Questões de Concurso
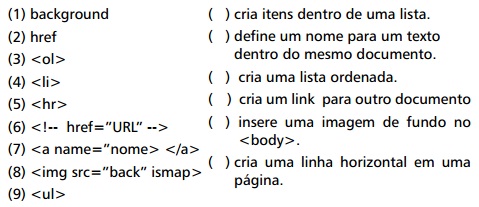
Sobre linguagens de marcação em programação
Foram encontradas 1.907 questões
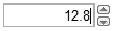
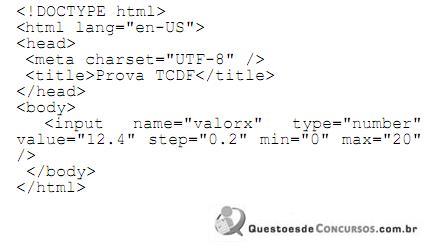
Caso o código abaixo seja implementado em um navegador compatível com HTML5, seu resultado será



Um desenvolvedor decidiu implementar uma função em JavaScript trocar(id) que troca o texto de um elemento DOM passado como o parâmetro id. Essa função está apresentada a seguir.
function trocar(id)
{
id.innerHTML="Título Mudado"
}
Que fragmento de HTML corresponde à execução do comportamento desejado pelo professor?
Segundo o DTD acima, que documento XML NÃO é válido?
Segundo essa última especificação, um documento HTML, versão 5, básico, deve começar com uma decla- ração que define seu tipo, que indica ao browser que o conteúdo do elemento deve ser tratado como HTML.
Qual é essa declaração?

I. É possível associar um arquivo CSS de folha de estilos a um documento HTML, usando o elemento
 entre as tags
entre as tags
II. É possível utilizar os estilos CSS incorporados a um documento HTML, usando o elemento
 entre as tags
entre as tags 
III. A propriedade
 permite aplicar sombras em um texto e pode ter sido usada no Documento2.
permite aplicar sombras em um texto e pode ter sido usada no Documento2. Estão CORRETAS as afirmativas:

( ) O código HTML contido entre as tags mesmo para ambos documentos.
 , em que foi definido o formulário, pode ser o mesmo para ambos documentos.
, em que foi definido o formulário, pode ser o mesmo para ambos documentos. ( ) O atributo
 pode ter sido definido nos elementos dos formulários contidos nos documentos.
pode ter sido definido nos elementos dos formulários contidos nos documentos. ( ) Os elementos
 podem ter sido usados nos formulários contidos nos documen- tos.
podem ter sido usados nos formulários contidos nos documen- tos. ( ) Os elementos
 podem ter sido usados nos documentos entre tags
podem ter sido usados nos documentos entre tags 
A sequência CORRETA, de cima para baixo, é:

A opção CORRETA que corresponde ao código fonte do documento HTML apresentado é:

A sequência correta é

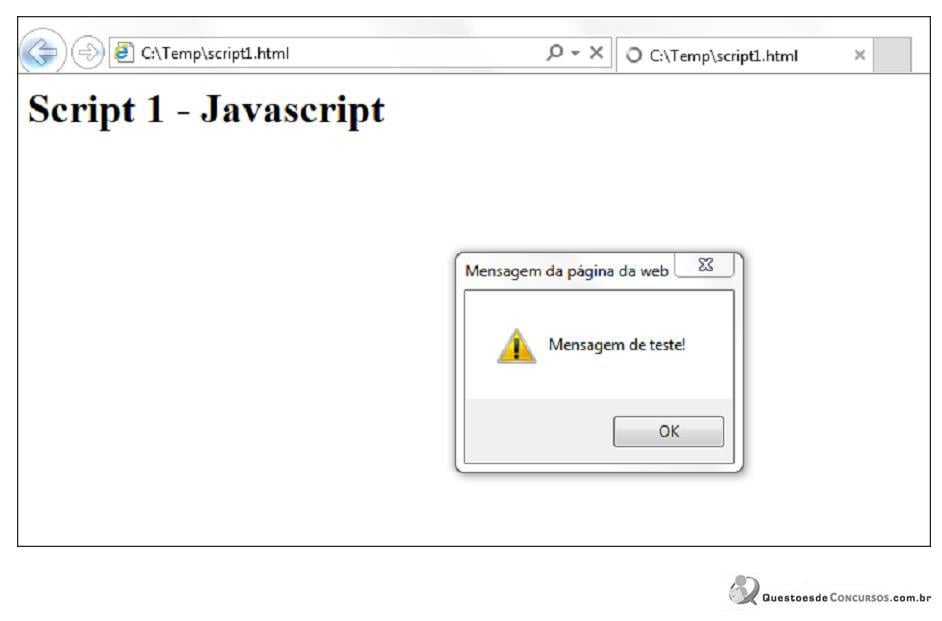
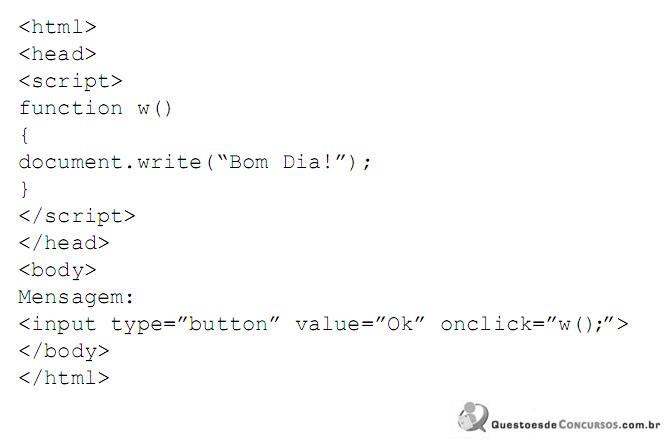
Ao executar o código, a página apresentada no navegador é exibida da seguinte forma:

O resultado exibido ao clicar no botão Ok é:

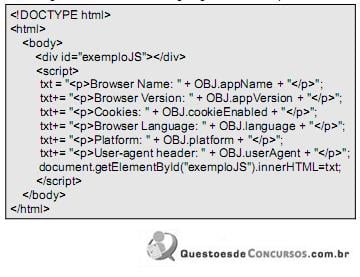
A linguagem JavaScript fornece um modelo de objetos que permite interagir com aspectos de um browser, como histórico de navegação, endereço da página atual, dentre outros. Considerando esse modelo de objetos e as propriedades do objeto fictício OBJ no código-fonte em questão, o objeto OBJ deve ser substituído por