Questões de Concurso Sobre programação
Foram encontradas 12.739 questões
I - Bit é a menor unidade lógica de um sistema digital. II - Assume um dos dois níveis lógicos possíveis, “0” ou “1”. III - Bit é um sistema digital processado, também conhecido como relógio, frequência de operação ou, ainda, velocidade de operação do sistema. IV - O termo é uma abreviação da expressão dígito binário ou “bynary digit“, em inglês.
Em relação a eles, analise as afirmativas a seguir:
I. A inicialização em modo domínio gerenciado permite que o administrador execute e gerencie uma topologia de várias instâncias de servidores a partir de um único ponto de controle. II. A inicialização em modo servidor autônomo é um processo independente, muito parecido com uma instância JBoss Application Server 3, 4, 5 ou 6. Instâncias autônomas podem ser iniciadas por meio dos scripts de inicialização standalone.sh ou standalone.bat. III. Ao iniciar um modo híbrido através dos scripts de inicialização domain.sh ou domain.bat, o administrador inicia um Local Controller e pelo menos uma instância do JBoss Application Server 7, sendo que essa instância deve ser configurada para atuar como o Domain Controller.
Está correto o que se afirma em
O elemento que representa a definição abstrata dos dados que estão sendo transmitidos se chama
( ) A revisão do código é um método que visa a garantir que as ferramentas de inteligência artificial adotem técnicas de desenvolvimento seguro. Uma regra geral é que um teste de funcionalidade não deve descobrir nenhuma vulnerabilidade em aplicativos relacionadas ao código desenvolvido após o aplicativo ter passado por uma revisão duplo cego adequada do código de segurança. ( ) Todas as revisões de código de segurança são uma combinação de esforço humano e suporte tecnológico. Em uma extremidade é uma pessoa com um editor de texto. No outro extremo da escala está um especialista em segurança com uma ferramenta avançada de análise estática. ( ) As ferramentas de verificação automática de código são boas para avaliar grandes quantidades de código pois podem apontar possíveis problemas, mas um desenvolvedor precisa verificar cada resultado para que se determine se é um problema real e se é realmente explorável e avalie os riscos.
As afirmativas são, respectivamente,
I. Os processadores XSLT devem usar o mesmo mecanismo de namespaces dos documentos XML. O XSLT usa como namespace a URI http://www.w3.org/1999/XSLT/Transform. Esse namespace é usado para identificar elementos, atributos e outros nomes que possuem um significado especial definido nesta especificação. II. A linguagem XSLT oferece duas alternativas para processar repetições de itens em sequência: xsl:for-each e xsl:do-iterate. A principal diferença entre eles é que com xsl:for-each, o processamento aplicado a cada item de uma sequência é independente do processamento aplicado a qualquer outro item. Em contraste, com xsl:do-iterate, o processamento é explicitamente sequencial enquanto um item está sendo processado, podem ser calculados valores que ficam disponíveis para uso enquanto o próximo item está sendo processado. III. A instrução xsl:try pode ser usada para interceptar erros dinâmicos que ocorrem durante o processamento de uma expressão; a ação de recuperação de tais erros é definida usando um xsl:catch.
Está correto o que se afirma em
I. Oferece diversas facilidades de uso; por exemplo, simplifica a migração de dados da aplicação para a UI ou provenientes dela. Adicionalmente, ajuda a gerenciar o estado da UI nas solicitações do servidor. II. JSF é um framework de UI para aplicações Java Web. Foi projetado para facilitar a tarefa de escrever e manter as aplicações que são executadas em um servidor de aplicações Java e renderizar as UI de volta a um cliente de destino, ele facilita a construção das interfaces pois não reusa o conjunto de componentes da UI. III. Oferece um modelo simples para conectar os eventos síncronos gerados no servidor de regras de negócio ao código bytecode da aplicação executada no cliente. No entanto, não permite personalizar os componentes de UI para que sejam construídos e reutilizados em outros projetos.
Está correto o que se afirma em
Os métodos válidos desse objeto são
Em relação ao temas, analise as afirmativas a seguir:
I. Um aplicativo cliente fornece uma maneira para os usuários lidarem com tarefas que requerem interface mais rica do que aquela que pode ser fornecida por uma linguagem de marcação. Um aplicativo cliente geralmente tem uma interface gráfica do usuário criada a partir da API Swing ou da API Abstract Window Toolkit. II. Os componentes de tecnologia Java Servlet, JavaServer Faces e JavaServer Pages são componentes executados no servidor Web, enquanto os componentes EJB são executados no servidor de regras de negócios. III. Os componentes Java EE são interpretados da mesma forma que qualquer programa na linguagem Java. As semelhanças entre os componentes Java EE e as classes Java "padrão" são que eles são montados e são verificados como bem formados e se estão em conformidade com a especificação Java EE, são executados e gerenciados pelo aplicativo cliente.
Está correto o que se afirma em

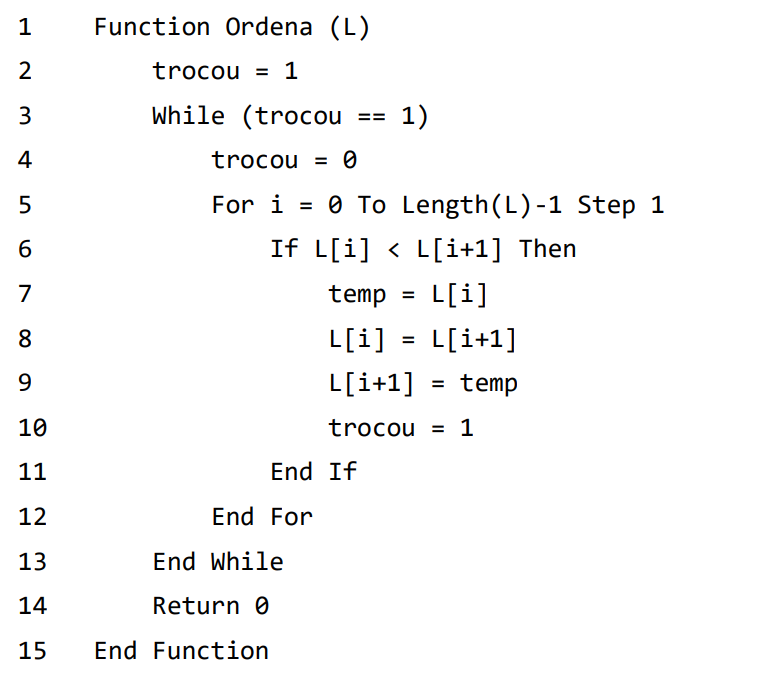
Com relação à lógica de programação aqui empregada, é possível que haja erros nesse código.
Com o auxílio da numeração das linhas, assinale o diagnóstico correto sobre a lógica dos comandos.