Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.853 questões
<
 width="560" height="315" src="https://www.youtube.com/embed/-u33KrrhlpU" frameborder="0" allow=" accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></
width="560" height="315" src="https://www.youtube.com/embed/-u33KrrhlpU" frameborder="0" allow=" accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></  >
>
Tal fragmento de código permite concluir que o comando HTML5 que deve ser utilizado na lacuna I é
<body>
<div class="topo">
<div class="logo"></div>
<div class="slogan"></div>
</div>
</body>
Considere, também, o fragmento de código CSS, abaixo, para o código HTML5 apresentado.
div.topo{width:100%;height:150px;background-color:yellow;
 }
} div.logo{background-color:blue; flex:1}
div.slogan{background-color:green; flex:1}
Para que as divisões logo e slogan apareçam uma do lado da outra, com tamanhos iguais, preenchendo toda a divisão topo, a lacuna I deve ser corretamente preenchida por
O trecho HTML a seguir corresponde a:
<ul>
<li>Café<li>
<li>Chá<li>
<li>Leite<li>
</ul>
Em relação a soluções de integração entre sistemas e Interoperabilidade de sistemas, julgue o seguinte item.
<colaborador>
<nome>Ciclano de tal </nome>
<matricula>935672</matricula>
<função>Professor</função>
<departamento>
<e-
mail>[email protected]</e-
mail>
<ramal>8483</ramal>
</departamento>
</coloborador>
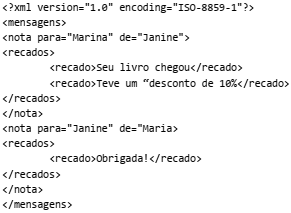
Considerando esse conteúdo presente em
um arquivo Colaborador.xml e sendo
executado em um navegador, esse arquivo
apresentará erro de formatação.
Quanto ao desenvolvimento web, julgue o seguinte item.
Campos de formulários em HTML5 em
dispositivos móveis assumem
características singulares. No campo do
tipo e-mail, o teclado padrão recebe a
adição da arroba (@). No caso de
type=”url”, o iOS, por exemplo, oferece um
botão “.com”.
Analise o trecho HTML a seguir.
<table>
<tr><th>A</th><th>C</th></tr>
<tr><th>B</th><th>D</th></tr>
</table>
Na exibição da página Web, esse script produz uma tabela
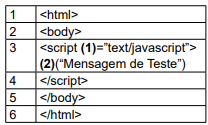
Analise a estrutura de um script XML, com 14 linhas, exibido a seguir.

Assinale a opção que indica a linha em que ocorre um erro de
sintaxe.

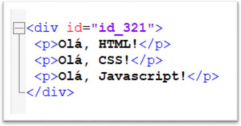
Deseja-se aplicar vermelho somente no texto “Olá, CSS!”, para obter um resultado conforme a figura abaixo:

Qual alternativa representa uma solução correta para a situação exposta?

Para que essa exibição pretendida ocorra, uma opção correta para as partes omitidas é:
Conforme BONATTI, sobre tecnologias e linguagens utilizadas na construção de websites, numerar a 2ª coluna de acordo com a 1ª e, após, assinalar a alternativa que apresenta a sequência CORRETA:
(1) CSS.
(2) PHP.
(3) HTML.
( ) É uma linguagem de programação open source, que é interpretada pelo servidor, muito utilizada para o desenvolvimento de aplicações voltadas para a internet.
( ) Serve para promover o acabamento visual das páginas web. Pode ser compartilhado entre várias páginas, permitindo, assim, uma padronização visual muito simplificada e lógica.
( ) É uma linguagem de marcação, que é interpretada pelo browser para dar formatação e posicionamento ao conteúdo do website.
Com relação à arquitetura de desenvolvimento de software, julgue o item a seguir.
Um link de navegação compartilhado por diversas páginas é incluído no elemento <main> de uma página HTML5.