Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.853 questões
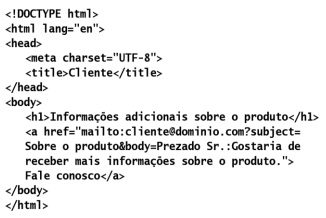
Considere o seguinte código HTML:

Nesse código existe um hiperlink que, quando acionado, ativa o gerenciador/editor de e-mails default ou faz o sistema exibir
uma lista com vários gerenciadores/editores para o usuário escolher um deles que, então, ficará pronto para o usuário
finalizar o e-mail e enviá-lo. A respeito da execução desse código HTML pelo navegador e do seu hiperlink, assinale a
alternativa correta.
XML (Extensible Markup Language) é uma linguagem de marcação que define um conjunto de regras para criar documentos legíveis por humanos e por máquina. Sobre essa linguagem e suas regras, analise as afirmações a seguir.
1) Todo documento XML deve possuir um, e somente um, elemento-raiz.
2) Em um documento XML, todos os elementos são delimitados pelos sinais de menor e maior, e devem obrigatoriamente ter conteúdo.
3) As regras de validação que definem como um documento XML é formado são especificadas por DOCTYPE.
4) Todos os elementos de um documento XML devem estar aninhados. Ou seja, elementos que começam dentro de outro devem também terminar dentro dele.
Estão corretas:
Quantas foram introduzidas no HTML5?
<!DOCTYPE html> <html> <head> <title>Uma página</title> <script> function mudar() { var frase = /* ___ */; frase.innerHTML = frase.innerHTML.replace("frase", "palavra"); } </script> </head> <body> <p id="par">Olá, JavaScript</p> <p class="par">Uma frase</p>
<button onclick="javascript:mudar()">Mudar</button> </body> </html>
O objetivo do código acima é mostrar uma página em cujo primeiro parágrafo estará escrito “Olá, JavaScript”, e em cujo segundo parágrafo estará escrito “Uma frase” e aparecerá um botão escrito “Mudar” que, se clicado, modificará o conteúdo do segundo parágrafo para “Uma palavra”. O trecho de código JavaScript que deve substituir a lacuna de modo a alcançar o objetivo acima descrito é
Considere o seguinte código HTML de uma página Web com uma folha de estilos CSS (Cascading Style Sheets) embutida:
<!DOCTYPE html>
<html>
<head>
<title>Uma página</title>
<style>
body {
font-family: sans-serif;
}
h2 {
text-decoration: underline;
}
p {
color: red;
}
.frase {
text-align: center;
}
</style>
</head>
<body>
<h1>Um título</h1>
<h2>Um subtítulo</h2>
<p class="frase">Uma frase</p>
</body>
</html>
Considerando as regras de aplicação de propriedades do CSS, as mudanças de estilo que
serão aplicadas ao trecho “Uma frase” quando essa página Web for aberta em um
navegador compatível são:
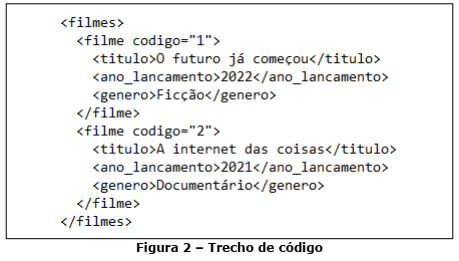
Com base no trecho de código da Figura 2 abaixo, qual das alternativas representa a linguagem que foi utilizada?

<label for="cpf">CPF:</label> <input type="password" id="cpf" inputmode="number" minlength="11" maxlength="11" pattern="^[0-9]{3}.?[0-9]{3}.?[0-9]{3}-?[0-9]{2}" required autocomplete="off"> <br> <label for="cpf">Valor:</label> <span id="atual"></span>
Em relação à análise estatística de código fonte e XSLT, julgue o item seguinte.
No XSLT, o valor do atributo match pode ser usado para
associar um template para o documento XML inteiro.
Julgue o item que se segue, relacionados a desenvolvimento de sistemas.
Uma característica importante do DHTML é a possibilidade
de se alterar página para conteúdo exclusivo a cada vez que
uma página é carregada.
Julgue o item que se segue, relacionados a desenvolvimento de sistemas.
No HTML 5, sessionStorage pode ser utilizado para
armazenamento local de dados, tendo como característica o
armazenamento de dados restritos à aba em funcionamento.
A respeito dos elementos utilizados na linguagem HTML 5 (HyperText Markup Language), julgue o item.
É permitido, por meio do elemento canvas, que a
informação para a construção de imagens baseadas em
pixels seja inserida diretamente no código do
documento.
A respeito dos elementos utilizados na linguagem HTML 5 (HyperText Markup Language), julgue o item.
No HTML 5, existe a possibilidade de uma ou mais
imagens estarem inseridas em um elemento figure.