Questões de Concurso
Sobre linguagens de marcação em programação
Foram encontradas 1.901 questões
Observe as afirmações a seguir concernentes a essas tecnologias.
I - Páginas JSP não geram código HTML, precisam invocar um servlet para isso.
II - Páginas JSP são compiladas, quando modificadas, e transformadas em servlets que geram código HTML.
III - Servlets geram páginas JSP que executam e geram código HTML.
IV - Servlets não podem gerar código HTML diretamente, devendo ser chamados por páginas JSP.
Está correto APENAS o que se afirma em

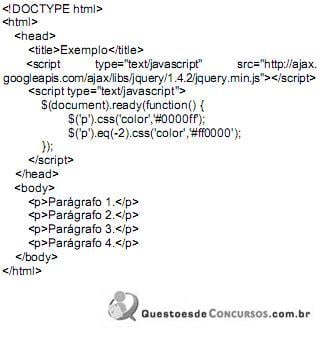
Ao executar esse código, será exibido:
O formato RSS especifica o conteúdo XML com vistas à publicação do conteúdo para que outros a consumam, por meio, por exemplo, de web services.
De acordo com a versão 2.0 do formato RSS (really simple syndication), um arquivo XML deve possuir elemento
 que indique a versão do RSS e, para cada notícia ou item, deve haver um elemento
que indique a versão do RSS e, para cada notícia ou item, deve haver um elemento  que contenha o link para a notícia-fonte (source information).
que contenha o link para a notícia-fonte (source information). No exemplo apresentado a seguir, o atributo hint descreve corretamente a forma de orientar o preenchimento do campo para o usuário.

A utilização simultânea dos atributos multiple e required no elemento input permite que o usuário especifique mais de um valor, devendo inserir ao menos um valor.
Alguns elementos do HTML5, tais como o center e o font, são considerados obsoletos por serem utilizados meramente para formatação, função que pode ser realizada por meio de CSS.
Com o uso de XSLT, é possível fazer a transformação de qualquer dado XML em XHTML para todos os tipos de browser, procedendo às transformações no próprio browser.
No HTML 5, a tag <rp> é usada para definir o que deve ser mostrado na hipótese de determinado browser não suportar anotações ruby.
Da mesma forma que as páginas HTML utilizam os objetos HttpRequest e HttpResponse para enviar e receber solicitações ao servidor, o Ajax utiliza os objetos XMLHttpRequest e XMLHttpResponse para comunicação assíncrona.
Sendo assim, um técnico de informática sabe que um documento válido nesse esquema que poderia ser usado para transferir os dados é
O trecho de programa a seguir foi elaborado na linguagem HTML com JavaScript e será aberto por um navegador que as suporte.
<html>
<body>
<h1>Página Principal</h1>
<form>
comando y
</form>
</body>
</html>
Após a sua execução, é exibido pelo navegador:

< html > < body > <p> < a href = "#heading 1" > Parte 1</a > </p > < h 1 id = "heading1">Parte 1 do site </h1> <p> Texto da Parte 1 </p> </body> </html>
A função da 3ª e 4ª linhas é
Casa térrea em terreno de 500 m2, 180 m2 de área construída, com 3 quartos (1 suíte), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.

Para tanto, elaborou-se o seguinte programa:
< html >
< body >
comando x
< p > Casa térrea em terreno de 500 m2 , 180 m2 de área construída, com 3 quartos (1 suite), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.< /p >
< /body >
< /html >
Supondo que a imagem da casa se encontre no arquivo casa123.jpg, um comando que poderia ser colocado no lugar do comando x, para apresentar o resultado desejado é:

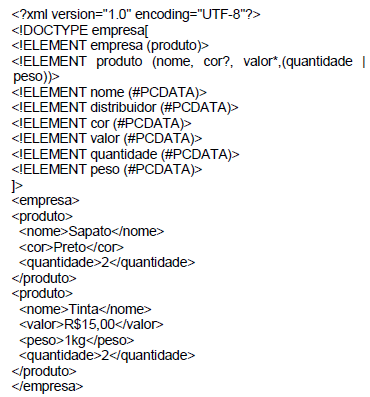
Sobre o código apresentado, considere:
I. Trocar a instrução <!ELEMENT empresa (produto)> por <!ELEMENT empresa (produto+)>.
II. Retirar o elemento <quantidade> ou <peso> do produto cujo conteúdo do elemento <nome> é Tinta.
III. Colocar o elemento <cor> no produto cujo conteúdo do elemento <nome> é Tinta.
IV. Colocar o elemento <peso> no produto cujo conteúdo do elemento <nome> é Sapato.
Para que o código seja considerado um documento XML válido e esteja correto é necessário que sejam atendidos APENAS os itens

Quando a página for carregada no navegador,
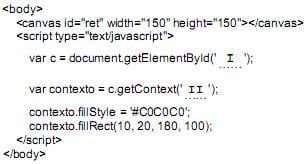
O fragmento de código da página HTML a seguir mostra um exemplo de uso da API Canvas, que gera um retângulo de cor cinza na tela.

Para que o exemplo funcione corretamente, as lacunas I e II devem ser preenchidas, respectivamente, por
Um formulário em HTML é um modelo de entrada de um conjunto de dados. O primeiro passo a ser dado para a construção de um formulário é fazer as etiquetas que desenham as janelas de entrada de dados. Os métodos que transferem dados do browser para o servidor são denominados ________ e ________.
