Questões de Concurso
Comentadas sobre linguagens de marcação em programação
Foram encontradas 1.351 questões
plataforma, envolvendo redes sociais e ferramentas com maior grau
de interação e colaboração, porém não faz uso de novas linguagens
de programação, mas sim de novo modo de utilização das já
existentes. Quanto à temática de linguagens para a Web, julgue os
itens de 93 a 102.
plataforma, envolvendo redes sociais e ferramentas com maior grau
de interação e colaboração, porém não faz uso de novas linguagens
de programação, mas sim de novo modo de utilização das já
existentes. Quanto à temática de linguagens para a Web, julgue os
itens de 93 a 102.

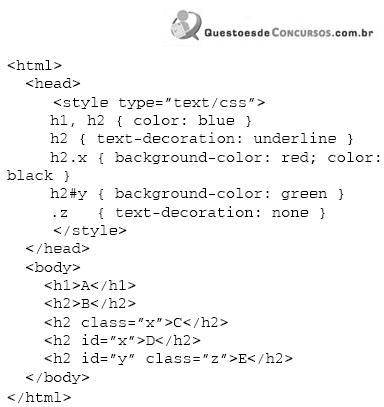
A página, cujo código html é apresentado acima, mostrará no navegador as letras A, B, C, D e E. Cada uma com uma cor de fonte, cor de fundo, e o texto poderá estar ou não sublinhado. Após análise do trecho de código, tem-se a seguinte relação entre o texto e sua apresentação:
I - Uma folha de estilo em CSS (versão 2.1) pode conter uma regra composta de um bloco de declaração seguido de zero ou mais seletores.
II - O RSS é um formato XML que permite a publicação de um item de informação e sua disponibilização a diversos programas, chamados agregadores.
III - As chamadas Rich Internet Applications usam tecnologias não proprietárias para construção de aplicações Web com maior interatividade.
IV - Um Web crawler é um programa que fornece uma interface gráfica amigável para visualização dos itens de informação publicados em uma fonte RSS.
São corretas APENAS as afirmativas
A respeito de XML e XML Schema, assinale a opção correta.
I. A conversão de documentos, a partir de PDF, PostScript, RTF, para linguagens de marcação do W3C sempre resulta em documentos acessíveis, validando, dessa forma, a verificação da sua acessibilidade e facilidade de utilização, logo após o processo de conversão.
II. Assegurar que todas as páginas possam ser utilizadas mesmo que os programas interpretáveis, os applets ou outros objetos programados tenham sido desativados ou não sejam suportados
III. Assegurar a acessibilidade do conteúdo dinâmico ou fornecer apresentação ou páginas alternativas. Por exemplo, em HTML utilizar NOFRAMES no final de cada conjunto de frames.
IV. Não criar páginas de atualização automática periódica, até que os agentes do usuário possibilitem parar essa atualização. Por exemplo, em HTML, não provocar a atualização automática das páginas por meio da inclusão de "HTTP-EQUIV= refresh", até que os agentes do usuário dêem aos usuários a possibilidade de desativarem essa funcionalidade.
É correto o que se afirma APENAS em:
julgue os itens a seguir
. demora da TI para executar as solicitações de publicação que lhe são enviadas;
. inexistência de controle sobre quem pode atualizar qual conteúdo do site.
Nesse caso, o que a TI pode fazer para aumentar a satisfação dos gestores?
Quanto ao ambiente de desenvolvimento de aplicações para a Internet, julgue o item.
Os programas em JavaScript conferem mais funcionalidades às páginas HTML. O trecho de código a seguir é exemplo do uso de JavaScript e está sintaticamente correto.
<html>
<head>
<title>Teste de Javascript</title>
<script language="javascript">
document.write(document.title + "<br>");
</script>
</head>
<body>
em página HTML.
</body>
</html>
Quanto ao ambiente de desenvolvimento de aplicações para a Internet, julgue o item.
As folhas de estilos XSLT permitem transformar
documentos XML para documentos HTML.