Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.912 questões
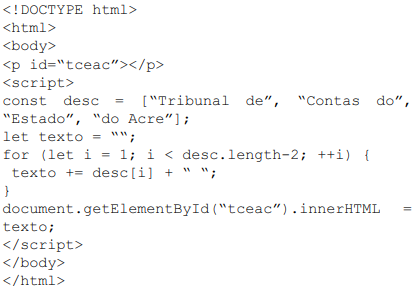
Considere o código a seguir, escrito em HTML e JavaScript.

É correto afirmar que a execução desse código gerará a seguinte saída.
Tribunal de Contas do

Em relação ao desenvolvimento de sistemas web, julgue o próximo item.
A utilização do HTML 5 impacta significativamente a
adaptabilidade responsiva de documentos web, pois os novos
elementos e recursos introduzidos nessa versão têm relação
direta com a responsividade das páginas.
Acerca de desenvolvimento web e mobile, julgue o item seguinte.
Assim como o HTML, o CSS é uma linguagem de marcação,
que define a estrutura do conteúdo da página web.
Em relação a frameworks para desenvolvimento web, julgue os itens que se seguem.
A tecnologia DHTML é uma evolução do HTML na qual são
adicionados recursos dinâmicos às páginas web.
<?xml version="1.0" encoding="UTF-8"?> <processos> <processo category="contratos"> <titulo lang="pr-br">ServicoTI</titulo> <autor>José Maria</autor> <ano>2024</ano> </processo> </processos>
No documento XML apresentado, o item 2024 é do tipo:
<script async src="um.js"></script> <script defer src="dois.js"></script>
Analisando o código acima com base na especificação HTML, o analista concluiu que o script:
I. HTML;
II. CSS;
III. JavaScript;
IV. PHP;
V. JSON;
( ) Linguagem que opera predominantemente no lado do cliente, permitindo manipular o DOM, validar formulários e criar experiências interativas em tempo real.
( ) Linguagem que fornece a estrutura semântica de uma página web, permitindo a correta interpretação de elementos como cabeçalhos, parágrafos, listas, links e multimídia.
( ) Linguagem que permite separar a apresentação visual do conteúdo, aplicando regras de design para controlar o layout, cores, tipografia, e outros aspectos estéticos de uma página.
( ) Linguagem que roda no lado do servidor, sendo capaz de processar formulários, interagir com bancos de dados e gerar conteúdo dinâmico que é enviado ao cliente na forma de HTML.
( ) Formato de intercâmbio de dados leve e de fácil leitura, amplamente utilizado para transmitir dados entre o cliente e o servidor de maneira estruturada e legível por máquinas.
Assinale a opção que melhor reflete a relação CORRETA, seguindo a ordem das descrições apresentadas.
I. Microformatos são um conjunto de padrões que permitem adicionar semântica a dados em HTML, mas não foram especificamente projetados para facilitar a extração e o processamento por máquinas;
II. CSS preprocessors, como Sass e Less, estendem a sintaxe do CSS com recursos como variáveis, funções, mixins e aninhamento, tornando a escrita de estilos mais eficiente e organizada;
III. ARIA (Accessible Rich Internet Applications) é um conjunto de atributos que podem ser adicionados a elementos HTML para melhorar a acessibilidade de aplicações web dinâmicas e interativas, fornecendo informações adicionais para tecnologias assistivas;
IV. O padrão WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) define um conjunto de atributos que podem ser adicionados a elementos HTML para melhorar a acessibilidade de aplicações web, especialmente aquelas que utilizam tecnologias como JavaScript e AJAX;
V. O padrão de microdados Schema.org oferece um vocabulário estruturado para marcar dados em páginas web, permitindo que mecanismos de busca e outras ferramentas compreendam melhor o conteúdo e o contexto das informações. Assinale a opção CORRETA:
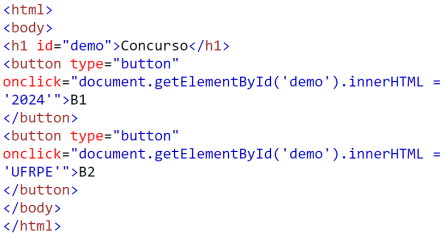
Considere o seguinte código HTML:

