Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões

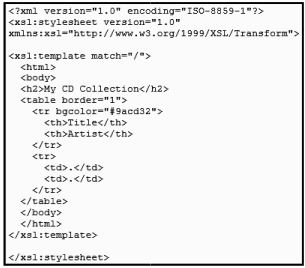
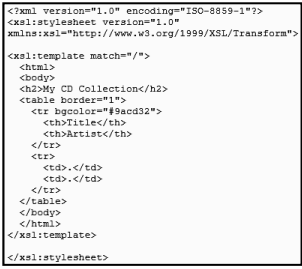
No código, para definir o documento como uma folha de estilo XSLT, é utilizada a seguinte instrução ou parâmetro?
XSLT (Extensible Stylesheet Language Transformations), é uma linguagem baseada em XML, usada mais frequentemente para converter dados entre diferentes esquemas XML ou converter dados XML em páginas da web ou em PDF. Na XSLT é utilizada uma folha de estilo XSL, que consiste em uma ou mais regras denominadas templates. Nesse sentido, observe o código abaixo:

No código, para definir o documento como uma folha de
estilo XSLT, é utilizada a seguinte instrução ou parâmetro:
Observe o DTD abaixo armazenado no arquivo “item.dtd”
<?xml version="1.0" encoding="UTF-8"?>
<!ELEMENT Produto (Nome, Preco)>
<!ELEMENT Nome (#PCDATA)>
<!ELEMENT Preco (#PCDATA)>
Assinale a alternativa que mostra um documento XML válido segundo esse DTD.
Observe o documento XML a seguir
<?xml version="1.0" encoding="UTF-8"?>
<ListaProdutos>
<NomeProduto CodigoProduto="GT-S5360B">Samsung Galaxy Y</NomeProduto>
<NomeProduto CodigoProduto="S5830">Samsung Galaxy Ace</NomeProduto>
<NomeProduto CodigoProduto="GT-I9100">Samsung Galaxy SII</NomeProduto>
<NomeProduto CodigoProduto="I9000">Samsung Galaxy S</NomeProduto>
</ListaProdutos>
A seguinte folha de estilo foi aplicada a esse documento. (Observe que um dos comandos foi substituído por um comentário):
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheetxmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="text"/>
<xsl:template match="/">
<xsl:apply-templates select="ListaProdutos/NomeProduto" />
</xsl:template>
<xsl:template match="NomeProduto">
<!-- substitua esse comentário -->
</xsl:template>
</xsl:stylesheet>
Assinale a alternativa que indica a linha que deve substituir o comentário na folha de estilo, para que a transformação gere
como saída GT-S5360BS5830GT-I9100I9000.
Observe o documento XML a seguir
<?xml version="1.0" encoding="UTF-8"?>
<ListaProdutos>
<NomeProduto CodigoProduto="GT-S5360B">Samsung Galaxy Y</NomeProduto>
<NomeProduto CodigoProduto="S5830"> Samsung Galaxy Ace
</NomeProduto>
<NomeProduto CodigoProduto="GT-I9100">Samsung Galaxy SII</NomeProduto>
<NomeProduto CodigoProduto="I9000">Samsung Galaxy S</NomeProduto>
</ListaProdutos>
A seguinte folha de estilo foi aplicada a esse documento, onde uma linha foi substituída por um comentário:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheetxmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:template match="/">
<xsl:apply-templatesselect="ListaProdutos/NomeProduto" />
</xsl:template>
<xsl:template match="NomeProduto">
<!-- substitua esse comentário -->
</xsl:template>
</xsl:stylesheet>
O resultado da transformação é dado por:
<?xml version="1.0" encoding="UTF-8"?>
<NomeProduto CodigoProduto="GT-S5360B">>Samsung Galaxy Y</NomeProduto>
Para gerar esse resultado, a linha substituída pelo comentário foi:
Acerca de desenvolvimento de sistemas web, julgue os item a seguir.
No HTML 5, os novos campos para formulários, como
email, search e range, e os atributos, como
placeholder, pattern e required, reduzem a
necessidade de utilização de plugins para auxiliar a
formatação dos elementos.
Acerca de desenvolvimento de sistemas web, julgue os item a seguir.
No HTML 5, as tags de link e script usadas para
referenciar arquivos de CSS e JavaScript não precisam
informar o atributo type, porque, na sua ausência, o
navegador assume que o arquivo é do tipo text/css ou
text/javascript.
A instrução DOCTYPE do HTML 5 é mais simples que a das versões anteriores HTML 4 ou XHTML 1.
Julgue o item a seguir, a respeito de e-Mag e padrões web, sob o ponto de vista das necessidades de acessibilidade e usabilidade.
Nos padrões web, as camadas deverão ser separadas de
acordo com o objetivo para o qual elas foram desenvolvidas.
Criar páginas em camadas lógicas é uma boa prática:
xHTML, folhas de estilo CSS e JavaScript são voltadas,
respectivamente, para as camadas de conteúdo, de
apresentação visual do conteúdo e de comportamento dos
elementos.
Julgue o item a seguir, a respeito de e-Mag e padrões web, sob o ponto de vista das necessidades de acessibilidade e usabilidade.
Convém dividir as áreas de informação da página usando-se,
por exemplo, elementos do HTML5; nesse caso, pode-se
utilizar o elemento SECTION várias vezes na mesma página,
diferentemente dos elementos FOOTER e HEADER, restritos a
única inserção por página.









Analise as assertivas a seguir sobre as linguagens Python, HTML5, PHP e Java.
I - Python é uma linguagem de programação de alto nível, compilada e imperativa.
II - HTML5, ou HTML versão 5, é uma linguagem de marcação para documentos web.
III - A linguagem PHP é uma linguagem interpretada, capaz de gerar conteúdo dinâmico.
IV - Java é uma linguagem compilada por uma máquina virtual, onde suas aplicações rodam dependentes do sistema operacional.
Assinale a alternativa referente às assertivas CORRETAS.
Um documento XML Schema Defi nition defi ne regras de validação para um documento XML. Considere as seguintes linhas de um documento XML desse tipo.
<xs: element name=”a”>
<xs:simpleType>
<xs:restriction base=”xs:string”>
<xs:pattern value=”[0-9]{4}”/>
</xs:restriction>
</xs:simpleType>
</element>
No referido documento, o elemento “a”:
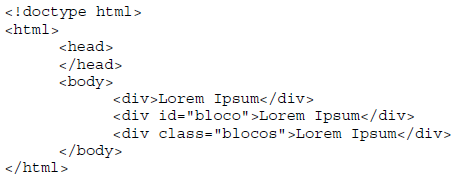
Observe o código HTML abaixo.

Em relação à manipulação do Modelo de Objeto de Documento (do inglês, Document Object Model ou
simplesmente DOM) utilizando JavaScript puro, ou seja, sem a inclusão de qualquer biblioteca, framework ou
API externa, assinale a alternativa que apresenta a forma correta de alterar a cor de fundo dos três elementos
“div” presentes no código HTML.
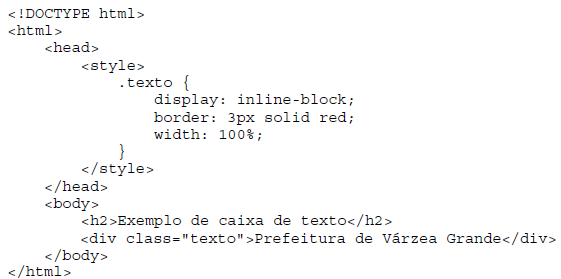
Analise o código CSS e HTML a seguir.

Sobre esse código, é correto afirmar: