Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
• Na sintaxe HTML, foi utilizada uma tag que possibilita a exibição do site na tela, que corresponde à URLhttps://www.pefoce.ce.gov.br/, exclusivamente quando se clica na figura
 , nomeada PF.PNG. Se clicar em“BRASIL-2021”, nada ocorre.
, nomeada PF.PNG. Se clicar em“BRASIL-2021”, nada ocorre. • Na execução do código HTML, passando o ponteiro do mouse sobre a figura é mostrada uma “mãozinha”, indicando a existência de um link para a URL. Por outro lado, passando o ponteiro do mouse sobre a citação “BRASIL-2021”, a “mãozinha” não é mostrada, indicando a inexistência do link.

Nessas condições, o código HTML que gera o resultado descrito é
( ) É um conjunto de técnicas de programação que combinam as linguagens HTML e JavaScript para tornar o HTML dinâmico. ( ) É uma linguagem de programação que representa uma atualização do HTML em correspondência ao HTML5. ( ) É uma linguagem de programação que combina as técnicas de programação do CSS, do HTML e do JavaScript.
As afirmativas são, respectivamente,

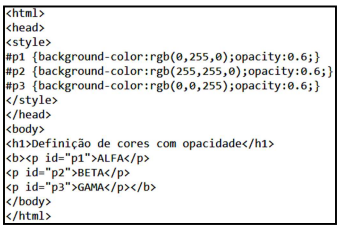
Após a execução desse código, as palavras ALFA, BETA e GAMA serão mostradas com fonte na cor preta e fundo, respectivamente, nas cores

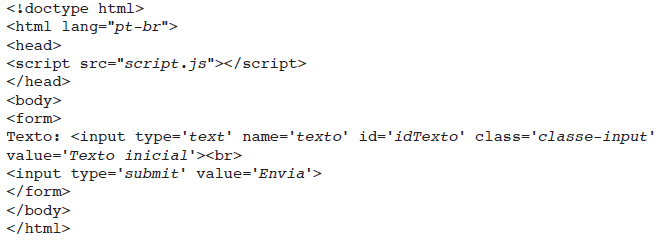
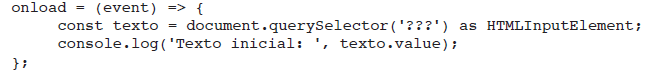
Considere, também, o arquivo TypeScript script.ts, listado a seguir, que irá gerar o arquivo script.js no mesmo diretório do arquivo HTML, apresentado acima.

Que texto o programador deverá utilizar no lugar de ???, no código do arquivo TypeScript script.ts, para exibir o valor do campo HTML input na console?
Acerca de linguagens de marcação utilizadas para formatação de dados, julgue o item a seguir.
XML é uma linguagem de marcação que armazena
e descreve dados, permitindo que eles sejam transferidos
entre diferentes aplicativos e(ou) sistemas.
Acerca de linguagens de marcação utilizadas para formatação de dados, julgue o item a seguir.
HTML e XML são equivalentes, pois ambas possuem
uma semântica de apresentação predefinida.
A respeito dos padrões XML, SOAP e WSDL, julgue o item que se segue.
Um provedor de UDDI pode ser considerado repositório, uma
vez que ele armazena recursos XML como WSDL.
A respeito dos padrões XML, SOAP e WSDL, julgue o item que se segue.
XML é a tecnologia que torna possível a interoperacionalidade
caracterizada na situação em que o usuário informa o seu
código de endereçamento postal (CEP) em determinado site e
outra plataforma de serviços retorna com o endereço
correspondente a esse CEP.
( ) É uma linguagem de programação. ( ) Substitui o uso de código JavaScript. ( ) Utiliza tag para delimitar conteúdo. ( ) Possui diferentes níveis de título.
Assinale a sequência correta.
( ) Pode ser usado em conjunto com CSS. ( ) Foi criado para substituir o modelo javaScript. ( ) Eliminou definitivamente o uso de tags. ( ) Exige o uso de criptografia nos sites.
Assinale a sequência correta.
Um arquivo HTML será carregado com a implementação a seguir em um navegador web:
<html>
<head>
<script src=https://code.jquery.com/jquery-3.6.0.js crossorigin="anonymous">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn1").click(function() {
alert(processa($("#n1").val()))
});
$(".btn").click(function() {
var a = 2;
var b = [4, function() {}, 'A'];
var c = ($("#n2").html() / a) != 2;
var x = $("#n1").val();
alert((jQuery.isFunction(b[1]) && c) ? x * a : x / a);
});
});
function processa(x) {
return x ** 3;
}
</script>
</head>
<body>
<input id="n1" type="hidden" value="2">
<div id="n2">4</div>
<button id="btn1" class="btn-primary">A</button>
<button id="btn2" class="btn">B</button>
</body>
</html>
Considerando os conceitos de jQuery, o acionamento do botão “B” irá exibir em tela o valor:

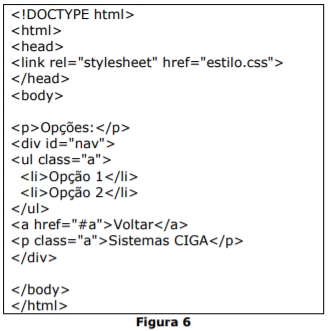
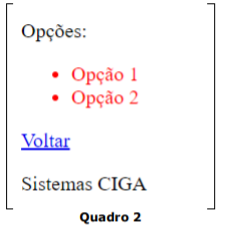
Deseja-se que ele seja apresentado em um navegador como mostra o quadro abaixo:

O conteúdo do arquivo “estilo.css” que produz o resultado da figura acima é o que consta na alternativa:

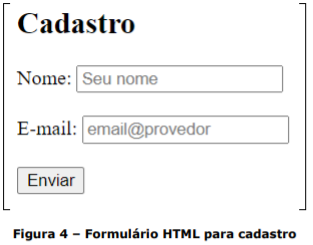
Com base no cenário apresentado, analise as afirmações abaixo e assinale V, se verdadeiras, ou F, se falsas.
( ) Somente com a utilização de JavaScript é possível validar, interceptando o clique no botão de “submit” do formulário. ( ) No HTML 5, é possível utilizar o valor “email” para o atributo “type” da tag “input”. ( ) Não é possível fazer a validação utilizando somente HTML 5, pois ela é uma linguagem de marcação e não define comportamentos. ( ) No HTML 5 é possível utilizar o atributo “pattern” que define uma expressão regular para validação do valor inserido. ( ) O atributo “required” pode ser utilizado em uma tag “input” do HTML 5 para garantir que o campo contenha algum valor.
A ordem correta de preenchimento dos parênteses, de cima para baixo, é:

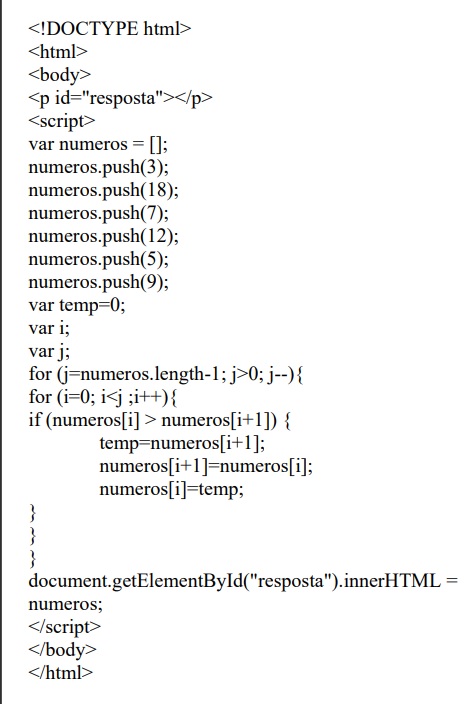
Tendo em vista a codificação apresentada, assinale a alternativa referente ao resultado mostrado na tela do navegador, quando a página concurso.html for carregada.

Em primeiro lugar é exibida a imagem.
 , que corresponde ao arquivo CLUSTER.PNG. Se
clicar sobre ela, por meio do ponteiro do mouse,
nada acontece, pois não foi codificado um
hiperlink.
Em segundo lugar, é exibida a sigla. EMGEPRON com a palavra grifada, significando que ali há um
hiperlink e, se o usuário passar o cursor de mouse
sobre a sigla, surgirá uma “mãozinha” sobre ela,
comprovando o hiperlink. Ao clicar na sigla, será
mostrada, numa nova janela, a homepage da
EMGEPRON que corresponde à U R L
, que corresponde ao arquivo CLUSTER.PNG. Se
clicar sobre ela, por meio do ponteiro do mouse,
nada acontece, pois não foi codificado um
hiperlink.
Em segundo lugar, é exibida a sigla. EMGEPRON com a palavra grifada, significando que ali há um
hiperlink e, se o usuário passar o cursor de mouse
sobre a sigla, surgirá uma “mãozinha” sobre ela,
comprovando o hiperlink. Ao clicar na sigla, será
mostrada, numa nova janela, a homepage da
EMGEPRON que corresponde à U R L
https://www.marinha.mil.br/emgepron/pt-br.
Nessas condições, o código HTML para essa
situação está indicado na seguinte alternativa:
JSON e XML são exemplos de dois padrões para estruturação e representação de dados. Ambos são amplamente utilizados na Internet em atividades que envolvem a integração entre sistemas. A respeito destes dois importantes padrões, analise as afirmativas abaixo.
I. Comparado ao XML, JSON possui a vantagem de apresentar a informação de forma mais compacta.
II. Enquanto JSON apresenta as informações em formato texto, em XML as informações são apresentadas em formato binário.
III. Ambos são capazes de representar relações de hierarquia. Já em relação a atributos multivalorados, apenas o padrão XML é capaz de suportar este tipo de representação.
É correto o que se afirma