Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
Com o uso de XSLT, é possível fazer a transformação de qualquer dado XML em XHTML para todos os tipos de browser, procedendo às transformações no próprio browser.
No HTML 5, a tag <rp> é usada para definir o que deve ser mostrado na hipótese de determinado browser não suportar anotações ruby.
Da mesma forma que as páginas HTML utilizam os objetos HttpRequest e HttpResponse para enviar e receber solicitações ao servidor, o Ajax utiliza os objetos XMLHttpRequest e XMLHttpResponse para comunicação assíncrona.
Sendo assim, um técnico de informática sabe que um documento válido nesse esquema que poderia ser usado para transferir os dados é
O trecho de programa a seguir foi elaborado na linguagem HTML com JavaScript e será aberto por um navegador que as suporte.
<html>
<body>
<h1>Página Principal</h1>
<form>
comando y
</form>
</body>
</html>
Após a sua execução, é exibido pelo navegador:

< html > < body > <p> < a href = "#heading 1" > Parte 1</a > </p > < h 1 id = "heading1">Parte 1 do site </h1> <p> Texto da Parte 1 </p> </body> </html>
A função da 3ª e 4ª linhas é
Casa térrea em terreno de 500 m2, 180 m2 de área construída, com 3 quartos (1 suíte), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.

Para tanto, elaborou-se o seguinte programa:
< html >
< body >
comando x
< p > Casa térrea em terreno de 500 m2 , 180 m2 de área construída, com 3 quartos (1 suite), banheiro, salas para 3 ambientes, lavabo, copa-cozinha, área de serviço, quintal e vaga para 3 carros.< /p >
< /body >
< /html >
Supondo que a imagem da casa se encontre no arquivo casa123.jpg, um comando que poderia ser colocado no lugar do comando x, para apresentar o resultado desejado é:

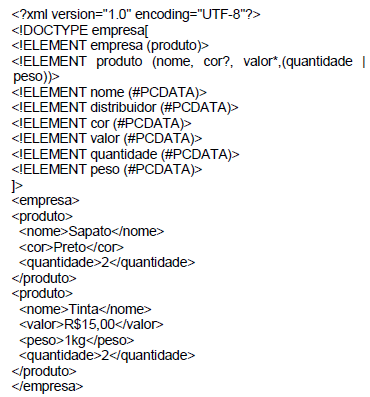
Sobre o código apresentado, considere:
I. Trocar a instrução <!ELEMENT empresa (produto)> por <!ELEMENT empresa (produto+)>.
II. Retirar o elemento <quantidade> ou <peso> do produto cujo conteúdo do elemento <nome> é Tinta.
III. Colocar o elemento <cor> no produto cujo conteúdo do elemento <nome> é Tinta.
IV. Colocar o elemento <peso> no produto cujo conteúdo do elemento <nome> é Sapato.
Para que o código seja considerado um documento XML válido e esteja correto é necessário que sejam atendidos APENAS os itens

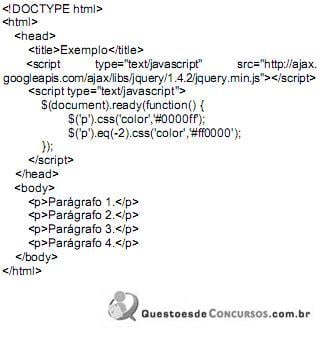
Quando a página for carregada no navegador,
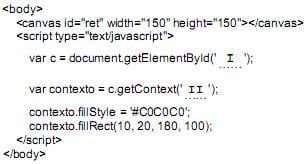
O fragmento de código da página HTML a seguir mostra um exemplo de uso da API Canvas, que gera um retângulo de cor cinza na tela.

Para que o exemplo funcione corretamente, as lacunas I e II devem ser preenchidas, respectivamente, por
Um formulário em HTML é um modelo de entrada de um conjunto de dados. O primeiro passo a ser dado para a construção de um formulário é fazer as etiquetas que desenham as janelas de entrada de dados. Os métodos que transferem dados do browser para o servidor são denominados ________ e ________.
O elemento IMG da linguagem HTML insere imagens que são apresentadas junto com os textos. Com base nessa informação, considere o exemplo a seguir.
< IMG SRC="imagem" ALT="descrição" ALIGN=TOP >
Nesse exemplo, o atributo ALIGN=TOP alinha o texto adjacente com
1. o topo da imagem.
2. o meio da imagem.
3. a parte de baixo da imagem.
Quais propostas estão corretas?
< OL>
< LI>item
< LI>item
< /OL>
Os comandos apresentados nesse trecho permitem criar
( ) Os tags < table> ... < /table> especificam que o texto contido entre os tags de início e de fim será exibido como uma tabela.
( ) Os tags < html> ... < /html> especificam que o texto será exibido como cabeçalho de nível 1.
( ) Os tags < H1> ... < /H1> especificam os limites que demarcam o início e o fim do documento.
( ) O corpo (body) do documento – especificado entre os tags < body> ... < /body> – inclui o texto do documento e os tags de marcação que especificam como o texto será formatado e exibido.
A sequência correta de preenchimento dos parênteses, de cima para baixo, é
.

I. O par de elementos < p> e < /p > permite definir um parágrafo com o texto colocado entre eles.
II. O par de elementos < h1> e < / h1> poderia ser substituído por um par < h> e < /h> com um único efeito visível, pois ambos permitem a colocação de um título na página.
III. A linha
p.estilo2{font-family:Arial,Helvetica,sans-serif;} permite definir um estilo de fonte de caracteres a ser usado em parágrafos posteriores.
Quais estão corretas?
.

( ) O atributo required pode ser utilizado em um elemento input para tornar o preenchimento de um campo obrigatório.
( ) O atributo expression pode ser utilizado em um elemento input para definir expressões regulares de validação.
( ) O atributo novalidate pode ser incluído em um elemento form para não efetuar a validação em um formulário.
( ) Utilizando range como valor de type em um elemento input, obtém-se um controle deslizante para selecionar um valor em um intervalo de valores.
Assinale a sequência correta.
I - Suporta tags para conteúdos multimídia, como < video > e < audio >.
II - Suporta apenas gráficos vetoriais escaláveis estáticos.
III - Foram incluídas as tags < header > e < footer >.
IV - Foram descontinuadas as tags < nav > e < article >.
Estão corretas as afirmativas
