Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.912 questões
Considerando processos de análise e mineração de dados, julgue o item subsecutivo.
Os dados utilizados como fonte para análise e data mining
são considerados semiestruturados quando possuem uma
estrutura não homogênea, como arquivos XML e JSON.
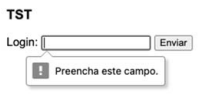
Segundo a versão 3.1 do Modelo de Acessibilidade em Governo Eletrônico (eMAG), no HTML 5, há um atributo que especifica que um campo é obrigatório, informação que é lida pelo leitor de tela.
O código precedente foi desenvolvido com HTML 5. O arquivo action.php está na mesma pasta do arquivo que contém o código apresentado. O resultado da execução desse código está ilustrado na figura a seguir.

A partir dessas informações, é correto afirmar que, para fornecer instrução para a entrada de dados obrigatória e obter o mesmo resultado do apresentado na figura precedente quando o usuário clicar no botão
 sem preencher o campo de Login, o trecho
#TST deverá ser substituído por
sem preencher o campo de Login, o trecho
#TST deverá ser substituído por 
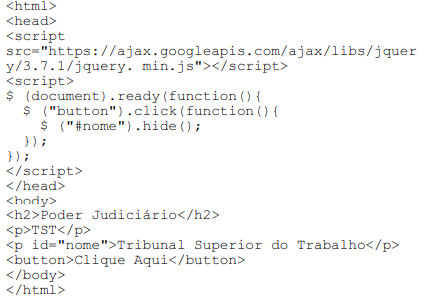
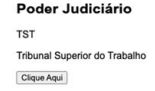
A execução do código precedente, desenvolvido com HTML, JavaScript e jQuery, provê o resultado apresentado a seguir.

Com base nessas informações, assinale a opção que representa
corretamente o que será apresentado se o usuário clicar no botão 
No que se refere a serviços de integração, julgue o item que se segue.
As mensagens SOAP são escritas em HTML para facilitar a
manipulação em diversas plataformas.

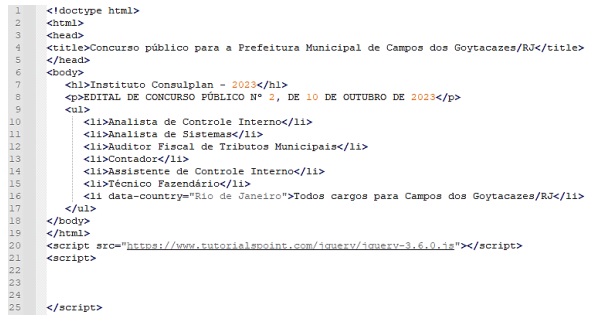
Durante a análise do código, o analista responsável pela condução do processo de estágio sugeriu ao aluno a aplicação da biblioteca JQuery 2.1.1 (configuração padrão) para adicionar funcionalidades interativas no código produzido. Considerando essa demanda, analise as afirmativas a seguir.
I. Se na linha 22 for adicionado o comando $(document).ready(function() {$("p").css("background-color", "yellow");}), a fonte do conteúdo da tag <p> será pintado com a cor amarelo.
II. Se na linha 23 for adicionado o comando $(document).ready(function() {$("li:first").css("color", "blue").css("font-weight", "bold");}), o primeiro elemento da lista terá o seu texto formatado com a cor azul e negrito.
III. Se na linha 24 for adicionado o comando $(document).ready(function() {$("li[data-country='Rio de Janeiro']").css("color", "red");}), não modificará a formatação de nenhum elemento da lista, pois não há neles o conteúdo selecionado na busca.
Está correto o que se afirma apenas em
I. A TAG iframe pode ser utilizada para exibir uma página web dentro de outra.
II. <img src="/imagens/concurso.jpg"> indica que o arquivo concurso.jpg está localizado na pasta de imagens da pasta atual.
III. Ao renderizar a página e interpretar o comando <h2>Inserindo o símbolo©em tela,/h2>, o navegador exibirá inserindo o símbolo ® em tela.
Está correto o que se afirma apenas em

Para que ambos os parágrafos tenham a exibição atrasada em 3 segundos, o código a ser adicionado na linha 7 é:
Considere o código XML Schema abaixo.

Para que o atributo cidade aceite somente os valores Campinas ou São Paulo, entre « deve(m) ser colocado(s)
<input type="text" id="nome" />
Em um bloco de código jQuery da mesma página, para obter o valor digitado no campo e armazenar na variável nome utiliza-se o comando
Assinale o modo correto de definir um trecho de comentários na sintaxe HTML.
Observe o trecho de uma página Web que contém um botão de comando.
<button
onclick="alert(this.innerHTML)”>OK</button>
Um clique nesse botão, com o botão esquerdo do mouse, provoca
Joomla é um CMS muito versátil e amplamente utilizado na web. Na versão 3.x, por padrão, a estrutura de diretórios dos templates inclui
O seguinte trecho de um XML Schema define um tipo chamado mytype, em que xs representa o namespace http://www.w3.org/2001/XMLSchema.
<xs:simpleType name="mytype">
<xs:restriction base="xs:string">
<xs:pattern value="[0-9]{7}" />
</xs:restriction>
</xs:simpleType>
Assinale a alternativa que descreve o valor aceito por esse tipo.
Na linguagem HTML5, o elemento input aceita diversos valores para o atributo type, dentre eles os destinados a datas e horas, como:
<!DOCTYPE html> <html><body> <p>Clique para ouvir o som:</p> <X1 > <X2 src=”som.mp3” type=”audio/mpeg”> </X3> </body></html>
Supondo-se que o navegador que executará esse programa suporte o formato do som (mp3), X1, X2 e X3 são, respectivamente:
O seguinte trecho de código foi encontrado em uma página HTML
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest();
xhttp.onload = function() {
myFunction(this);
}
xhttp.open(“GET”, “arq.xml”);
xhttp.send();
}
...
</script>
sendo que a implementação da função myFunction foi propositalmente omitida.
Com base nas informações apresentadas, é correto afirmar que