Analise as afirmações a seguir sobre esse código.
1) Esse é um exemplo do uso do conceito DOM em HTML.
2) O documento terá o título “Concurso” que poderá ser modificado ao se clicar no botão B1, mas não no botão B2.
3) Ao se alternarem cliques em B1 e B2, o título ficará se alternando entre “Concurso”, “UFRPE” e “2024”.
4) Como os botões executam ações sobre o mesmo elemento (“demo”), apenas um deles terá efeito de modificação dinâmica do título.
Está(ão) correta(s), apenas:

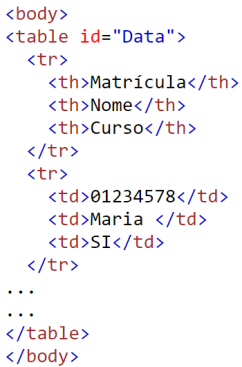
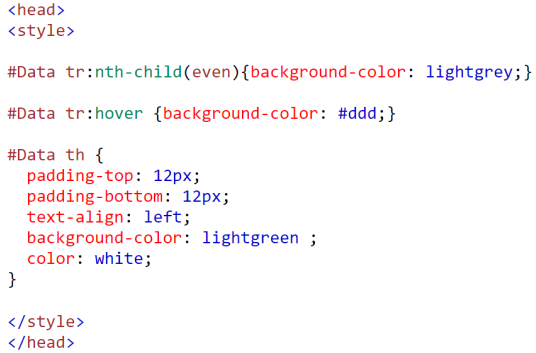
No cabeçalho do documento (após a marcação <html>), temos:

Podemos afirmar, sobre a tabela resultante, que

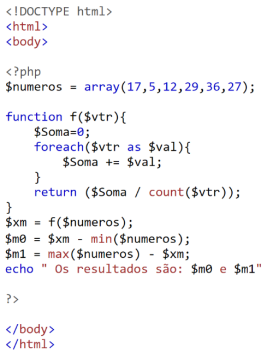
O navegador apresentará seguinte saída para esse código:
1) O DOM é uma interface de programação independente de plataforma que trata documentos HTML e XML estruturalmente como uma pilha (FILO), para que se acessem seus objetos programaticamente.
2) Através do DOM, é possível que scripts acessem os objetos dos documentos HTML/XML/CSS para modificar o conteúdo, o estilo e até a estrutura dos documentos.
3) Elementos da HTML e XML correspondem a nós da estrutura do DOM e podem conter outros nós como filhos.
4) Atributos de elementos da HTML e XML são propriedades de nós do DOM, e elas próprias podem ter outros nós do DOM como filhos.
Estão corretas, apenas,

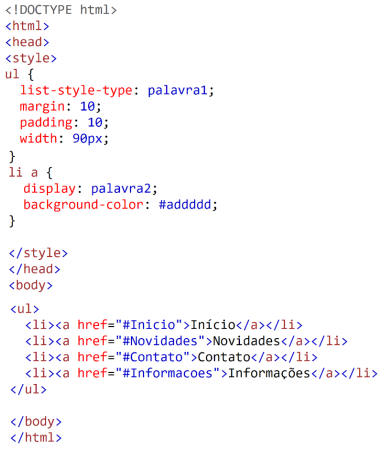
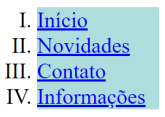
Os argumentos devem ser substituídos por novas palavras de tal forma que a apresentação seja a seguinte:

Assinale a única alternativa que apresenta duas palavras que podem ser utilizadas para substituir respectivamente ‘palavra1’ e ‘palavra2’ para se conseguir esse intento.

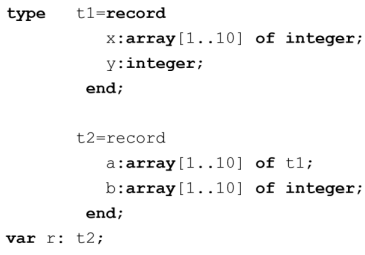
Suponha que, em um dado momento, na execução de um programa que utiliza a variável r, ela foi inteiramente preenchida consistentemente. Assinale a única alternativa que apresenta uma sintaxe aceitável de acesso a registro e vetor para uma atribuição de um elemento de r a uma variável inteira.