Questões de Programação - Linguagens de marcação para Concurso
Foram encontradas 1.852 questões
div[id$="inferior"]{background:#0000FF}
É correto afirmar que a cor de fundo azul será aplicada no elemento div cujo valor do atributo id

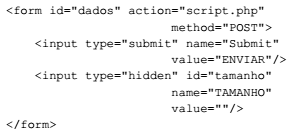
O valor do campo TAMANHO deverá ser preenchido por uma função Javascript, que terá acesso a ele através do construto:
Em uma página de um site foram inseridas as duas imagens abaixo.

Em logo.png foi inserido um hiperlink para a URL
http://www.camara.rj.gov.br/, mas não em cmrj.png.
Dessa forma, na execução do código HTML, ao
passar o cursor do mouse sobre a imagem logo.png
surgirá uma “mãozinha”, indicando a existência do
hiperlink, ao passo que na imagem cmrj.png nada
acontecerá. Para essa situação, a codificação
HTML será:
Com relação a XML, identifique as afirmativas a seguir como verdadeiras (V) ou falsas (F):
( ) XML significa, em inglês, eXpressive Makeup Language e não permite criar tags próprias, como, por exemplo,< comandoproprio>Assunto</comandoproprio >
( ) As tags XML são case sensitive, ou seja < Mensagem>Isto está incorreto</mensagem >
( ) Os valores dos atributos XML devem ser colocados entre aspas, como, por exemplo, < notadata="12/11/2007">9</nota >
( ) A sintaxe para escrever comentários em XML é igual à do HTML, ou seja, < !--Isto é um comentário-- >
Assinale a alternativa que apresenta a sequência correta, de cima para baixo.
O trecho de código está incorreto sintaticamente porque a tag XMLNS já se encontra em desuso desde a versão 1 do HTML.
O código apresentado ilustra um exemplo de redirecionamento considerando refresh e tempo de 0 segundo.
Apesar do HTML ser integrado com o PHP para a produção de páginas web, devido ao núcleo de funcionamento de um CMS, a linguagem de desenvolvimento mais utilizada nesses sistemas é o Python.
No caso de CMS que lida com conteúdo multimídia (áudio, vídeo e gifs animados), devido ao padrão HTML 5, para se exibir vídeo sob demanda em páginas do CMS, a tag HTML <videosourcelocator> é utilizada. No caso de áudio, a tag em questão é <audioplay>.
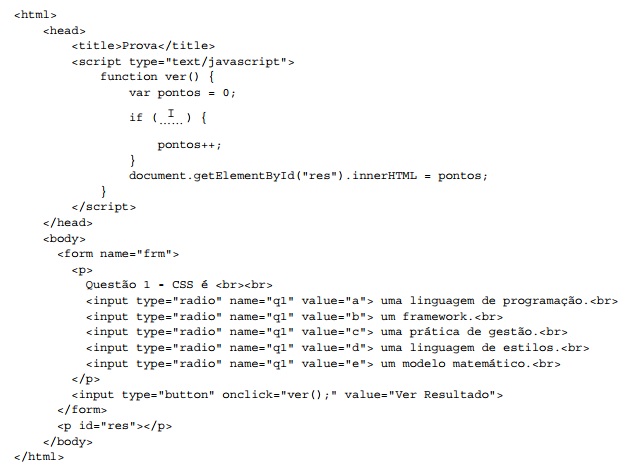
Considerando o trecho de código apresentado e os formulários web, julgue o item a seguir.
O trecho de código está correto sintaticamente e apresenta um formulário com três opções ao usuário.
O trecho de código <p src="l1.jpg" type="image/jpeg">Ponte</p> é equivalente em funcionalidade a <object src="l1.jpg" type="image/jpeg"><p>Ponte</p></object>.
O trecho de código <em><strong>Prova.</em></strong> está sintaticamente correto no padrão XHTML 5.
Considerando o trecho de código apresentado, julgue o próximo item.
O trecho de código <nav id="id1"> determina que o nome do menu de imagem é nav e que seu tipo é id.
As borders, desenhadas ao redor dos elementos depois de estes serem dispostos, diferentemente dos outlines, participam do leiaute.

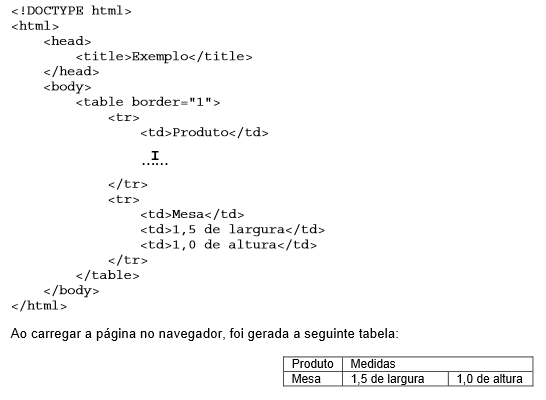
Na lacuna I deve ser incluída a linha