissões para execução de todos os códigos apresentados.

Uma maneira correta de utilizar a função verificaCPF()em uma caixa de texto de um formulário HTML, para obter o comportamento descrito, é
No que se refere ao desenvolvimento de sistemas e às linguagens de programação Java e JavaScript, julgue o item a seguir.
Diferentemente do que ocorre com o JavaScript, as aplicações Java são executadas em uma máquina virtual ou em um browser.I. HTML;
II. CSS;
III. JavaScript;
IV. PHP;
V. JSON;
( ) Linguagem que opera predominantemente no lado do cliente, permitindo manipular o DOM, validar formulários e criar experiências interativas em tempo real.
( ) Linguagem que fornece a estrutura semântica de uma página web, permitindo a correta interpretação de elementos como cabeçalhos, parágrafos, listas, links e multimídia.
( ) Linguagem que permite separar a apresentação visual do conteúdo, aplicando regras de design para controlar o layout, cores, tipografia, e outros aspectos estéticos de uma página.
( ) Linguagem que roda no lado do servidor, sendo capaz de processar formulários, interagir com bancos de dados e gerar conteúdo dinâmico que é enviado ao cliente na forma de HTML.
( ) Formato de intercâmbio de dados leve e de fácil leitura, amplamente utilizado para transmitir dados entre o cliente e o servidor de maneira estruturada e legível por máquinas.
Assinale a opção que melhor reflete a relação CORRETA, seguindo a ordem das descrições apresentadas.
var a=[1,2,3,4,5];
var x = a.slice(1,-1);
a.splice(2,0,`a`, `b`);
var y = a.splice(2,2,[1,2],3);
Após a execução do trecho de código, os valores de x e y são, respectivamente,
No contexto do Angular, considere o script a seguir.
<body>
<p style="font-size:40px" ng-app="xpto"
ng-controller="temp">
ATENÇÃO: {{ param1 + " " + param2 }}
</p>
<script>
var app = angular.module("xpto", []);
app.controller("temp", function($scope) {
$scope.param1 = "Temperatura";
$scope.param2 = "30";
});
</script>
</body>
exports.xpto = function () { return Date(); };
Esse código, gravado num arquivo .js, permite disponibilizar a função xpto em outras aplicações por meio da função:
Assinale a opção que apresenta o resultado da execução do código JavaScript precedente.
O Bootstrap é uma estrutura popular de HTML, CSS e JavaScript para o desenvolvimento de websites responsivos e móveis.
São classes do Bootstrap para estilizar botões
Considere as operações a seguir e seus resultados codificados em JavaScript:
I. 2 == 2;
⇨ true
II. 0 === " ";
⇨ false
III. 1 == "1";
⇨ False
IV. 0 === [ ];
⇨ False
V. 1000 == “1000”;
⇨ True
Estão INCORRETOS apenas os resultados das operações
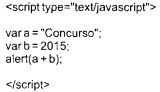
Considere o seguinte código escrito na linguagem JavaScript, sendo que a variável “a" é uma string e a variável "b" é um number

Qual das assertivas a seguir é correta?
Analise o código abaixo em Javascript:
<script type="text/javascript">
var valor=8, x=1;
while (valor<10) {
x*=valor;
valor-=2;
if(valor==4)
break;
}
confirm(x+" ");
</script>
Assinale a opção correta que será
impressa para a variável valor.
Ajax é o uso metodológico de tecnologias como Javascript e XML. Para a recuperação assíncrona de dados, o Ajax utiliza o objeto XMLHttpsRequest; a comunicação deve realizar-se por meio de requisições HTTPS; e o retorno dos dados deve ocorrer em formato XML.