Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.912 questões
O elemento que representa a definição abstrata dos dados que estão sendo transmitidos se chama
I. Os processadores XSLT devem usar o mesmo mecanismo de namespaces dos documentos XML. O XSLT usa como namespace a URI http://www.w3.org/1999/XSLT/Transform. Esse namespace é usado para identificar elementos, atributos e outros nomes que possuem um significado especial definido nesta especificação. II. A linguagem XSLT oferece duas alternativas para processar repetições de itens em sequência: xsl:for-each e xsl:do-iterate. A principal diferença entre eles é que com xsl:for-each, o processamento aplicado a cada item de uma sequência é independente do processamento aplicado a qualquer outro item. Em contraste, com xsl:do-iterate, o processamento é explicitamente sequencial enquanto um item está sendo processado, podem ser calculados valores que ficam disponíveis para uso enquanto o próximo item está sendo processado. III. A instrução xsl:try pode ser usada para interceptar erros dinâmicos que ocorrem durante o processamento de uma expressão; a ação de recuperação de tais erros é definida usando um xsl:catch.
Está correto o que se afirma em
Os métodos válidos desse objeto são
I. Os elementos estão dispostos numa organização de árvore, iniciando com o elemento root. II. Um elemento XML pode possuir um ou mais elementos filhos (childs). III. Somente elementos que possuam filhos podem possuir atributos (attributes).
Está correto somente o que se afirma em
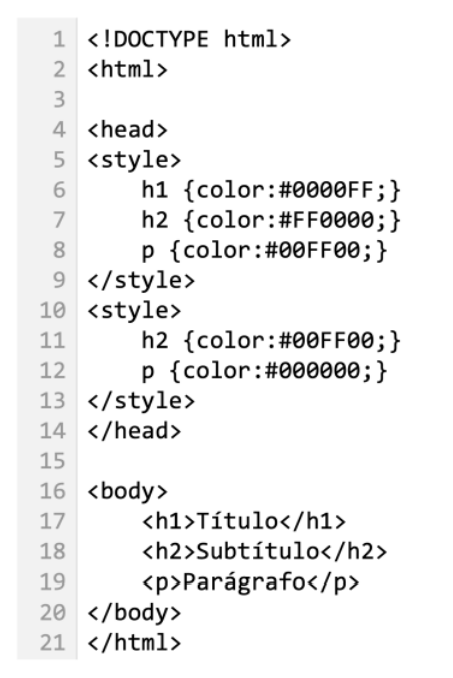
Analise o código a seguir de um documento HTML:

Considerando as marcações presentes neste documento, é correto
afirmar que as palavras Título, Subtítulo e Parágrafo serão
apresentadas, respectivamente, nas cores
O trecho de código precedente está escrito em
Julgue o item subsequente, a respeito de HTML5, CSS3 e JavaScript.
O código HTML/CSS a seguir apresenta Alo Mundo como resultado.
<html>
<p style=“text-transform:capitalize”> alo
mundo </p>
</html>
Julgue o item subsequente, a respeito de HTML5, CSS3 e JavaScript.
O elemento HTML <svg> é um contêiner para gráficos SVG
(scalable vector graphics), sendo SVG um formato de
arquivo vetorial de imagem compatível com aplicações web.
<xs:element name="processo"> <xs:complexType> <xs:sequence> <xs:element name="numero" type="xs:integer"/> <xs:element name="sinopse" type="xs:string"/> </xs:sequence> </xs:complexType> </xs:element>
O trecho de código exemplificado refere-se a um documento:
O código utilizado para imprimir os valores como itens de uma lista HTML é:
Acerca dos novos atributos de validação, é correto afirmar que:
Analise o código a seguir.
<!DOCTYPE html>
<html>
<body>
<p id="e2"><span id="e1"></p>
<script>
let a = 12;
let b = 8;
let c = a+b;
try {
let xpto = eval("(a+b)*c");
document.getElementById("e1").innerHTML = xpto;
}
catch(err) {
document.getElementById("e1").innerHTML =
undefined;
}
finally {
document.getElementById("e1").innerHTML =
"O resultado é ... " +
document.getElementById("e1").innerHTML;
}
</script>
</body>
</html>
Quando carregada, essa página exibe: