Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
Tendo em vista as tags semânticas do HTML5 e suas descrições, relacione a Coluna 1 à Coluna 2.
Coluna 1
1. <header>
2. <nav>
3. <aside>
4. <article>
5. <figure>
Coluna 2 ( ) Define um conteúdo que é relacionado ao conteúdo principal de uma página, mas que pode ser considerado secundário ou complementar a ele. ( ) Usada para marcar um conteúdo que é autônomo e pode ser considerado uma unidade independente. ( ) Define uma seção de navegação em uma página, pode incluir links para outras páginas no site, bem como para seções diferentes da página atual. ( ) Delimita o cabeçalho de uma página ou de uma seção específica de uma página. ( ) Usada para marcar uma imagem ou outro tipo de conteúdo multimídia que é relevante para o conteúdo principal da página. A ordem correta de preenchimento dos parênteses, de cima para baixo, é:<!DOCTYPE html> <html> <body> <section id="conteudo"></section> <script> const conteudo = document.getElementById('conteudo'); const titulo = document.createElement('h1'); titulo.textContent = 'Título'; conteudo.appendChild(titulo); const paragrafo = document.createElement('p'); paragrafo.textContent = 'Conteúdo deste parágrafo. '; conteudo.appendChild(paragrafo); const link = document.createElement('a'); link.textContent = 'Link'; link.setAttribute("href", "https://google.com"); paragrafo.appendChild(link); </script> </body> </html>
I. O valor "email" para o atributo "type" cria um elemento para inserção de um endereço do e-mail onde a sintaxe do valor digitado será validada.
II. O valor "search" para o atributo "type" cria um mecanismo de busca que se integra com o Google.
III. O valor "tel" para o atributo "type" aplica automaticamente uma máscara de formatação e validação para números de telefone.
IV. O valor "number" para o atributo "type" cria uma estrutura que aceita apenas números e na qual pode-se estabelecer um escopo de valor mínimo e máximo.
Quais estão corretas?

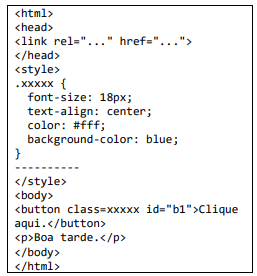
Na linha tracejada, o texto que faz com que o botão mude de cor de fundo quando o mouse é posicionado sobre ele é:

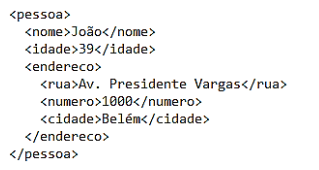
De acordo com o trecho de código Extensible Markup Language (XML) citado anteriormente, representa corretamente
o caminho completo (XPath) para acessar o valor “Belém”:
( ) A WSDL é uma notação XML para descrição de Web Services. ( ) Uma API que implementa a arquitetura REST é chamada de API RESTful. ( ) Mensagens SOAP são enviadas exclusivamente através de HTTP.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:
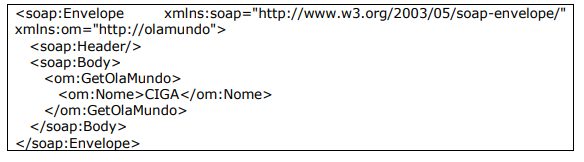
Analise o código XML abaixo:

O código XML apresentado é:
Navegadores como Microsoft Edge, Google Chrome
e Mozilla Firefox têm papel essencial para usuários
da Internet, pois são aplicativos que carregam e
exibem as diversas páginas da Internet. Dentre os
diversos recursos oferecidos por esses aplicativos,
existe a interpretação de uma linguagem de marcação
utilizada na construção de páginas na Web. Essa
linguagem define o significado e a estrutura do
conteúdo a ser exibido pelos navegadores. Assinale a
alternativa que apresenta o nome dessa linguagem
suportada pelo Edge, Chrome e Firefox.
Considerando o código HTML e PHP acima, julgue o item que se segue.
O trecho de código está incorreto sintaticamente.
Considerando o código HTML e PHP acima, julgue o item que se segue.
As saídas do loop serão as mensagens
Saída 1
Saída 2
Saída 3
Saída 4.
Um playbook é composto de