Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.853 questões

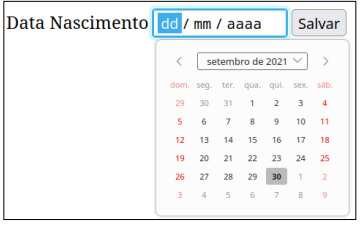
A linguagem de marcação de hipertexto – HTML, possui uma gama de tags que podem ser utilizadas para a criação de páginas web. Um desenvolvedor front-end pretende apresentar ao usuário, via navegador, um formulário que, dentre outros campos, tenha um que apresente um pop-up exibindo um calendário, semelhante ao da imagem acima, para a coleta da data de nascimento. Considerando que o usuário visualizou esse formulário de cadastro em um navegador compatível e ainda que é exibida apenas a parte do campo pretendido no formulário conforme descrito acima, assinale a alternativa correta.
Considere o código a seguir.
<!DOCTYPE html>
<html>
<script src="-----"></script>
<body>
<div ng-app="">
<p>Endereço: <input type="text" ng-model="nome"></p>
<p>Confirmando: {{ nome }}</p>
</div>
</body>
</html>
( ) Comentários de linha são precedidos dos caracteres -- enquanto comentários de bloco são demarcados pelo conjunto de caracteres /* */.
( ) Tags curtas como, por exemplo, podem ser desabilitadas através da diretiva short_open_tag no arquivo de configuração php.ini.
( ) As funções call_user_func() e usort() não permitem a utilização de funções de callback definidas pelo usuário como parâmetro.
( ) O PHP não obriga a definição explícita de tipo na declaração de variáveis, já que é determinado pelo contexto em que ela é utilizada.
A sequência está correta em
p.centro {
text-align: center;
color: blue;
}
Sobre esse trecho, é correto afirmar que a cor e o alinhamento serão aplicados
Considere o bloco de código abaixo, presente em uma página HTML.

Ao carregar essa página em um navegador web,
<script>
console.log(('a'+ +'b'+'a'+'s').toLowerCase());
</script>
</html>
Assinale a opção que corresponde ao resultado do código JavaScript anterior.
input { stdin { } } output { elasticsearch { hosts => ["localhost:9200"] } }
As configurações mostram que, quando esse arquivo for lido, será gerada uma saída para o Elasticsearch. Trata-se de um arquivo de configuração do
<processos> <processo> <numero>00001001120225020061</numero> <ano>2022</ano> </processo> </processos>
Uma representação correta desse bloco usando JSON é
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<table border="1">
<tr>
<th>Tipo</th>
<th>Nome</th>
</tr>
<xsl:for-each select="lista/produto">
<tr>
<td><xsl:value-of select="tipo"/></td>
<xsl:choose>
<xsl:when test="preco > 10">
<td>
<xsl:text>CARO </xsl:text>
<xsl:value-of select="nome"/>
</td>
</xsl:when>
<xsl:otherwise>
<td><xsl:value-of select="nome"/></td>
</xsl:otherwise>
</xsl:choose>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
Observe o seguinte recorte do documento lista.xml
<?xml-stylesheet type="text/xsl" href="
listacara.xsl"?>
<lista>
<produto>
<tipo>Comida</tipo>
<nome>Arroz</nome>
<preco>10</preco>
</produto>
<produto>
<tipo>Roupa</tipo>
<nome>Blusa</nome>
<preco>15</preco>
</produto>
</lista>
Ao abrir o documento lista.xml em um browser, o resultado será:
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
É correto concluir que o termo this refere-se:
<!DOCTYPE html>
<html>
<head>
<style>
td {
border: 1px solid #dddddd;
padding: 20px;
} </style>
<h2>Tabela UM</h2>
<table>
<tr>
<td>A</td>
<td>B</td>
</tr>
<td>C</td>
<td>B2</td>
</tr>
</table>
</body>
</html>
Sobre esse script, é correto afirmar que: