Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.912 questões
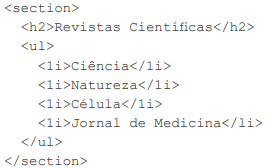
O elemento <section> tem como função principal definir uma seção de navegação em uma página web, ou seja, representa uma seção de uma página que aponta para outras páginas.
O elemento <ul> ordenará as revistas científicas declaradas, já que esse elemento é empregado para criar listas ordenadas, nas quais os itens são apresentados com marcadores padrão, como, por exemplo, pontos ou círculos.
Considerando-se esse contexto, o programador
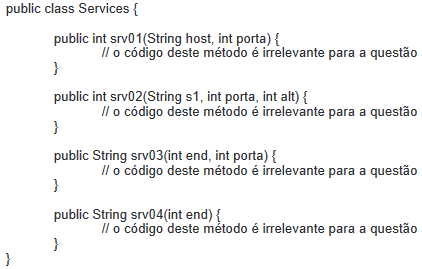
Um desenvolvedor deseja usar a classe a seguir no projeto de que está participando:

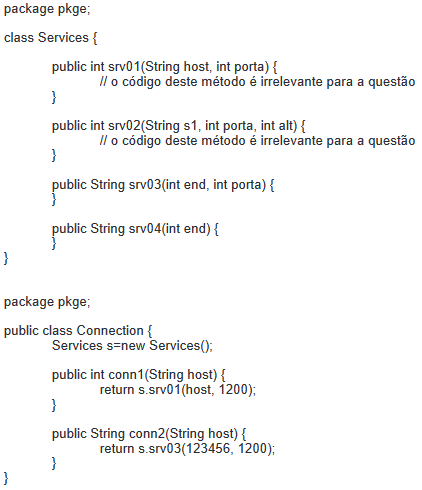
Entretanto, ele não deseja expor todas as funcionalidades disponibilizadas pela classe Services e, para tal, optou por encapsular esses serviços em uma classe chamada Connection, que receberá solicitações de métodos de outras classes e as repassará para um objeto da classe Services. A solução adotada para tal fim é a seguinte:

Que padrão de projeto foi empregado nessa solução?
Para encontrar os elementos necessários, Joaquim deve usar o seletor do jQuery:
<nav id="layout1" class="layout1"> <a href="/tribunal/">Tribunal</a> | <a href="/downloads/">Downloads</a> </nav>
Considere também o respectivo código de Cascading Style Sheets:
#layout1 { display: flex; flex-direction: row-reverse; } a { flex-shrink: initial; }
Ao ser renderizado por um navegador web padrão, o código HTML com a folha de estilo CSS acima exibe:
A respeito de linguagens de programação, julgue o item seguinte.
As instruções do HTML são escritas em texto comum
(ASCII) e interpretadas pelo browser, pois o HTML é uma
linguagem de marcação.
[Questão inédita] Considerando o seguinte código HTML:

É correto afirmar que:
1. <article> 2. <aside> 3. <header> 4. <nav>
( ) Utilizado quando precisamos representar um agrupamento de links de navegação.
( )Utilizado quando precisamos declarar um conteúdo que não precisa de outro para fazer sentido em um documento HTML.
( ) Utilizado para representar o cabeçalho de um documento ou seção declarado no HTML.
( ) Utilizado quando precisamos criar um conteúdo de apoio/adicional ao conteúdo principal.
Assinale a opção que indica a relação correta, na ordem apresentada.
HTML5 e CSS3 desempenham um papel fundamental no desenvolvimento web contemporâneo, fornecendo uma extensa variedade de recursos que permitem a criação de páginas web atrativas visualmente, adaptáveis a diferentes dispositivos e enriquecidas semanticamente.
Com relação as linguagens de marcação, assinale (V) para a
afirmativa verdadeira e (F) para falsa.
( ) O CSS3 suporta elementos multimídia integrados, como áudio e vídeo, sem a necessidade de plugins externos.
( ) HTML5 e CSS3 são fundamentais para criar websites
responsivos, que se adaptam automaticamente a diferentes
dispositivos e tamanhos de tela, proporcionando uma melhor
experiência de usuário em smartphones, tablets e desktops.
( ) O HTML5 e o CSS3 são as linguagens de marcação e de estilo
mais recentes para desenvolvimento web
( ) O HTML 5 oferece flexibilidade e controle mais precisos sobre
o posicionamento e o design dos elementos em uma página
web.
As afirmativas são, respectivamente,
I. O objetivo é enviar comandos JavaScript e css que serão executados pelo servidor com comportamentos prejudiciais ao usuário.
II. Uma forma de burlar algoritmos de tratamento de XSS é utilizar os códigos JavaScript mascarados como, por exemplo, em notação hexadecimal.
III. Um exemplo de ataque pode ser: adicionar um código JavaScript para coletar os dados de autenticação digitados pelo usuário e, em seguida, realizar uma requisição ajax para outra aplicação enviando-os.
Está correto o que se afirma apenas em

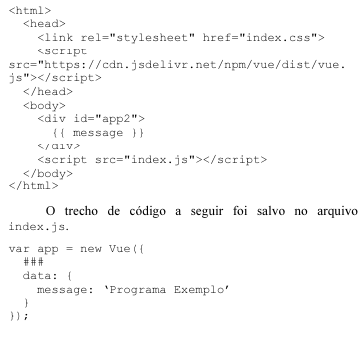
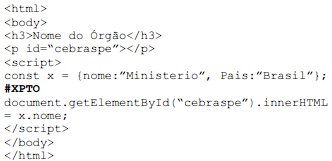
Com base nas informações apresentadas, assinale a opção em que é corretamente indicado o código que deve substituir os caracteres ### no programa do arquivo index.js para que a página gerada pelo arquivo index.html apresente a mensagem Programa Exemplo.
Nesse caso, para a criação dessa regra, no que diz respeito ao nome do seletor no código de formatação da folha de estilo e ao nome do seletor no atributo class da tag a ser formatada na página HTML que utiliza a folha de estilo, coloca-se
Julgue o próximo item, relativo a Java, JavaScript e Python.

Sabendo-se que o código precedente foi desenvolvido em HTML com JSON e supondo-se que os caracteres #XPTO sejam substituídos por nome = “MPGO”, então será gerada como resultado a execução a seguir.
Nome do Órgão
MPGO
Com base em tecnologias e práticas frontend web, julgue o seguinte item.
O HTML é uma linguagem de programação que recupera as
informações de um servidor e as apresenta na tela do usuário.
Com base em tecnologias e práticas frontend web, julgue o seguinte item.
O código de uma CSS é armazenado em um arquivo
separado do HTML, embora seja utilizado para definir o
modo como as tags HTML devem funcionar.
Assinale o trecho que representa a parte de uma JSP responsável por receber a placa para consulta e apresentá-la, no frontend de saída, em uma tag dentro de uma página formatada em HTML.

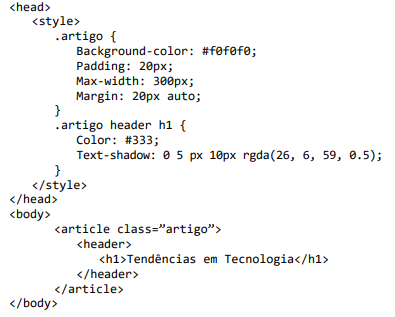
Assinale a descrição que melhor representa a aparência e a estrutura do trecho acima.